15 weeks ago, we unveiled our NYC Software Engineering Immersive – a reimagined version of our flagship in-person program, featuring added computer science, product management, and a new modular structure. This new structure includes an elective Technical Concentration, allowing students to do a deep dive into a specific technology and create a solo project with it. Today, we’re thrilled to share a few student projects from that final program module presented at last week's Science Fair.
Temparental
By Robbie Weber
Built with: Ruby on Rails, SQL, React.js, Javascript, HTML, CSS
What is Temparental? “Temparental is an ecommerce platform that allows users to rent products instead of buying them. Let's say you wanted to do a DIY project in your apartment that requires a circular saw. Rather than buying one, users can visit Temparental and rent one from a neighbor. “
How does it work? “A user can log into Temparental and view a list of products available to rent from other users. They have the ability to add them to a cart and actually change their availability by checking out the item. A user can also host products they are interested in renting out to other people.”
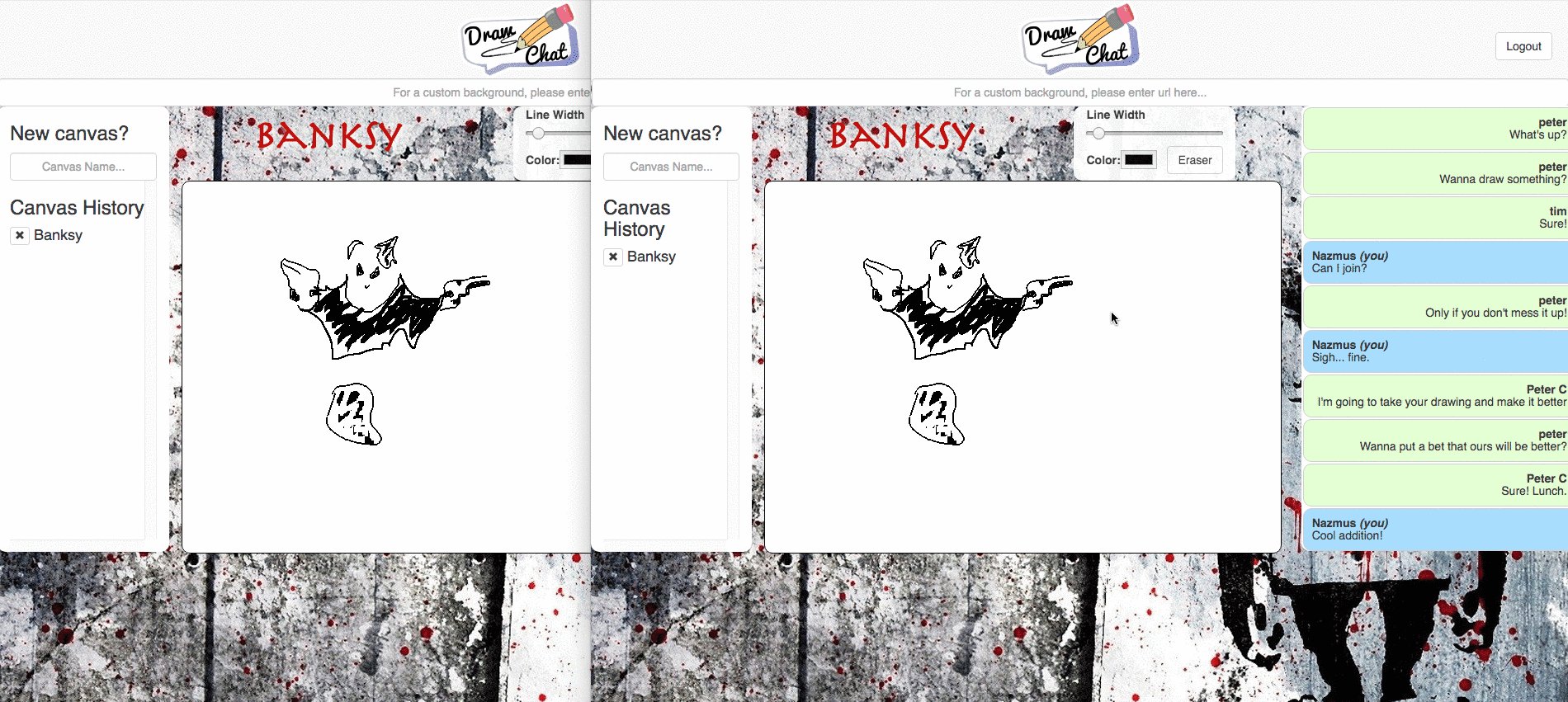
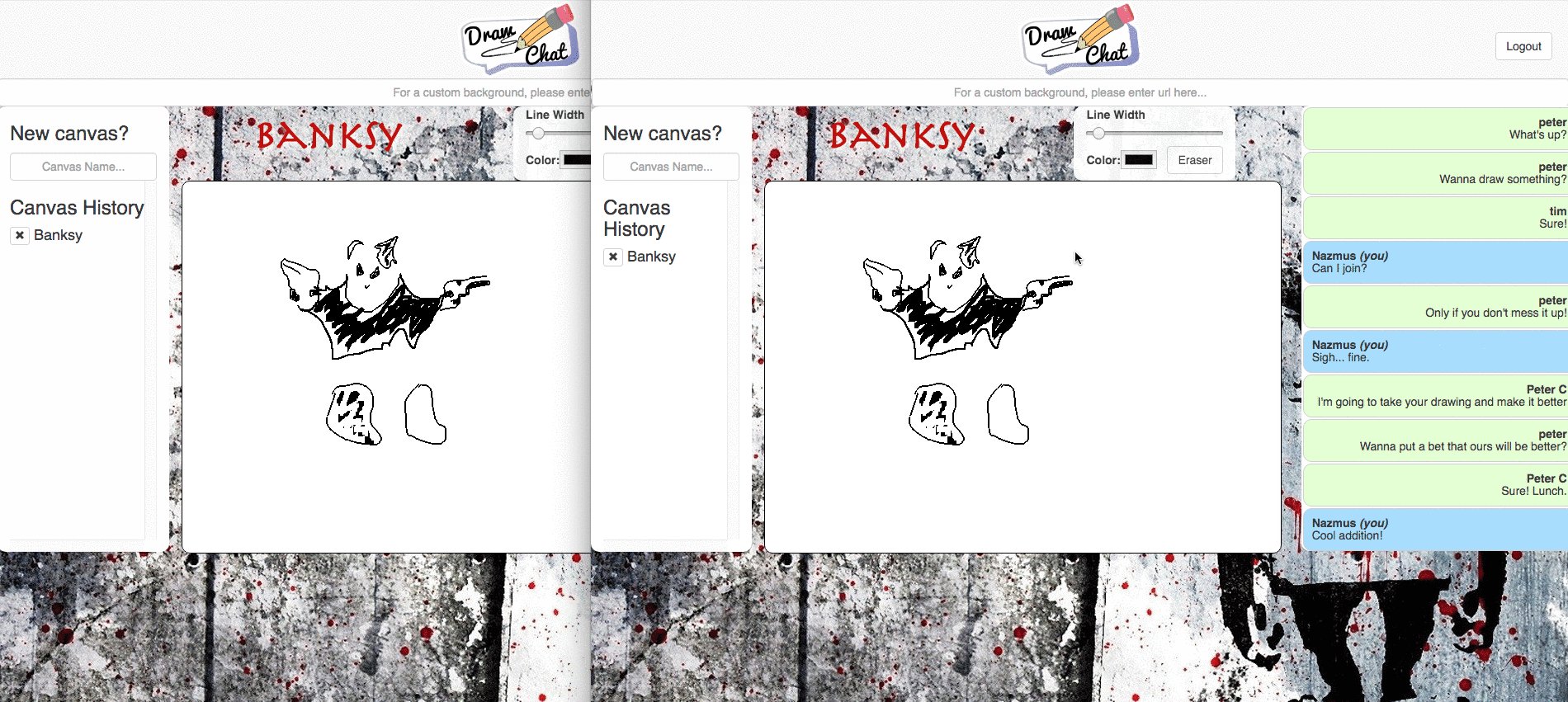
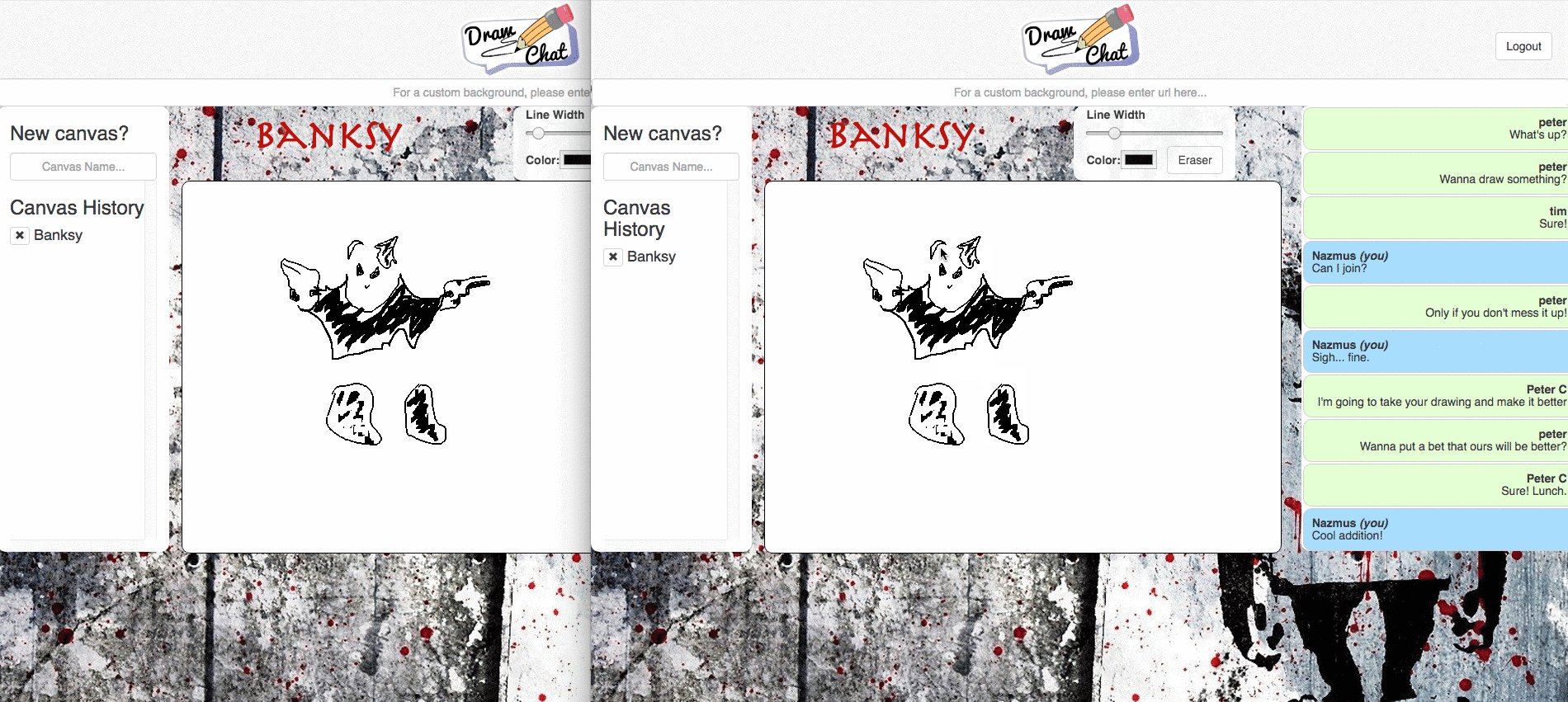
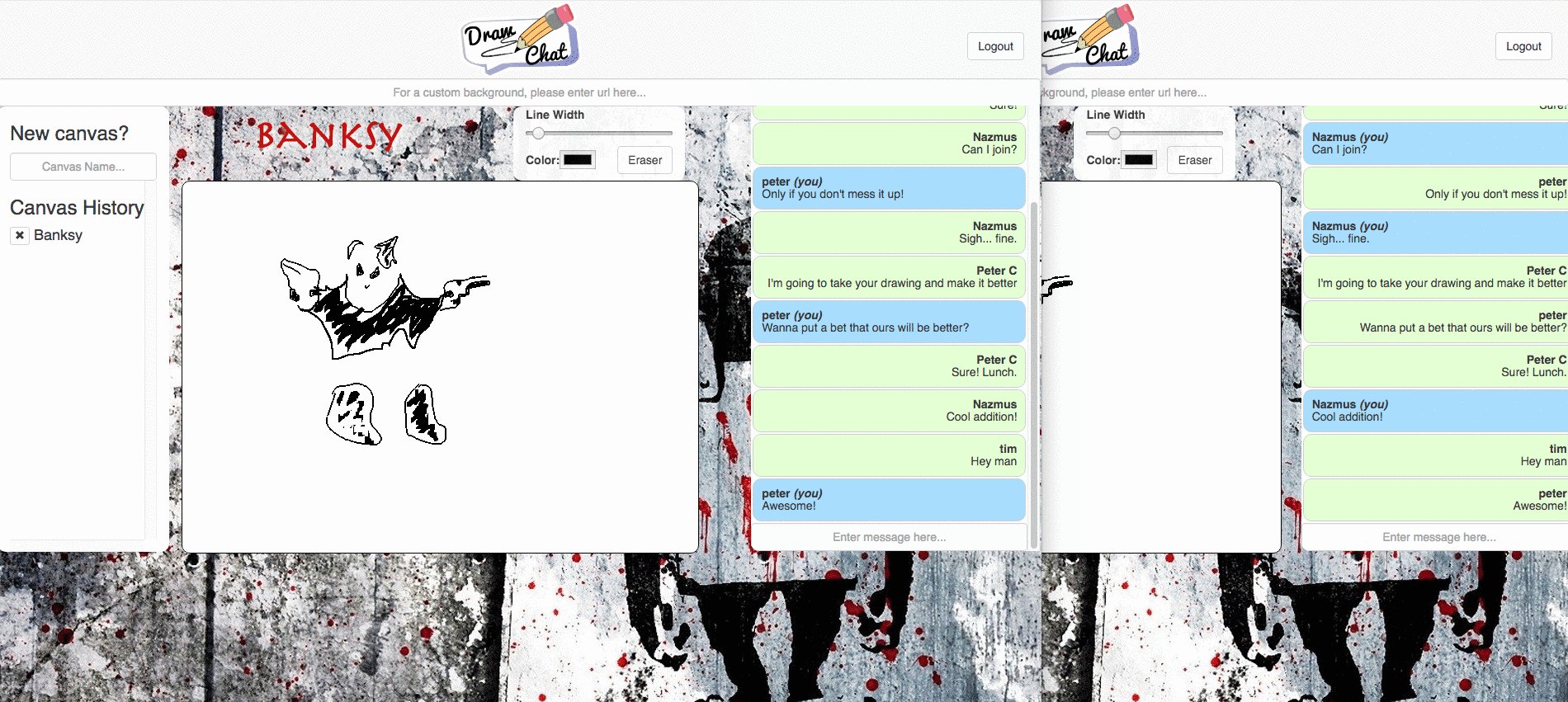
DrawChat
By Peter Kim

Built with:Ruby on Rails, JavaScript, React, HTML, CSS, PostGres
What is DrawChat? “People have a need to be creative and often to communicate while being creative. Many painting and drawing applications have countless tools that allow users to create something neat – but few have chatting features to allow people to connect and communicate while drawing. I've made a program so that people can paint and draw on a canvas together while also being able to chat.”
How does it work? “After logging in, a user is able to create a canvas and start drawing on it. There is a basic tool component that allows the user to change the width of the line and color. There is also a chat box on the right side of the screen so that users can talk while drawing.”