The following is a guest post by Theo Vora and originally appeared on his blog. Theo is currently in the Ruby-003 class at The Flatiron School. You can follow him on Twitter here.
After 3 weeks at the Flatiron School, my teammates and I decided to embark on a mini project. We had dabbled in a lot of Ruby, a little sqlite3, and a little Nokogiri. We felt the time was right to apply what we learned and deploy something small.
Play Now
http://theevo.github.io/name_game/
Source Code
https://github.com/theevo/name_game
Authors
https://github.com/manleyhimself
Takeaways
This is the first Ruby project that I’ve ever carried out from code to deployment. I have to thank my teammates. We were able to fill each others gaps, and I’m positive I’d be stuck on writing the class if I were doing this alone.
I could write a long ridiculous monologue about how we did it from start to finish, but you’d probably get bored. Instead, I’ll just share a 3 interesting discoveries I learned while working on this project.
1. Grabbing Random Images
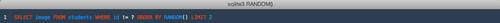
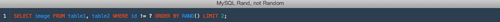
Instead of having to pull random images and then having to decide this in Ruby, we found a way to make sqlite3 do it for us.

Note: RANDOM() doesn’t work in MySQL. It’s RAND(). So check your flavor of SQL’s documentation first.

2. Handling Special Characters

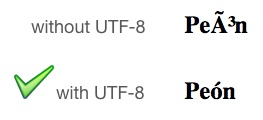
We ran into an issue with one student’s name where the student’s name carried an accented letter “o” in it. In order for this character to display correctly, we had to add the meta tag for UTF-8.

How did this happen in the first place? In our rush to build this app, we used the Sublime Text 2 HTML snippet, which does not include this meta tag.
To prevent this issue from occurring in the future, I have installed a different package of HTML snippets. This one includes the UTF-8 meta tag, and it also includes the HTML5 doctype. I’ll be HTML5-ready from the get go! 🙂
http://joshnh.com/2012/11/27/a-set-of-html-snippets-for-sublime-text-2/
3. Deploying our Game
When it came to hosting our app, I immediately thought of Github for some reason.
It turns out that there are 2 kinds of web pages that Github will host for free:
-
User/Organization Pages. All of us are familiar with this one thanks to Octopress.
-
Project Pages.
Here’s the low-down on getting your Project Page hosted by Github. All you need to do is create a new branch in your repo called gh-pages, push it, and GitHub will serve it up.
And yes, you can have both simultaneously. 🙂
Here’s an example:
Your repo:
http://github.com/your_github_name/project_name (branch: gh-pages)
Where it’s hosted:
http://your_github_name.github.io/project_name
References
MySQL – Function Rand
http://dev.mysql.com/doc/refman/5.0/en/mathematical-functions.html#function_rand
http://davidwalsh.name/mysql-random
Github Pages – Creating Project Pages Manually
https://help.github.com/articles/creating-project-pages-manually