User Experience (UX) design focuses on creating products that provide meaningful, relevant, and enjoyable experiences for users. A UX designer creates the actual products that provide those meaningful, relevant and enjoyable user experiences. Think of your favorite app or website—a UX designer played a big part in bringing it to life. Are you the type of person who enjoys questioning how things work? Do you enjoy putting yourself in another person’s shoes to see how they might question how something works? Curiosity and a love of problem-solving are two of the key traits most UX designers possess; if you possess both and are interested in learning more about how to become a UX designer, read on.
UX Designer Responsibilities
The UX designer role is broad and dynamic. Formal education in UX design can be highly beneficial, though many UX designers come from other fields, including graphic design, psychology, and web design. The variety of backgrounds helps contribute to a diverse array of valuable perspectives on UX. A lot of people compare what we do in design to art. While I can understand the correlation, design and art are very different. Art is more of a self-fulfilling affair. Design? Design is a science—we solve problems with the work we do!
A few of the key responsibilities of a UX designer role include:
User Experience Research
UX research involves understanding user behaviors, needs, and motivations through various research methods. This includes qualitative research, which involves interviews with users of a product and observing them perform specific actions using that product. It also includes quantitative research, which uses surveys and measurable analytics to validate or invalidate predetermined goals. Let’s walk through some of the other facets of UX research below.
Mixed method research combines both qualitative and quantitative approaches for a more comprehensive understanding of a product’s usability and the sentiment users have about a product.
