The following is a guest post by Samantha Radocchia and originally appeared on her blog. Samantha is currently a student at The Flatiron School. You can follow her on Twitter here.
So this post is a little more self-serving since I need to build a simple fashion blog for Stunable AND I want to learn some fun rails CMS solutions for my class at Flatiron School. Obviously, since no one in their right mind wants to spend time updating code every single time they want to post to their blog, the wonderful people of the world have developed CMS or Content Management Systems to allow non-technical plebeians to do lots of stuff like write blogs, sell stuff, and create photo galleries of cats. The most common/ usable CMS platforms are WordPress, Drupal, Joomla!, Expression Engine, etc. but I’m not even going to offer you links to them because I hate them. If you have a problem with this deal with it and google them. This isn’t a post about CMS platforms anyways.
For this simple project, I refuse to use WordPress, Drupal, or {cringe} JOOMLA! (I just vomited a little in my mouth no offense if you’re totally into Joomla! but personally I think it’s the devil so anyways…

I am going to introduce you to my new friend, RefineryCMS (not to be confused with Refinery29, which is a fashion and style website I’m obsessed with and you should be too). RefineryCMS is a rails-based open source content management system written in Ruby as a Ruby on Rails web application with jQuery used as the JavaScript library.
First of all, why the hell would someone use a Rails-based CMS when there are tons of other “easier” solutions out there like WordPress or even CSS-based “light” CMS?
-
WordPress, Drupal, and Joomla! and most other CMS platforms are PHP-based and require a knowledge of PHP to customize themes and make super schnazzy designs. I like my stuff to look good and PHP is no run.
-
Light CMS is just bull.
-
Rails is da bomb
Why RefineryCMS and not Locomotive or any other Rails-based CMS?
-
Refinery is definitely the most user-friendly for a non-technical end user.
-
There are tons of engines, plugins, and extensions, which can be foundhere.
-
Because the CMS can be added to an existing Rails app, it allows you to build super cool customizable rails apps for yourself or your clients.
-
It has a pretty admin (i think?)

Get Started with RefineryCMS! (and follow along as I attempt to build a custom blogging site using RefineryCMS, the refinery-blog extension, and Foundation by ZURB
Install Refinery CMS
I’m not going to walk through the installation process step by step because Refinery themselves have done a better job with the documentation. This can be found here.
Install the Blog Engine
The blog engine actually installs according to the documentation with the exception of the gem entry in the Gemfile:
Open your project’s Gemfile, there are a series of gem entries that were placed there when you ran the RefineryCMS installation. These are commented out by default, look for and uncomment:
$ gem ‘refinerycms-blog’, :git => ‘git://github.com/resolve/refinerycms-blog.git’, :branch => ‘rails-3-1’
Now run $ bundle install
If you run ‘rails g’ now to see all the available generators you’ll see a new one added to the refinery section for the blog. So run it and and run the migrations with:
$ rails g refinery:blog
$ rake db:migrate
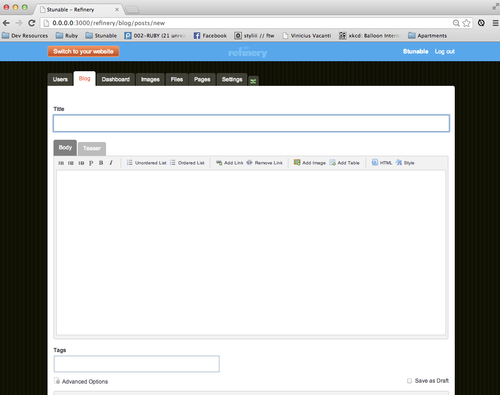
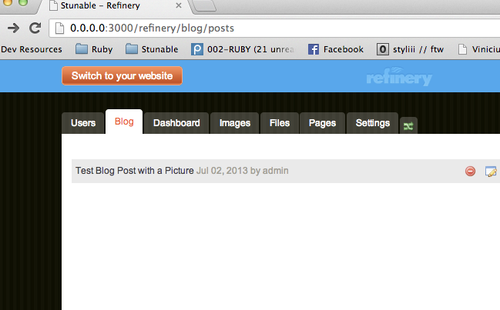
Okay that’s it you’re done! Login to you’re admin and you should see your blog tab. MAGIC

