Last week, we shared four final projects from the ambitious students (now graduates) in Flatiron School’s Full-Stack Web Development program. These projects included tools for communication among teams (GroupSlam) and mapping decision-making (Flipside) as well as apps that help connect restaurants with excess food to nonprofits (Fair/Fare) and artists to galleries (Art Space). What’s astounding is that these inventive apps were created in the final three days of our three month program, and utilized Ember, a language the students had just started to learn. As Web Development Instructor Sophie DeBenedetto says, “Our students were thrown head first into the deep end of a new technology. They didn’t just avoid drowning; they pushed themselves and each other to build fun, problem-solving, beautiful full-stack applications—in only a handful of days.” This week, we’re taking a closer look at four more projects that show the range of Flatiron graduates’ passions and the problems they hope to tackle with their new programming abilities.
Escape the Flatiron Islands
Escape the Flatiron Islands (pictured above) isn’t out to change the world, but rather to draw you into another: the Game of Thrones universe. The game gives you control over a ship, The Kraken, which you must steer away from evil Euron’s fleet. “Elude your pursuers until a whirlpool appears, then steer into it,” read the instructions. “True Ironborn don’t fear the maelstrom.” Creators Howard Watts and Wes Davis built the game to challenge themselves to create something unexpected. According to Watts, “We felt a game would be challenging, different, and a great way to showcase our skills with javascript.” While they originally intended to make the game multiplayer, they ended up implementing artificially-intelligent enemy ships and procedurally generated maps—so the game can go on indefinitely as long as you avoid the ships pursuing you. Watts says he and Davis are “looking forward to implementing multiplayer, as well as other features we thought up of towards the deadline, to the project in our free time.” While Watts had majored in Communications, he had always had a curiosity about coding, and taught himself some basics. However, when he attempted to change his major to Computer Science, when he was told that change would push back his graduation date by four years, he decided to look for alternatives. Luckily for us (and for Game of Thrones fans everywhere), he attended Flatiron School as a way to pursue his passion for programming.Whether you’re a Game of Thrones fan, nostalgic for the old days of visiting the video game arcade, or curious about what sort of game you can build in three days, you can give Escape The Flatiron Islands a try here: http://flatiron-islands.herokuapp.com/
Tale

Tale, created by Howard Watts, Eve Essex, and Alex Martin is a tool for live, collaborative storytelling online. Users work together on stories, taking turns writing one line at a time until a story is published. Watts explains why the project was so exciting: “We had just learned about Action Cable, a new feature in the soon-to-be released Rails 5. I thought we could take the basic functionality that we learned, and expand it to a live-typing experience similar to Google Docs. This proved to be difficult as there is very little documentation on Action Cable (since Rails 5 is not released), but I eventually got it working and we’re very satisfied with the end product.”Building the Tale app gave the team an understanding and love of Websockets, the underlying tech upon which Action Cable is build—a technology that Watts says he “had no idea existed before Flatiron School.” The team plans to continue improving Tale after leaving Flatiron School. Currently, in Tale, if you reserve a spot to contribute a line to a story, that spot is yours until you submit your line. Watts explains, “This can lead to a story being ‘held hostage’ until the end of time, if the user never adds to it. We plan to add a five-minute timer to user contributions to fix that issue.” You can write your own collaborative stories and see what others have come up with on the Tale app site.
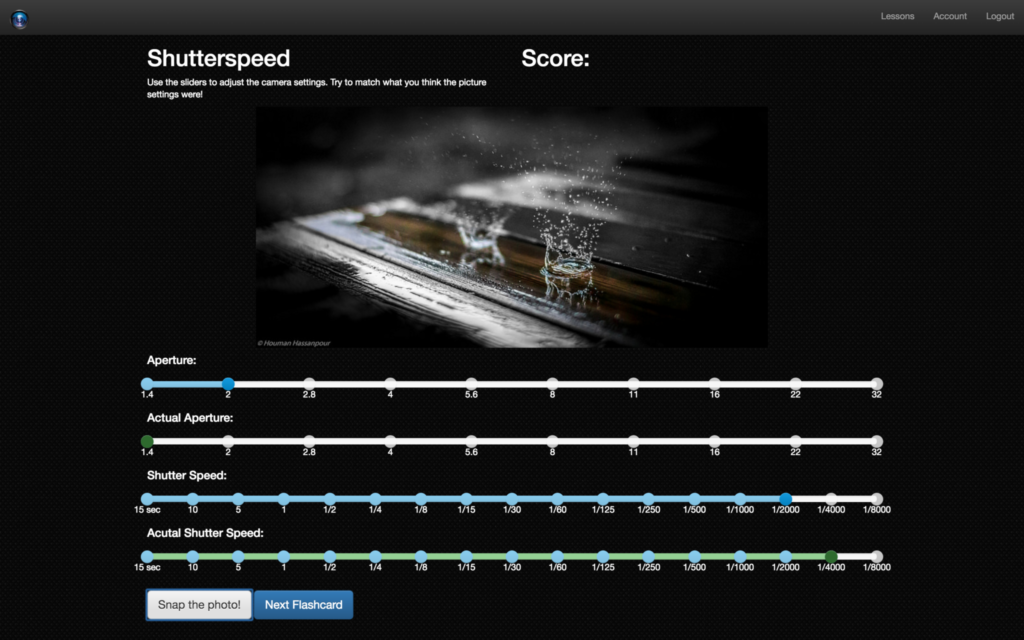
PicSet

PicSet, created by Daniella Corricelli and Will Schneekloth, helps you learn to use your camera (note: not your camera phone) settings through image recognition lessons. Before attending Flatiron School, Schneekloth was a professional photographer and Corricelli worked at a photo licensing agency, “so when we sat down to brainstorm, we knew it'd be really fun to work on something photo-related,” says Corricelli. “I thought a little study guide about photography would be cool, but Will took it to the next level when he suggested we use real Flickr images with the actual camera setting metadata as our flash cards.”PicSet essentially acts as a high-tech set of flashcards to train users to recognize what effect camera settings like aperture and shutter speed have on photographs. Users are presented with images and a set of sliders that allows them to input their best guesses of the camera settings. Schneekloth explains, “After adjusting the sliders and clicking submit, we throw a second set of sliders on the page that represent the true settings the photo was taken at so the user can see how close they were.” Their hope is that the more a user goes through the process, the more adept they will become at sensing how camera settings affect the look of an image—and they can then bring that knowledge to their own camerawork. Amateur photographers looking to improve their craft should be excited about improvements Corricello and Schneekloth have planned for the app: “We have some logic to game-ify the application written, but it’s not currently actually keeping score, and I’d like to see that functionality through,” says Schneekloth. “We also talked about adding some additional lesson tracks for things like ‘lens selection’ and ‘ISO settings,’ as well as creating bookmarks so users could keep track of flashcards they found particularly difficult or otherwise liked.”
