Front End vs. Back End Development

Let’s look at newer web development and employment trends for a Front End and a Back End developer, including salary and employment opportunities.
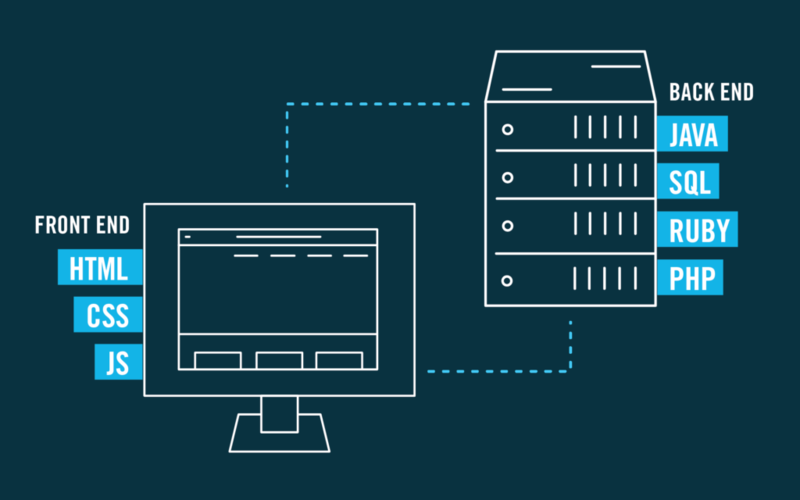
Front End development and Back End development are responsible for the internet you interact with — all day, every day. Front End development uses front-end programming languages to create what the user sees in a browser; Back End development uses back-end programming languages to fulfill those requests on the server side. Combined, it creates a seamless experience for the user.
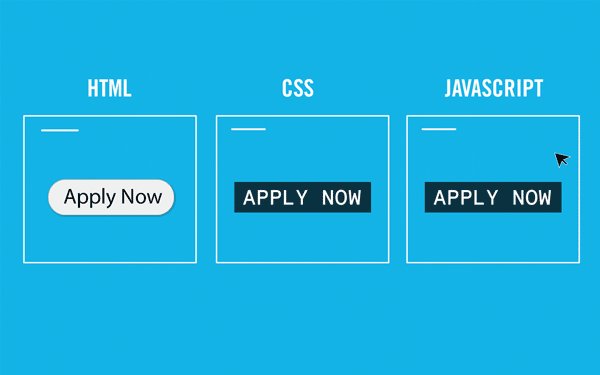
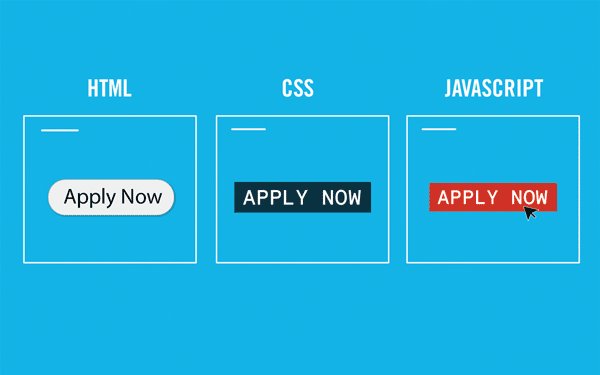
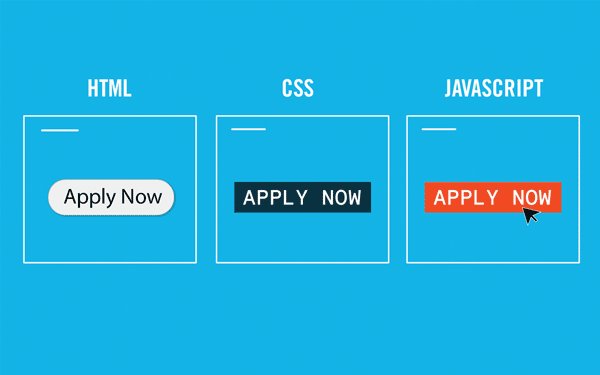
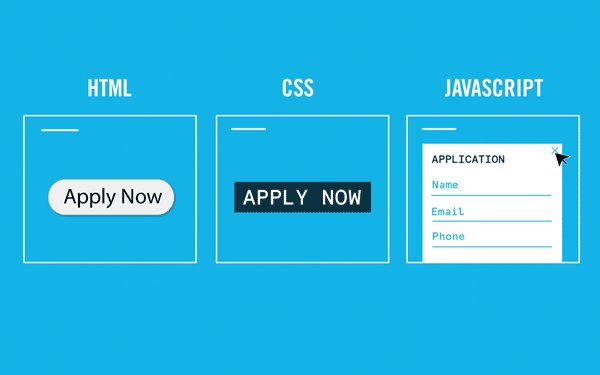
Diving deeper, this exact page was created using three Front End languages. The words you’re reading are laid out in HTML. The spacing and colors are defined by CSS. The interactive graphics are the result of JavaScript. Back End languages working in the background include Ruby, Python, and PHP.