Really freaking annoying issues I encountered:
Well mainly just one and that issue has to do with Dragonfly and ImageMagick (yes that’s spell correctly I’m not a poor speller). For some reason when I went to add an image to my new blog post I kept getting a weird error that looked like this:
Dragonfly::Shell::CommandFailed in Refinery::Admin::ImagesController#create
What you need to do is go into your gemfile ad add the gem ‘dragonfly’ and then run a bundle install. Also MAKE SURE YOU HAVE INSTALLED IMAGEMAGICK IN YOUR APPLICATION DIRECTORY (not system-wide it won’t work!).
Make pretty and add custom design schtuff.
For the design side of things I chose to use a framework such as Zurb-Foundation or Twitter Bootstrap frameworks. I chose Zurb Foundation primarily because I wanted the mobile/fluid grid features out of the box. It makes sense to me to advocate a mobile-first approach to website apps now a days, and so having the feature baked into the styling from the start was a big plus for Foundation.
Installing ZURB Foundation and getting it to work is pretty easy. Honestly, if I can do it you can too.

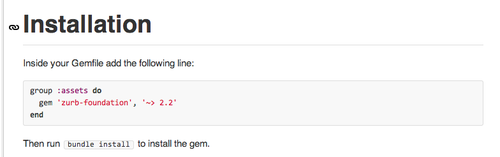
First you need to add the following to your gemfile:
$ gem ‘zurb-foundation’
And then run the provided generator to install the stylesheet and javascript onto Sprockets:
$ rails g foundation:install
-
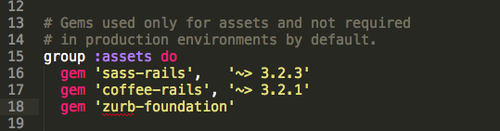
Make sure that zurb-foundation is under “assets” in your gemfile

As soon as this is done the typography from Foundation takes effect. Foundation also comes with another generator that would normally update the section in the layouts file and set the top-level section’s class to ‘container’. RefineryCMS gets in the way of using this method because the generator simply creates a new bare-bones layouts/application.html.erb file which overrides the RefineryCMS version. Doing that loses the system tabs as well as the logo/menu/page content/footer structure that Refinery give you. Instead, the process needs to be done manually like so:
Use Refinery’s provided overriding functionality to create a copy of the partial that contains the tag:
$ rake refinery:override view=refinery/_head
This copies a version of the ‘_head.html.erb’ file to your app/view/refinery/ directory. Open this file and add the following meta tag within the tags:
$ <meta name=”viewport” content=”width=device-width, initial-scale=1.0” />
From here, it is essentially a matter of overriding the pages and sections that you want to style, adding the Foundation classes to the templates and adding your css to your assets/stylesheets directory. Foundation behaves and plays well with Refinery and finding the correct views has proven to be the trickiest part. I’ll describe how I setup just the top-level container and max-widths that I am starting out with.
I just wanted something very simple to start out, and the typography and line spacing was already a good start. But the content area was filling the whole screen – the reset setting being margin 20px on either side. So, to solve this I wanted to put the top-level container around the all the content header-to-footer. The page that aggregates all the partials is the ‘application.html.erb’ file, so first step is to override it:
$ rake refinery:override view=layouts/application
Open the newly copied file in the app/views/layouts directory, and add the container class to line 8 from this:
<div id=”page_container”>
to this:
<div id=”page_container” class=”container”>
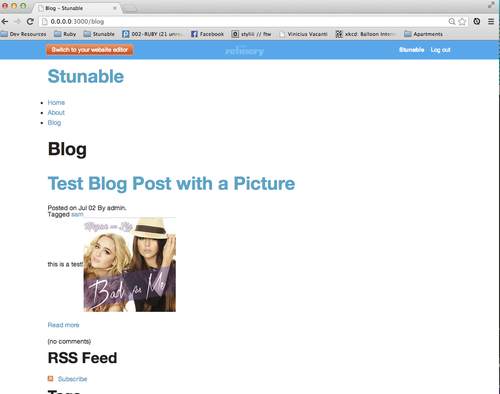
Which should give you this:

EWWWW UGLY!!!! SO GROSS. Now, in order to customize the design it’s up to you (or me in this case) to get cozy with the zurb-foundation, which I will be doing all night long. If you want to track my progress, my source code can be found on Github.
Further Reading from people WAY smarter than myself:




