If you attended high school any time after 1999, odds are you’ve read Justin Kestler’s work.
As the original editor-in-chief of SparkNotes, Justin taught himself rudimentary web development and went on to become the senior managing director of digital for Teach for America (TFA). After his experience there, Justin knew he needed more technical training, so he enrolled at The Flatiron School.
Straight out of Flatiron, Justin worked as a software engineer at the New York Times and has since grown LitCharts, a literature guide website with over one million unique visitors per month. Justin took the time to talk with us about the future of literature and programming from his home office in New Jersey, where his four foster kittens keep him company.

Justin Kestler, the original Editor-in-Chief of SparkNotes, attended the Flatiron School in search of more advanced web development skills.
What did you learn about web development while building the website at TFA?
At Teach for America, I learned the process of how to build a website and a web development team from scratch. When I showed up, I was the first member of the web development team there. We re-did the website using Drupal and built the first responsive web design for a non-profit. In my time working there, I got the sense of how the entire process worked from start to finish, including version control and some of the first lessons you learn at Flatiron.
What brought you to Flatiron, and were there particular results you were hoping for?
I was doing a bunch of entrepreneurial projects my first few years out of college, and from there I went into what I would call tech management, running web development teams and not doing as much hands-on web development or any type of work that was directly related to the product I was building. What I wanted to do was move away from management and move towards being a creative part of building the product itself.
Because I was self-taught and I didn’t have a CS degree, I thought Flatiron School would be the way to build on my self-taught knowledge and the experience I already had to become a more legitimate developer. And that’s exactly what it did for me. Rails was a great platform to learn there, because it was so applicable to so many situations. Though I didn’t use Rails in my work at the New York Times, having a general understanding of Ruby and Rails made the transition to Javascript and PHP much easier.
Now you’re working on LitCharts, which seems like a fusion between the SparkNotes work you’ve done and the programming skills you’ve learned. How have you integrated the skills you learned at Flatiron into your everyday work?
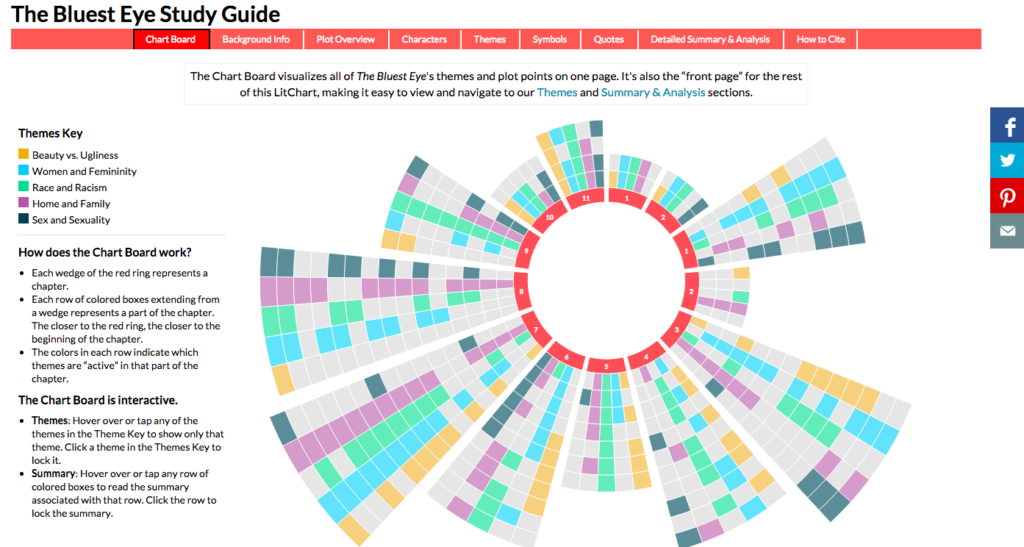
LitCharts is a Rails site, so learning Rails well and understanding the whole stack has been helpful in building LitCharts. We had it on Drupal at one point and we converted it to Rails after I left Flatiron. From there, we started to think about using technology in a way that SparkNotes and other literature guide sites had not done. They are mostly static and entirely text-based. We used Rails and D3 to create data visualizations of the themes in each book, for example. All of the associations happening between characters, quotes, and themes in LitCharts are a reflection of how Rails organizes data.

An example of a book mapped out on LitCharts. Users can hover over the color-coded themes and find where themes are prevalent in any given chapter.
Right, those features like the themes key on your website offer a unique kind of organization that older web design features or classic paper couldn’t provide. As software engineering continues to grow, how do you see it changing the way we read books in the future?
Right now, there are all kinds of apps trying to treat the problem of people not having much time or attention to read. For example, there is one out there that will feed you a certain number of words per second or per minute that makes reading much faster. What we're trying to do at LitCharts is help students and readers get more from the books they read on a really close reading level. It's somewhat antithetical to the idea that you can read all of The Great Gatsby in five minutes on SparkNotes. LitCharts break down each plot point on a micro level. People are reading more in chunks than sitting down and reading for hours, so using LitCharts can help readers zero in on specific parts of a book and extract a deeper understanding.
“The preconceived notion that you have to be a math person to excel in programming is not true — it's about being creative and really driven by a passion for creating things.”
Since you learned how to program both self-taught and in a more formal environment, what advice would you give to someone who is interested in starting?
Work on a project that you really care about from the start. If you're doing it and building it yourself, you're bound to learn much more quickly and painlessly than if you're doing something that's not fun. Also, don't be too focused on just understanding frameworks like Rails. It's really important to be flexible and open to other languages and other frameworks as programming trends change.
What was your biggest takeaway from Flatiron?
Two things, the first of which is community. I gained some of the best friends I made here since I graduated from college, and there's an ongoing benefit from being part of the Flatiron community, such as the ability to return and go to events. It speaks to the broader web development and programming community, which is a really enriching community to be a part of.
The second is how much creativity is involved in programming and web development. I had thought of development as so technical, but it's so much more like writing than math. The preconceived notion that you have to be a math person to excel in programming is not true — it's about being creative and really driven by a passion for creating things. Once you learn programming, you you can be so much more of a participant in whatever project you’re working on. Now having attended Flatiron, I feel that I can speak that language and it's very empowering in a creative way that I didn't expect.