Let’s get away from the technical for a second. In many ways, it’s similar to a city or a house. In a city, there’s the surface level that you’re interacting with and the infrastructure that’s then supporting that surface level. It could be the plumbing system, or the electrical grid powering the city.
But, there’s always something you’re seeing and something that’s working behind that. In a house, the foundation and frame could be considered HTML. CSS adds the design elements while JavaScript could be all the things that make a house a home. The back end could be the utilities and other necessary services.
That’s a lot to process — we know. That’s why we’re here to eliminate any confusion regarding Front End Development vs. Back End Development and what it means to be a developer in one of those respective disciplines.
That means covering full stack programming languages, and the skills necessary to a Front End or Back End developer. We’ll also look at newer web development and employment trends for a Front End and a Back End developer, including salary and employment opportunities. We’ll also explore the emergence of Full Stack Development. It’s a lot to take in, but we’re here to help.
So, what is Front End and Back End?
What is Front End development?
-
Front End development and Front End programming languages create what a user interacts with
-
HTML, CSS, and JavaScript are the three Front End languages
-
Each language has a specific function

Put plainly: A Front End web developer creates visuals — the visual representation of a user’s request within a browser, a need for which began in the mid-1990s with the development of the commercialized internet we know today.
The first website ever consisted of a few links about the world wide web project. While a Front End developer was not needed yet, there was a language and protocol that served as the foundation for more exciting websites to come. HTML (Hypertext Markup Language) tables were a revolutionary step to organize content on websites and graphics added visual appeal in the early 1990s. Early websites were still clunky and unintuitive by today’s standards, but it was an important step in web development.
Soon, Front End development would flourish with the introduction of JavaScript in 1995 and Flash in 1996. By 1998, Cascading Style Sheets (CSS) were created and all the tools a Front End developer would need were now available to make modern sites.
Interested in becoming a software engineer? Flatiron offers Free Software Engineering Prep Work to see if it’s something you want to pursue as a career! If you’re already sure, our full-time Software Engineering program gets you job-ready in 15 weeks.
Over the last 20 years, what was the start of Front End development has expanded way beyond HTML, JavaScript, and CSS. Flash development has faded in popularity in favor of HTML5. While JavaScript has brought interactivity to the internet, developers have developed frameworks to streamline the process. JavaScript frameworks like React are now used to quickly develop user interfaces efficiently. Redux is another JavaScript framework commonly used with React or Angular, that lets developers create predictable and easily testable applications. There are even more JavaScript frameworks that eliminate redundant coding tasks.
Key takeaway → Front End development and Front End programming languages have led to the dynamic and interactive internet we use daily. Front End development combines three programming languages, JavaScript frameworks, and design skills to create a website based on a particular set of needs.
What is a Front End developer?
-
Helps create the user experience within a browser
-
Requires creative, technical, and communication skills
-
Employment and salary projections are promising
A Front End developer (dev) works with designers and Back End devs to create a website. Front End devs use programming languages and frameworks to create what a user experiences in a browser.
