The following is a guest post by David Manaster and originally appeared on his blog. David is currently a student at The Flatiron School. You can follow her on Twitter here.
So Nice uses Sinatra to create a nifty little HTML interface to your desktop music player – iTunes, Spotify, and a few others.
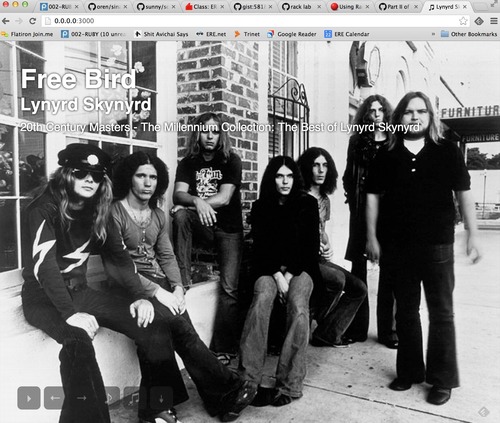
So Nice’s UI is very simple – it’s a single web page displaying the name of the current song playing, the artist name and the album name. In the background there’s a rotating graphic related to the album, which they pull from Last.fm.

The assignment for this post is to break down the files in the repository to better understand how Sinatra is structured. Here they are:
-
so-nice/config.ru Does nothing more than require sonice.rb and run Sinatra. Has optional switches to disable controls and voting features.
-
so-nice/sonice.rb Sets the individual controls that appear on the page and the title, artist and album that are currently playing.
-
so-nice/Gemfile Tracks the gems currently used by the application. Used by Bundler, along with Gemfile.lock.
-
so-nice/Gemfile.lock Tracks the versions of the gems thatyou rely on to run your application. Used by Bundler, along with Gemfile.
-
so-nice/public The directory containing the web site.
-
so-nice/public/jquery.min.js Something in jQuery that I wish I understood.
-
so-nice/public/script.js A javascript file that changes the background for the page, assigns keyboard keys as shortcuts for different functions and holds the objects for the songs. The real brains of the operation.
-
so-nice/public/stylesheet.css The CSS stylesheet for all of the HTML on the page.
-
so-nice/views The directory that holds the code that will generate the HTML for the web site.
-
so-nice/views/index.haml The sole file that generates the HTML for the app.