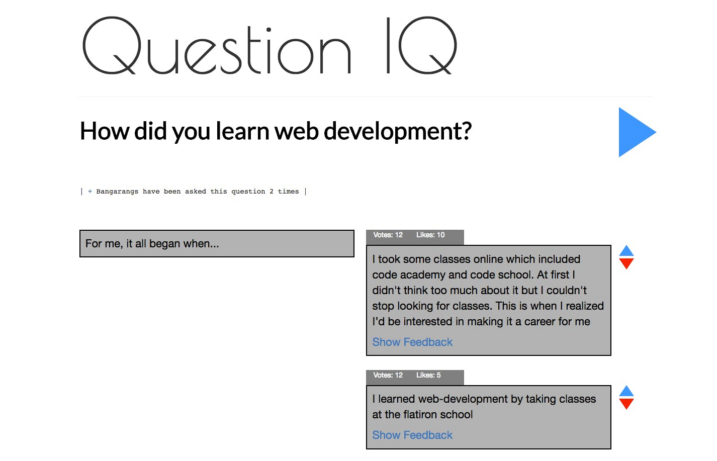
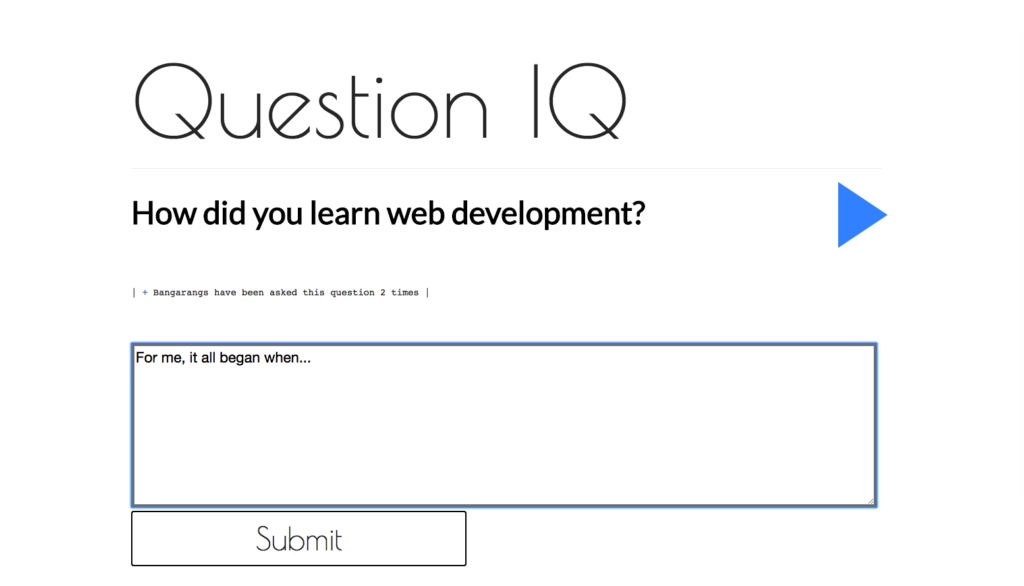
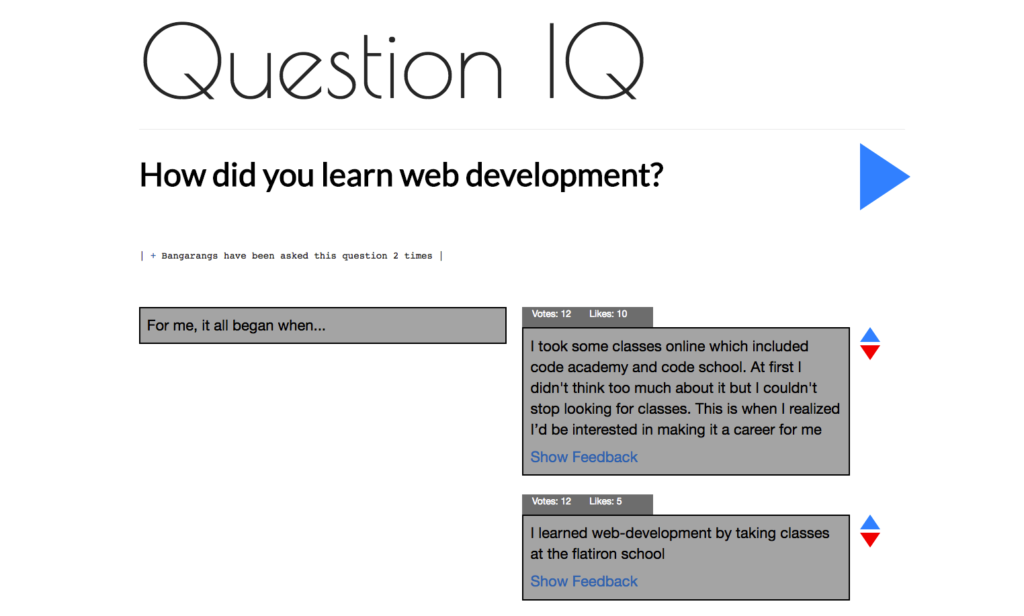
QIQ

Einar Stennson and Lamine Ndaw aim to help job-seeking developers become better communicators with QIQ, an API featuring ranked answers to popular interview questions. Stennson says, “‘Where do you see yourself in five years?’ Most people would know a good answer when they see one, but coming up with one yourself is hard. That’s why we wanted a voting and feedback feature. Over time, we hope the app creates a powerful, educational database with answers that make sense for both job seekers and interviewers.” Both programmers found the experience of building QIQ enlightening: “Although I still have a lot to learn about Ember, I gained a much better sense of how front end JavaScript-based frameworks communicate with databases. It was also really interesting to compare the way Rails and Ember structure models, routes, controllers and views.”They hope to expand the app to allow users to keep track of the answers they've written, feedback they’ve received from others, and answers they've liked in the past. Stennsen and Ndaw are also interested in using the data they amass to build charts and statistics about interview answers that will give job seekers valuable insights: “How many characters are typically in a good answer? What kind of language do they use? What interview questions seem to bring out the most in interviewees?”

To get a closer look at all the inspiring projects from the science fair, head here: http://flatiron-gallery.herokuapp.com/
Do you want to be able to build apps like these? A great way to get started is to try our free Intro to Programming track on Learn.co.