Everything a Front End dev does ensures a great user experience. All the neat flourishes or seamless page loading is the result of a Front End dev. While a developer may care about a site’s appearance, their job is first and foremost about performance. Front End devs need to be both creative and technical because they work with both web designers and Back End devs.
TL;DR: What is a front end developer? A Front End dev uses HTML, CSS, and JavaScript to create what a user experiences within a browser.
Web devs can indeed be designers, but the two are distinct roles: a web developer brings a designer’s creation to life through various mockups and frameworks. Front End devs don’t create graphics or design elements, but they do create the interface and the different dynamic elements to create an immersive experience.
On our homepage, the graphic enlarges and the text shrinks when you hover over a button while using a desktop computer. It’s a subtle stylistic flourish created by a Front End dev.
Another example would be how a site looks on a desktop or on a smartphone. Sites have to be responsive because a user might visit from a desktop, smartphone, or tablet. A good website tailors its user experience to best fit the device’s display and it’s the job of a Front End dev to implement this design.
Front End dev need to have both technical and creative skills as part of their daily job requirements. They need to have the imagination to understand how a website will look while having the technical ability to turn a vision into reality. This also has to happen in a completely seamless and intuitive way for the user. Developers also need to consider a site’s responsiveness as the world goes increasingly mobile. A slow, or poor experience, will be punished by both Google and users.
Beyond the hard skills, Front End devs need soft skills to communicate across multiple teams. That means learning how to communicate needs to designers, Back End developers, and team members who may not have much technical knowledge. It’s one thing to write code and it’s another thing entirely to explain coding.
With increasing demands for digital experiences, Front End devs are highly sought after. Web dev jobs — which include Front End and Back End devs — are projected to grow 15% between 2016 and 2026 by the U.S. Department of Labor’s Bureau of Labor Statistics.
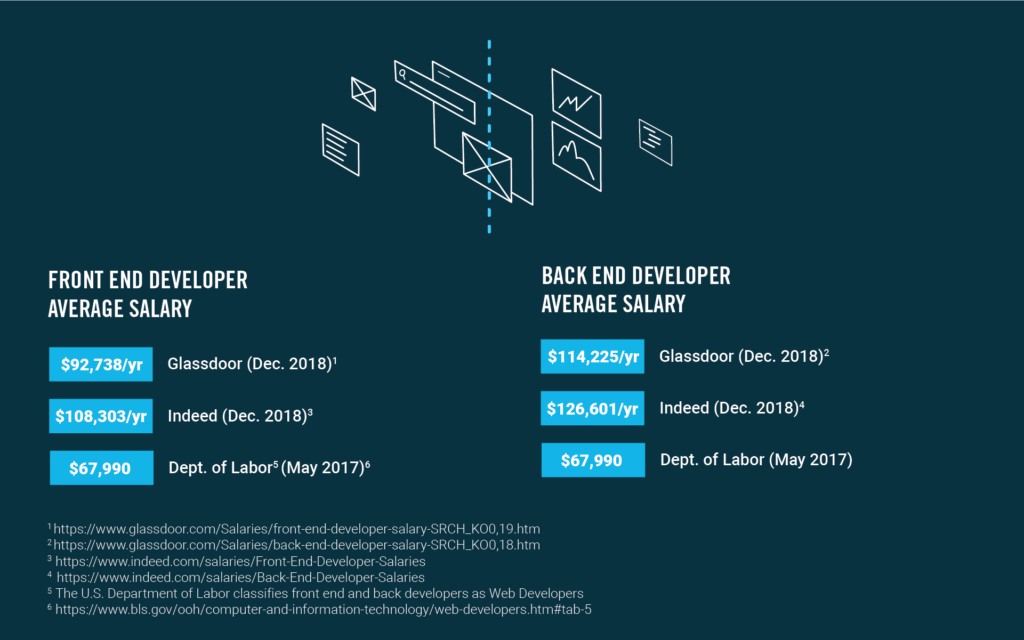
While median salaries can vary wildly, even the most conservative estimate for a Front End dev is much higher than the median salary for all occupations. The median salary for a web developer is $67,990 compared to the median salary of $37,690 for all occupations, according to the Bureau of Labor Statistics.
