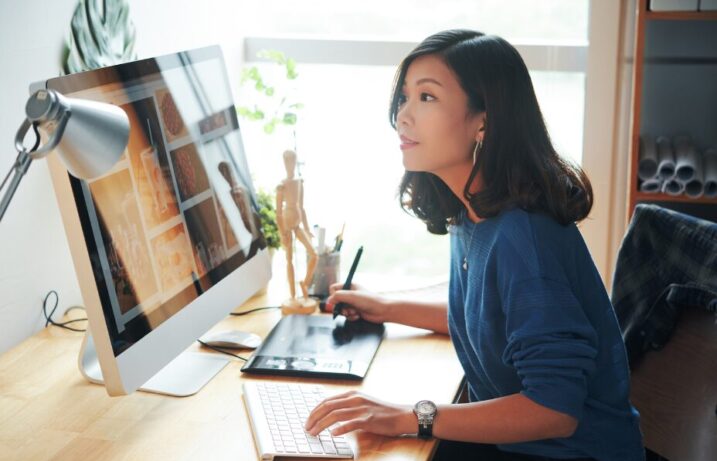
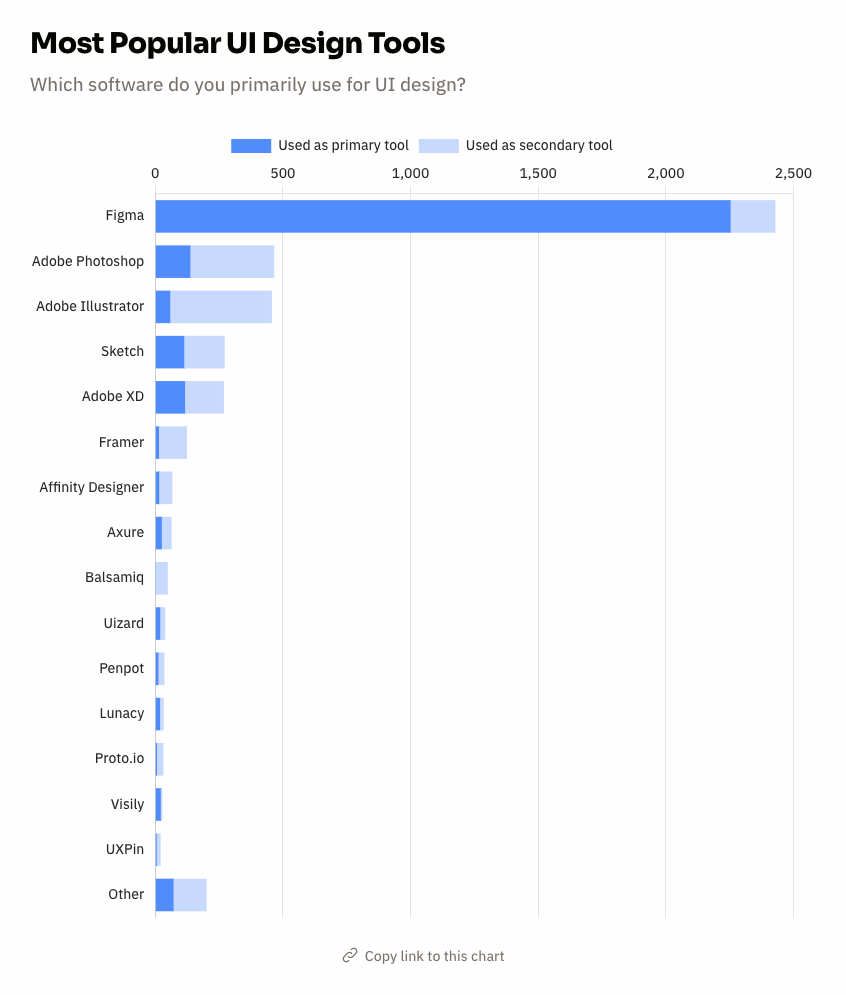
Succeeding in the product design industry requires far more than just software mastery. You’ll need the curiosity to observe users to find out what motivates them. You’ll need a passion for solving complex problems, and the ability to articulate your ideas and collaborate with developers and product owners. But if you’ve ever looked into product design as a career, you’ve undoubtedly heard of Figma. After all, most product designers use Figma every single day. According to the 2023 Design Tools Survey, Figma is increasing its dominance every year. It’s now the software of choice for building prototypes and designing user interfaces.

Image source: 2023 Design Tools Survey
But what is Figma, and why do designers love it so much? What do they use Figma to accomplish? And why should prospective designers learn Figma? Let’s take a look.
What is Figma?
Figma describes itself as “the leading collaborative design tool for building meaningful products.”
Essentially, Figma is software that allows designers to create layouts using vector graphics—that is, digital lines and shapes created geometrically, so designers can expand and shrink them infinitely without sacrificing quality. Designers can also import bitmap images like photographs into their layouts.
Alternatives to Figma have existed for decades, however (most famously, Adobe Photoshop for editing bitmap images and Adobe Illustrator for creating vector graphics). What separates Figma from the competition?
Figma Is Browser-Based
Using Figma doesn’t require installing any software. Beginning designers can start experimenting in Figma right away by simply visiting figma.com in a web browser.
Working in a browser offers numerous advantages. If teammates are collaborating in Figma, it makes no difference if one partner works on a Mac and the other a PC, or if one teammate has a different set of fonts loaded than another. Instead of passing files back and forth from computer to computer, Figma files are accessed from and saved directly to the cloud. Changes are saved automatically, and Figma’s sophisticated version history feature allows teammates to keep track of the design’s evolution.
Figma Simplifies Collaboration
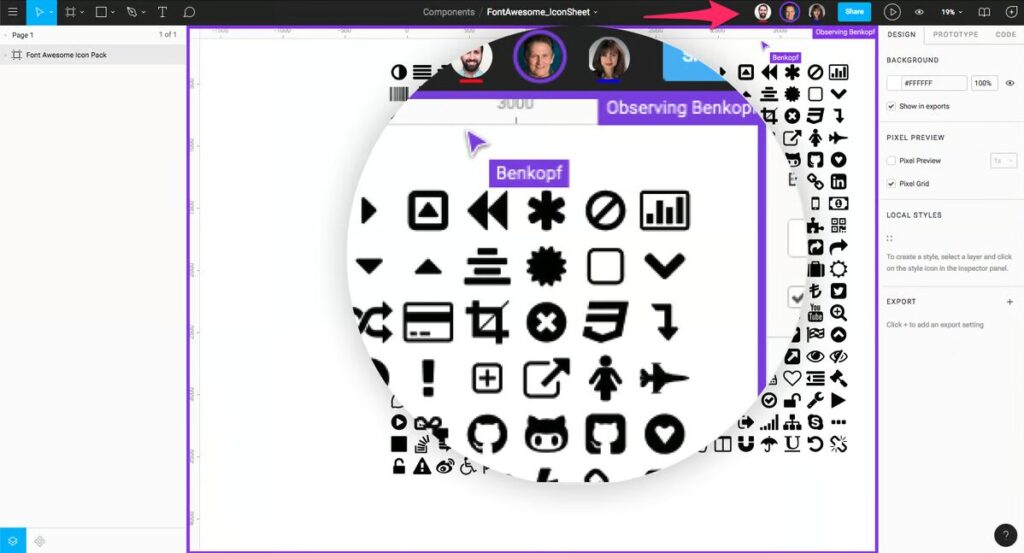
If you’ve worked collaboratively in Google Docs, you’ll find Figma’s experience a familiar one. Frequently, designers use Figma to collaborate simultaneously on a single file. Each collaborator is shown as an avatar in the top menu bar and represented with a named cursor as they interact with the design.

Image source: The Power of Figma as a Design Tool
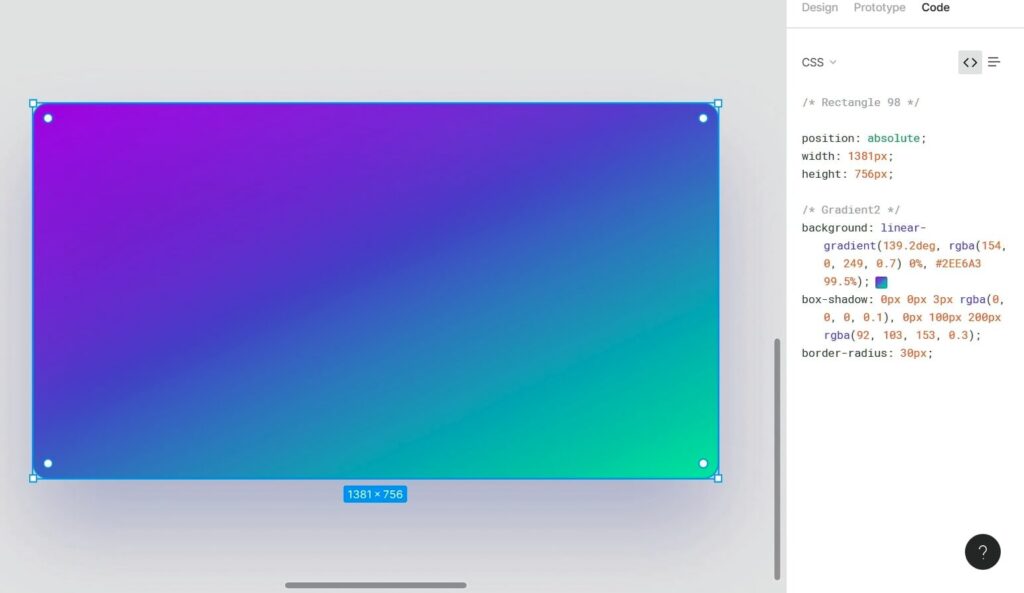
Designers can also invite stakeholders to leave comments on the work in progress. And Figma even displays code snippets on all design objects in CSS, iOS, and Android formats, simplifying communication between designers and developers.

Image source: Exporting CSS Code
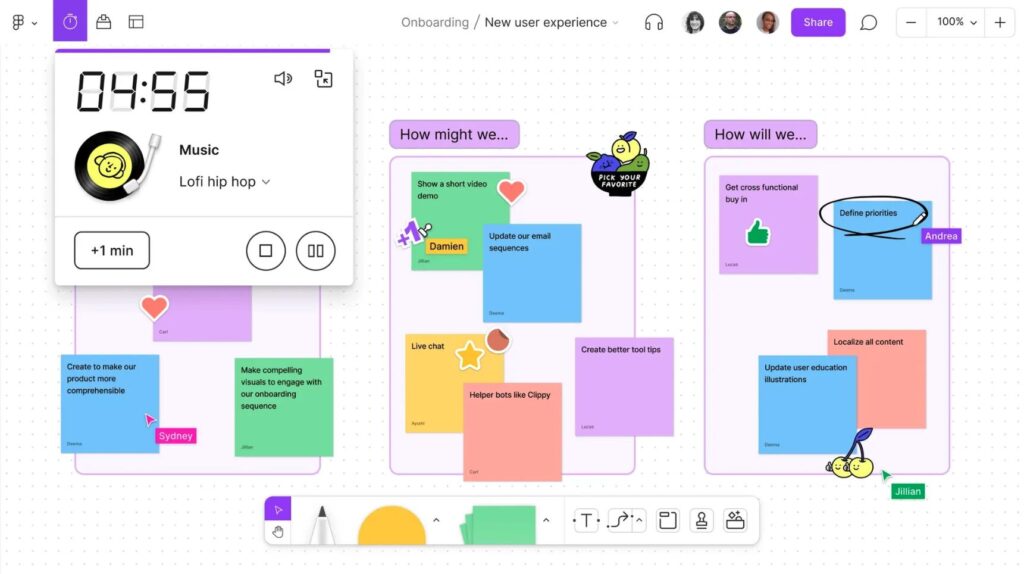
But what if team members are at the ideation stage rather than working on a design project? Figma offers a collaborative whiteboarding tool called FigJam. FigJam’s features are aimed at keeping brainstorming meetings flowing, including a timer, sticky notes, and arrows.

Figma Is the Industry’s Leading Prototyping Tool
The 2023 Design Tools Survey indicates that more designers use Figma by far than any other prototyping tool. But what is a prototype, and why are they so important to designers?
When product designers discover a usability problem with a digital product, they don’t jump right into Figma and begin producing polished solutions. Instead, they conduct research, observing users in context and learning as much as they can about the user’s goals, behaviors, and frustrations when the problem occurs. Product designers also speak with product owners to understand the problem’s impact on business objectives.
Once designers better understand the problem, they come up with a hypothesis for what might work as a solution.
Prototyping In Figma
A prototype is a rough version of a design solution that’s just complete enough to test with users and gather feedback. That feedback is used to inform a new hypothesis, which leads to a new testable prototype, until eventually the design team has gathered enough evidence on user behavior to proceed with implementing the solution in the live version of the product. Building and testing prototypes saves the business time and money, since no effort is wasted polishing and developing an unwanted design solution.

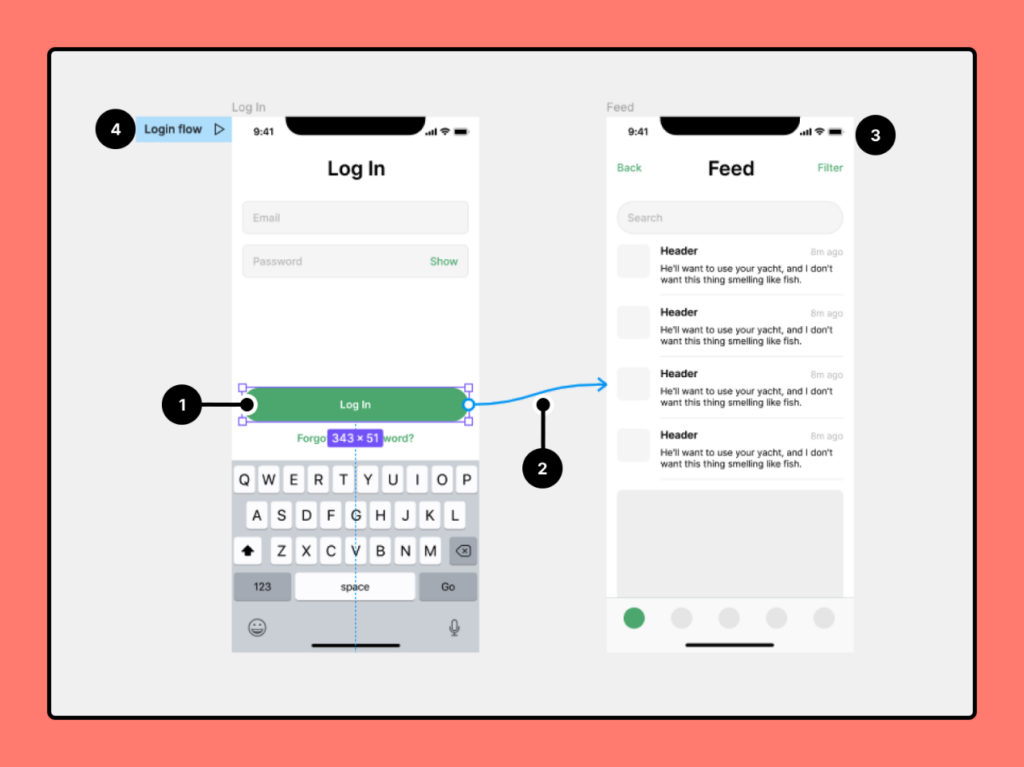
Image source: Guide to prototyping in Figma
Building a prototype in Figma involves designing enough screens to simulate a user flow—the steps necessary for the user to get from a starting point to their goal—and then creating hotspots users can click or tap to navigate from screen to screen. Figma is full of options for overlay and animation effects to add realism to prototype interactions.
And there’s no need to switch tools once your design solution is thoroughly tested and is ready for a high level of polish. Designers use Figma to create beautiful, high-fidelity user interface designs that really shine in their professional design portfolios.
Figma Has a Powerful Free Version
When deciding whether to learn new software, a high price point can be discouraging.
Fortunately, Figma’s pricing plan includes a robust free version. Designers can create three fully collaborative Figma and FigJam files for free. They include access to most of the features found in the paid version. The version history is limited to 30 days in the free version, and some advanced prototyping features are missing, but beginning designers still have an opportunity to explore Figma pretty thoroughly before deciding to upgrade.
The paid version costs $12/month as of the time of this writing, but is offered free to students and educators.
Figma Is Fun to Learn
Figma has a lower learning curve than other full-featured design software. It also offers a frequently updated help center if you find yourself stuck. Plus the always-active Figma Community offers support, inspiration, and a ton of design components and templates to streamline your design process.
So what are you waiting for? Log in to figma.com and begin experimenting today!
Want to Learn More About Product Design?
If you’re interested in product design as a career, consider applying now to Flatiron School’s Product Design Bootcamp. During the program you’ll learn design skills to land your first job in tech (including plenty of Figma practice).
Graduates from Flatiron School develop in-demand skill sets that set them up for success in the industry, no matter which path in product design they decide to take. Download the syllabus to learn more about the skills you can acquire in our bootcamp.
Not quite ready to apply? Check out our free Product Design Prep Work and explore the material we teach in the course.