Competitive/market analysis helps to identify industry trends and user expectations based on what a product’s competitors are already doing.
Research synthesis involves combining data from research you’ve conducted to form an understanding and inform others of the work that needs to be done to improve a product.
Problem scoping defines the boundaries of the work that needs to be done and creates focus areas for design teams to solve.
Feature prioritization determines which features are most important to users and helps design teams tackle work in a way that organizes the level of effort any task may take against the impact it may have on the users.
Lastly, empathy mapping and persona development help create more detailed profiles of a product’s target uses to guide design decisions.
Interface and Experience Design
UX/UI product design encompasses the creation and refinement of digital product interfaces and the thoughtful implementation of an overall satisfying user experience.
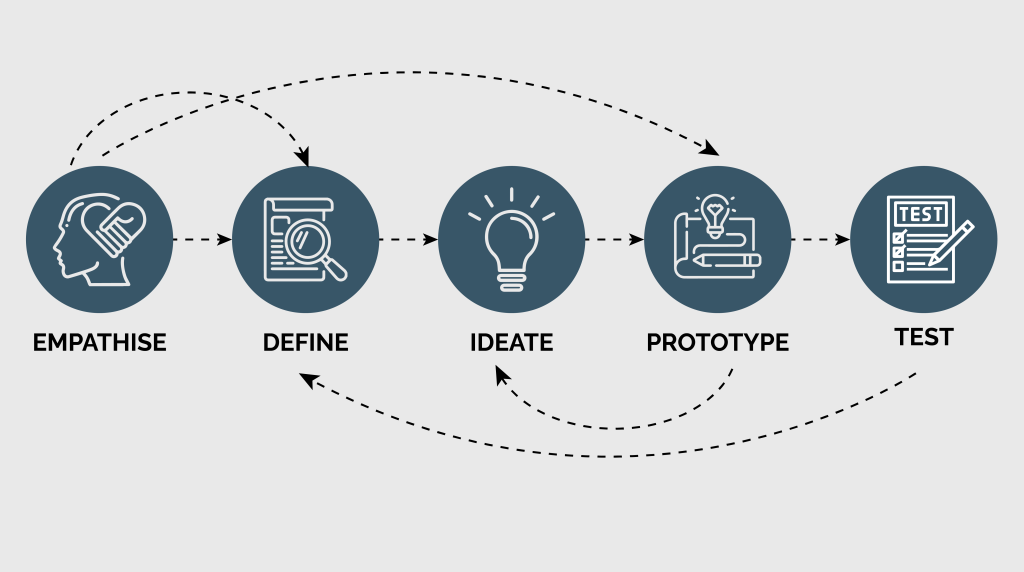
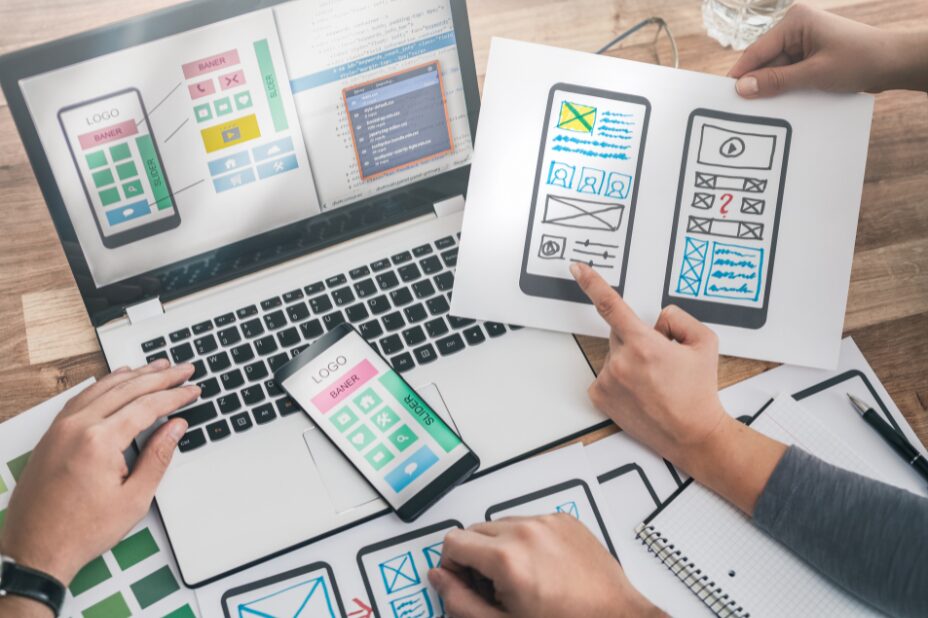
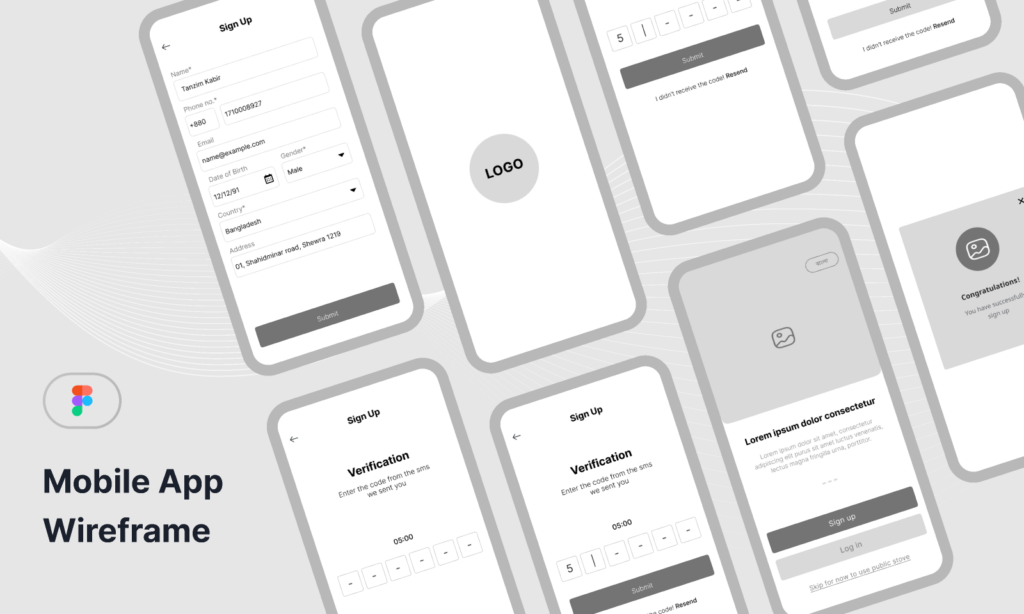
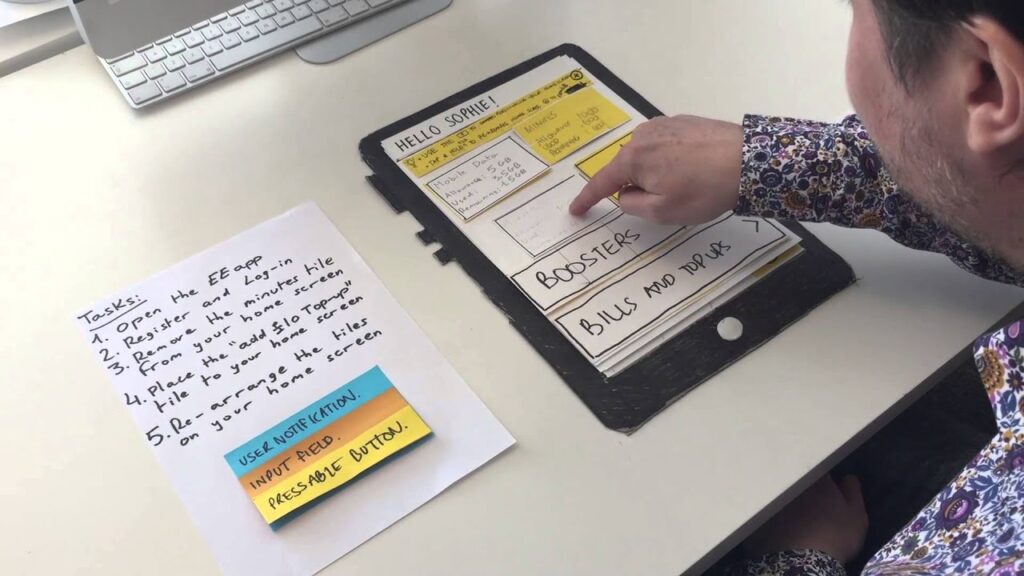
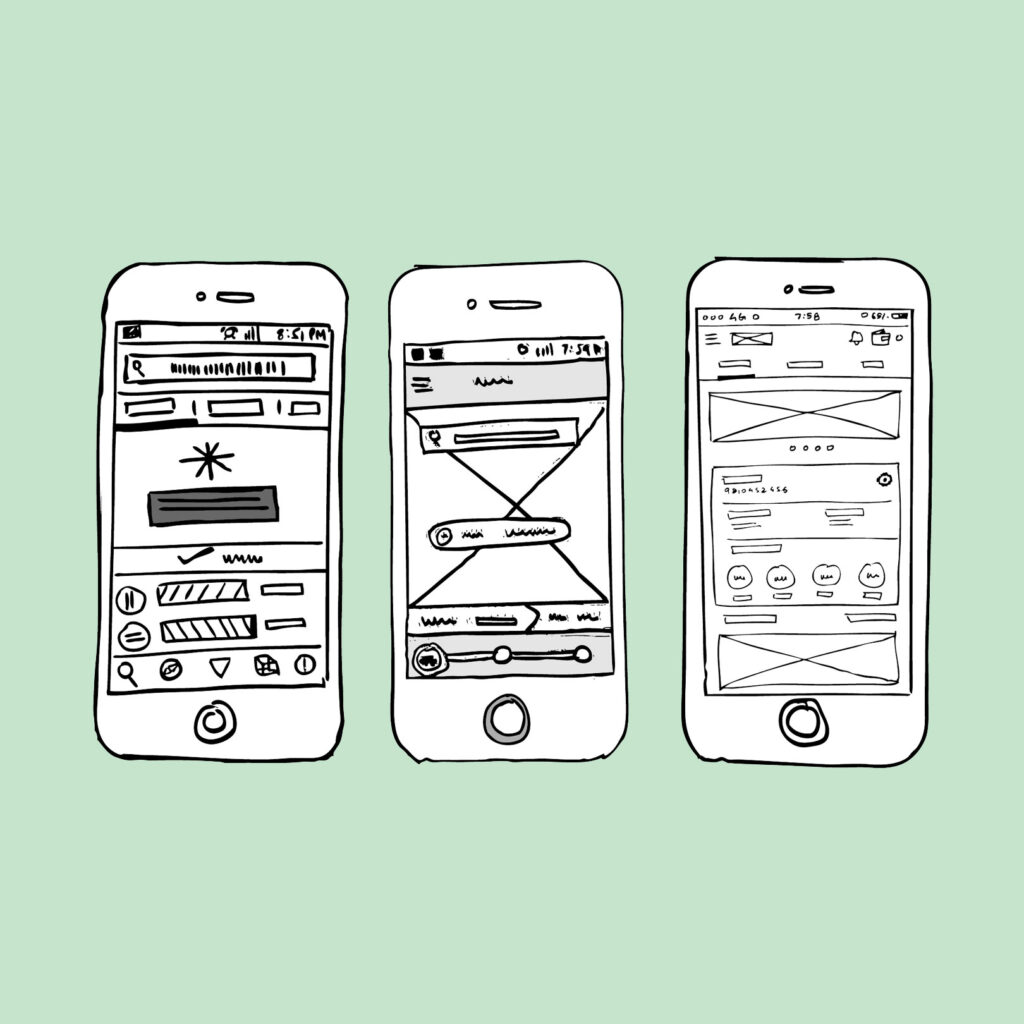
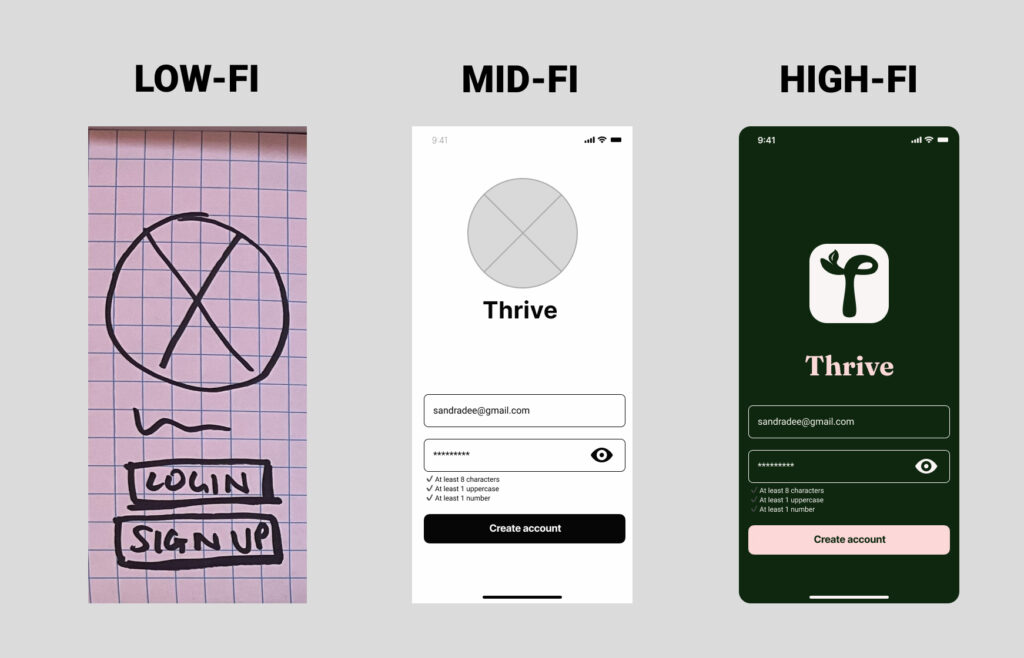
Every project starts with ideation and wireframing, where product designers brainstorm ideas and create low-fidelity sketches and various prototypes of potential solutions to resolve the established problem statement.
Once product designers have a solution, strategic decisions around typography and color selections come next. Both ensure that the text and layout are readable, visually appealing, and accessible to users of all types of abilities or any lack thereof. Other facets of the design process include the below.
Developing an information architecture and navigational structure for a digital product helps to organize content in a way that most logically suits a user’s mental model and makes it easier for users to find what they need within a product.
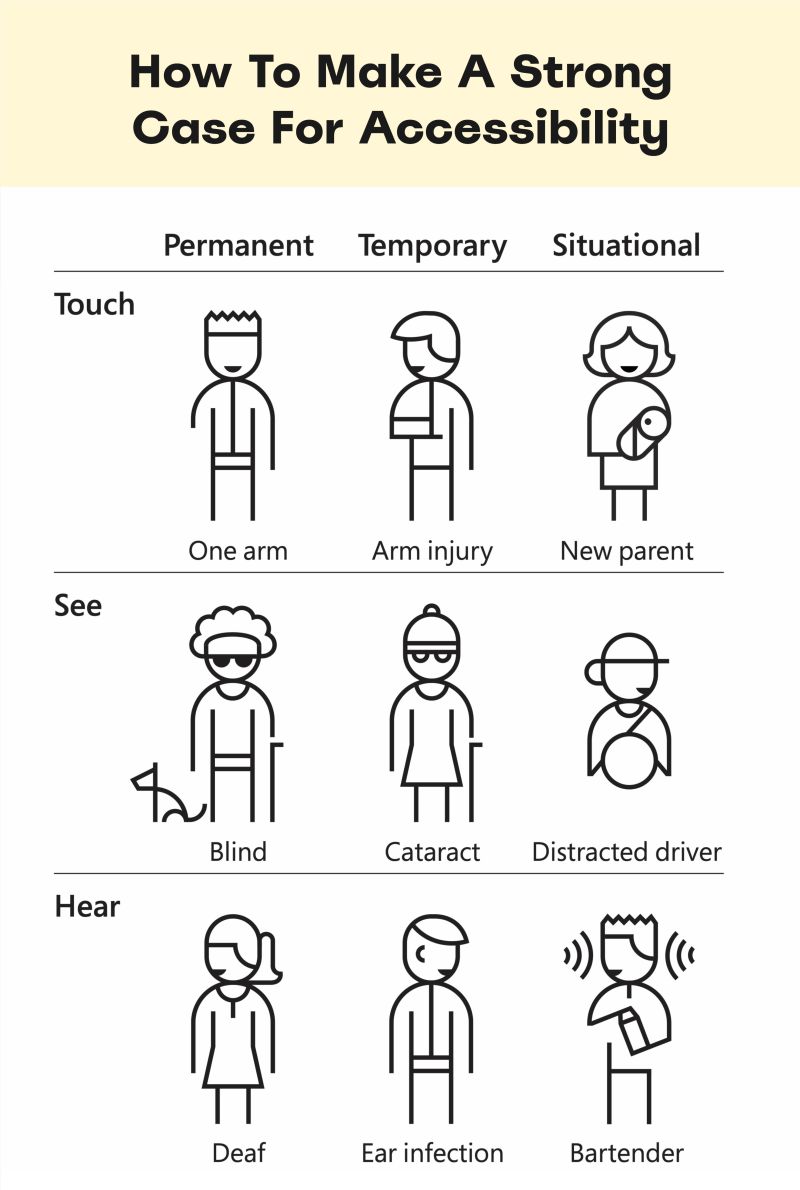
Heuristic and accessibility audits check for usability and again ensures the design is accessible to all users. Multi-device responsive design ensures the interface works well on various devices.
Usability testing may happen at multiple stages during the design process and after the product’s launch to gather feedback from real users on ways to improve the design’s usability, and functionality, or recommend potential stylistic changes.
Throughout each of the iteration cycles noted above, it is important for a UX designer to develop and maintain their design library. A design library is a collection of standards explaining the design intent behind stylistic choices around color, typography, and grid structure, as well as creating reusable components and supporting documentation around the appropriate times to use these materials.
Presenting Work
Designers are required to be master storytellers—particularly when it comes to talking about our work. When done correctly, every single element of a design has been meticulously thought over, debated, and ultimately decided upon.
Presenting design work involves effectively communicating these design decisions and the eventual outcomes they’ll have. Sometimes, designers may even need to deliver a presentation showcasing designs to stakeholders to gather feedback on work. And ultimately that work usually ends up in a portfolio where our work remains curated to demonstrate skills and experience to potential employers.
At the end of the day, A UX designer is the bridge between a business and their customers. Designers have to be fluent in both business goals and user expectations.
UX Designer Salary and Career Outlook
A career in UX design can be a promising path filled with opportunities for those who are passionate about making technology both functional and enjoyable for users.
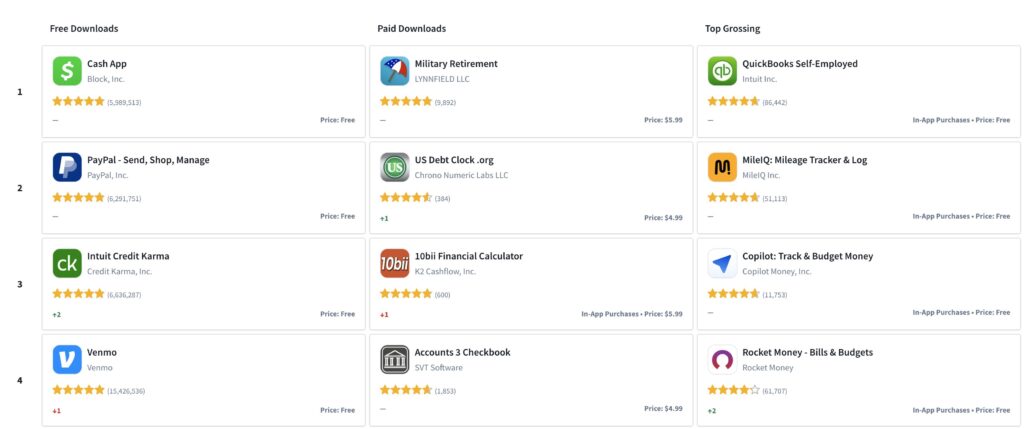
According to May 2024 data from ZipRecruiter, the average salary for a UX designer in the United States is around $106,224 annually, with starting salaries above $53,000.
Also, according to a report by the U.S. Bureau of Labor Statistics, employment for digital designers in the United States is projected to grow 16% from 2022 to 2032, faster than the average for all occupations. This growth is fueled by the continuous demand for digital user experiences that are more accessible, engaging, and effective.
So as you can see, there is a robust job market for those who are interested in learning how to become a UX designer. Next, let’s look at both the technical and soft skills needed to succeed in the field.
UX Designer Skills
UX design careers require a certain set of soft skills and technical skills to succeed. Let’s look at soft skills first.
Soft skills for UX designers
- Empathy: Understanding user needs and feelings is crucial for creating designs that resonate on a personal level.
- Creativity: Divergent thinking helps in ideating original solutions that enhance user satisfaction and lead to conversion on a desired action.
- Problem solving: The ability to address design challenges with effective solutions is essential.
- Communication: Clear verbal and written articulation of design concepts and user needs to team members and stakeholders is key. Superb communication skills are especially important for remote work environments.
Technical skills for UX designers
- Google Workspace tools:
- Google Forms: For gathering quantitative feedback data
- Google Sheets: For organizing and storing feedback data
- Google Docs: For writing research reports
- Google Slides: For presentations to peers and business stakeholders
- Sketching:
Necessary for roughing out initial design concepts. You do not need to have a mastery of drawing for the sketching phase of a design project. - Figma and FigJam:
Figma is a collaborative design tool and it is where UX designers spend most of their time. Wireframes and prototypes are built using Figma. Any exercises like card sorts, diagram building, or feature prioritization done collaboratively with users or colleagues who are non-designers is generally done in FigJam, a collaborative whiteboard tool.
Mastering UX Design
With the right combination of education, tools, and networking, you can position yourself as a top contender in a rapidly growing and changing tech industry. Let’s touch on some of the other needs for launching and succeeding in a UX design career.
An interest in human psychology and behavior
A foundational understanding of the psychological and behavioral process behind what drives user interactions helps UX designers create intuitive design patterns. Two books I recommend on these topics include:
- The Design of Everyday Things by Don Norman
- Designing for Emotion by Aaron Walter
A strong UX design portfolio
Unlike other fields, designers have to display that they are capable of executing work at a proficient level. Demonstrating your design process and a project’s final outcomes in a well-curated portfolio is crucial to landing a job in UX.
UX tools and technology
Proficiency in tools mentioned in the Technical Skills section of this article, plus Notion, Zoom, and survey tools is critical for even the simplest of UX designer tasks.
Networking and professional development
Building a professional network and continuing to develop your skills are vital aspects of a UX design career. Attend industry meetups, participate in online forums, and join professional groups to discover invaluable career advancement and continuous learning opportunities.
Learn How to Become a UX Designer at Flatiron School
If you’re a problem-solver who wants to learn how to create user-centric products, consider enrolling in Flatiron School’s Product Design Bootcamp. You’ll learn the necessary skills to launch a rewarding and fulfilling career in UX design through hands-on projects and deep dives into the latest technologies and problem-solving techniques used in the industry. Take the first step towards your future in UX design by applying today or booking a call with our Admissions team to learn more.