Average Front End dev salaries are higher on sites like Glassdoor and Indeed. On Glassdoor, the average annual salary for a Front End dev is $92,783. The average salary on Indeed is $108,303 per year. Average salaries for junior Front End devs are lower — $60,425 on Indeed and $79,511 on Glassdoor. Senior Front End devs earn an average of $120,000, according to Glassdoor.
Take note that some Front End devs can earn less or more than average based on location and industry. We recommend looking at various websites to get an understanding of a potential salary based on your experience, location, and preferred industry.
Key takeaway → A Front End dev is vital to a user’s web experience. They work as a part of a larger team to create what a user sees and interacts with within a browser. Front End devs use HTML5, CSS, JavaScript, JavaScript frameworks, and code libraries to achieve this.
Front End languages
-
HTML5, CSS, and JavaScript are the backbone of Front End development
-
Front End languages have changed and improved over time
-
Developers use frameworks and code libraries for efficiency
-
Also known as frontend languages or front-end languages
How front end developers create websites has changed significantly over the last 20 years. Mozilla uses the great visual of a three-layer cake to describe how the languages work together. HTML is on the bottom, with CSS in the middle, and JavaScript on top.
Early Front End devs using HTML were limited by the language’s inability to handle design or style. HTML defines the structure of a website and basic elements of how a site should look. HTML can be used to make characters appear bold or italicized and which block of text should be a paragraph.
That’s nice if you want a text-based site, but what if you want to change the background color? That’s where CSS enters the picture. CSS is a language that determines how a page should look. Using CSS, Front End devs can code all the stylistic changes in one place without repeating that command every time you want a little style on your site. For example, it takes only a few lines of CSS to turn all our headlines blue.
JavaScript is the final layer of cake and turns a static website into a dynamic experience. If you’ve had the pleasure of surfing the web in the mid-1990s — think AOL CDs and dial-up connections — you know all too well the frustration that comes with waiting for a page to load. If you wanted to do anything on a site, you’d have to wait for it to refresh. Luckily, we don’t have to wait anymore. Thank JavaScript for that.
Now, Front End devs can manipulate web elements without having to wait for a site to load (Imagine waiting for Twitter to refresh every time you updated your feed.) Developers also use Front End frameworks to enhance or simplify JavaScript tasks. The AngularJS framework, for example, lets developers build single-page web apps efficiently. jQuery simplifies tasks and AJAX adds XML, a markup language, to JavaScript to enable sites to update without refreshing.
Because of their widespread use, these languages are typically found near the top of any ranking of popular programming languages. HTML and JavaScript are also among the easiest languages to understand, according to developers surveyed by WP Engine. JavaScript is considered more flexible than HTML and the former is considered the most creative programming language by developers.
Key takeaway → HTML, CSS, and JavaScript are at the heart of Front End development. The three languages are relatively easy to learn and offer plenty of flexibility and creativity. If you want to become a Front End dev, you need to learn these three languages and JavaScript frameworks.
What is a Back End developer?
A Back End dev uses a set of Back End developer languages to bring the Front End language of a developer to life. While a Front End dev creates the user experience within a browser, the Back End dev is creating the logic that makes those requests a reality. In some ways, a Back End dev is creating the brains and logic of the website.
TL;DR: AWhat is a Back End developer? A Back End dev uses Ruby, Python, PHP, SQL, and other Back End programming languages to develop and maintain the Back End logic of a website.
Back End devs can be more technical and organized, but they are still a part of a larger team. While they need to know how to create the logic that efficiently pulls the data to fulfill a request, they also need to communicate their needs and potential limitations to the Front End dev. They are also responsible for maintaining this logic system. Back End devs are working with databases, servers, an application programming interface (API) that creates a structure for component interaction and the integration of all these processes.
Back End devs are using Back End programming languages such as Ruby, Python, PHP, Java, Microsoft’s .Net framework, and data management tools like SQL and MySQL to satisfy a user’s request. In the previous example with Amazon, a user’s request starts a chain of both seen and unseen events. A user enters a search term that then leads to thousands of results all in under a second. The user experiences everything a Front End dev created while enjoying the benefits of rapid information retrieval using logic created by a Back End dev. If a user clicks a button to go to a new page, or if a website has an infinite scroll feature, the Back End dev is responsible for making sure the user gets to the right page.
Back End devs are in high demand because of the technical nature of the role. It’s not as glamorous as Front End development, but Back End development is essential. The average annual salary for a Back End dev is $114,255 on Glassdoor and $126,601 on Indeed. Salaries can differ based on location, industry, and experience.
Key takeaway → A Back End dev develops and maintains the server-side logic of a website. They use multiple Back End languages including Ruby, Python, and PHP along with database management tools like SQL and .Net.
Back End languages
-
Ruby, Python, and PHP are popular Back End languages
-
Back End languages are used to fulfill requests created by the user
-
Back End languages retrieve information from a database stored in a server that’s then processed through an application
-
Also known and backend languages or back-end languages
A Front End needs a Back End otherwise it would be lines of inactive code. Front End languages communicate requests to Back End languages. Every website has a server, database, and other applications that interact with the Front End through code created by a Back End dev.
Amazon is a good example of Back End development in action. You go on Amazon and search for a new shirt. A Back End dev uses server-side language to pull all the information about shirts from a database. That information is then processed in an application and returned to the user through Front End language. In English: you’ll get results for thousands of shirts. If you filter out results based on size, the process repeats.
Ruby, Python, and PHP are among the three most popular Back End languages. There are other server-side languages along with database management languages like SQL. While it’s easy to assume that Back End languages are more difficult to learn because of its technical nature, that’s not the case.
Ruby is a general-purpose, object-oriented programming language. That means it’s used widely and treats everything as an object. The philosophy behind Ruby, which emphasizes the human and favors expressiveness, has made it incredibly popular among developers and startups. Ruby on Rails is an incredibly popular framework used to help develop websites and applications by streamlining the development process. Avi Flombaum, our co-founder and dean, has written extensively about Ruby and why he loves the programming language.
While Back End web development is more technical than Front End development, Back End devs work hand-in-hand with Front End devs.
Python is another general purpose, object-oriented programming language. Python is used to code server-side logic and many popular websites, including Reddit and Instagram, are built upon Python. The language is easily scalable with frameworks like Django. Python has become increasingly popular due to its applications in machine learning and data science.
PHP is another server-side scripting language that can also be used to develop websites. It’s open source and free, which means it’s a versatile tool to create dynamic websites.
SQL, or Structured Query Language, is used to manage data found on a database. MySQL is an open source data management system that’s widely used in Back End development. There are other Back End languages, such as Java or ASP.NET, that are used in different industries.
Key takeaway → Back End languages and Back End development are used to fulfill requests made by Front End languages. They communicate with databases, servers, and applications and are also known as server-side languages.
Front End vs. Back End

Front End vs. Back End can be summed up in a number of ways. They use different programming languages and have different responsibilities. But, Front End and Back End devs are working toward the same goal. They ultimately work together to solve the needs of a user.
A Front End developer uses their skills and tools to create an easily navigated, intuitive, and responsive website. A Back End developer uses their available resources to support those needs and creates the logic to make it happen.
Let’s look at the lights in your home. You flip a switch and the room is illuminated. The overhead light fixture, or chandelier if you’re fancy, and the general design of a lamp or switch could be considered the Front End. The electricity and wiring to power all of that could be considered the Back End. The user doesn’t directly access the Back End, but it’s part of the larger process to satisfy their request.
Key takeaway → Front End and Back End are two sides of the same coin. They work together to fulfill a user’s request and satisfy the larger needs of a company.

What is Full Stack?
What happens when a company is too small or can’t afford a development team? That’s where a Full Stack dev can come in handy. They’re not necessarily experts in both Front End and Back End, but are more than capable of solving most web development needs.
-
Full Stack development covers the full range of web development
-
Full Stack devs are not experts in both Front End and Back End development
-
Startups and smaller companies have popularized the role
There was an apocryphal story that Facebook only hired Full Stack devs. Whether that was true, the reasoning behind such a decision was to hire more versatile devs that weren’t exclusively “Front End” or “Back End.” You could have a development team that could handle the full spectrum of web development and would know the needs of other team members. Communication would be improved and, for the company, a more streamlined team.
A growing startup could make great use of a Full Stack developer. This person would know enough to capably set up a website while also solving some problems on the Back End. A Full Stack dev knows some HTML, CSS, JavaScript, Python, and PHP along with code libraries and frameworks to help automate some processes. They’re not experts in all languages, but understand enough and know where they can turn to for help if something goes wrong.
Full Stack devs are versatile and enjoy wearing multiple hats. Over time, a Full Stack dev could specialize in either Front or Back End development based on their preferences. If you’re more visually inclined, you could switch to Front End while more detail-oriented devs may prefer Back End.
Because of their broad skillset, Full Stack devs can earn an average annual salary of $115,960, according to Glassdoor. The reported salaries range from $76,000 to $157,000 with the normal caveats that variations are due to location, industry, and experience. The average annual salary for a Full Stack dev on Indeed is $113,575. What about Front End vs Back End? Full Stack developers typically make more than both.
Key takeaway → A Full Stack dev understands both Front End and Back End development. They are not experts in both and the role has become popular as startups need versatile tech talent.
Front End vs. Back End vs. Full Stack
-
Three very popular developer roles
-
Front End and Back End are specialized while Full Stack is generalized
-
Full Stack uses Front End and Back End programming languages
As we’ve laid out, the difference between Front End and Back End involves the user. While a Front End dev uses code to create what a user sees within a browser, the Back End dev uses code to make it all possible on the server side. And while Back End development is more technical than Front End development, Back End devs work hand-in-hand with Front End devs.
More recently, a new type of developer has emerged as startups and smaller companies look to fill both their Front End and Back End needs. Full Stack devs have Front End development skills and Back End development skills. They’re not experts necessarily, but have a general understanding of all the needs from the user-side and server-side. Full Stack devs can work in a hybrid role from the design stage all the way to completion.
All three roles are in-demand and chances are developers will have some knowledge of different programming languages. Depending on the size of the company, a Front End dev or Back End dev may become a Full Stack dev out of necessity. It all depends on your preference. If you don’t enjoy working with visuals or value organization more, then it’s likely you’re going to become a Back End developer.
Key takeaway → There is no “best” developer role. Determine what appeals to you and see if it aligns with these three common developer types.
How to become a developer
Based on everything you’ve read so far, almost all Front End developer jobs require HTML, JavaScript, and CSS. Framework knowledge, including JSON and jQuery, is also necessary for any web development jobs. Senior Front End job descriptions may ask for experience with PHP or frameworks with server-side templates.
Back End dev jobs are slightly different depending on the industry. Ruby, Python, and PHP are popular programming languages while SQL and MySQL are popular database management tools. Some industries may prefer experience with Java or Microsoft’s .Net framework. Our own alumni outcomes data highlights which languages students are currently using in their careers.
An advanced degree is not required for web dev jobs. Most jobs on Glassdoor are looking for practical experience instead of advanced education. An Associate’s Degree is the typical level of education for entry level Front End devs, according to the U.S. Department of Labor’s Bureau of Statistics.
If you want to become a developer, you now know what Back End vs Front End means, you need to learn code. Start building technical skills and identify what excites you about a tech career. Web development is just a popular entry point into a coding career and is different from mobile development. You can further specialize by developing Android applications or iOS applications. It all depends on your interests and what you want to do! You should also check out our Software Engineering course!
Disclaimer: The information in this blog is current as of 13 January 2021. For updated information visit https://flatironschool.com/.
Disclaimer: The information in this blog is current as of January 13, 2021. Current policies, offerings, procedures, and programs may differ.



