Last month, students from Flatiron School’s NYC Software Engineering Immersive presented their final projects at our end-of-semester Science Fair. The student-built apps took on a wide range of problems – helping people curate music and art, adopt pets, explore parks, and better educate themselves – but each showed just how far programming students can come in a few months if they’re passionate about learning the craft.
Below, we feature four highlights and speak to the project creators about how and why they made their apps.
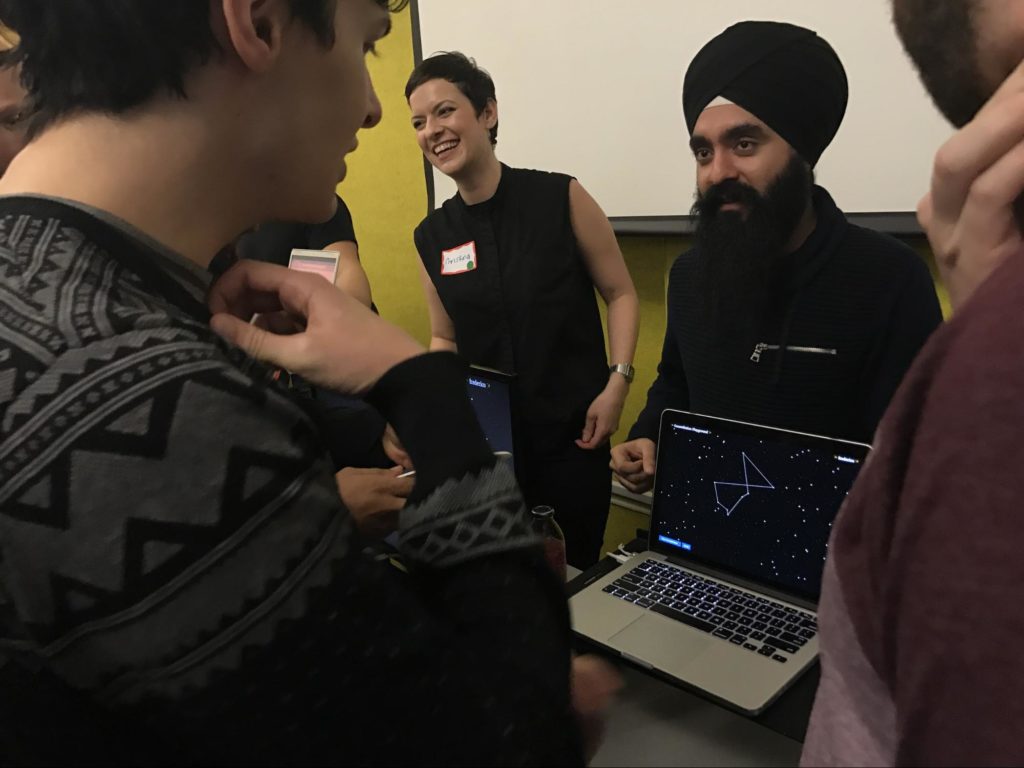
Constellation Playground
By Eric Schwartz, Kavitoj Singh, and Christina Entcheva
What is it?
Constellation Playground is a single page application for creating constellations.
Technologies used: Ruby on Rails, React, Redux, HTML5 SVG, CSS, JWT, PostgreSQL, Git, Heroku
Why did you decide to build this app?
We created Constellation Playground because we wanted to make something fun, and give people a way to be creative and relax. There are many constellation viewing apps, but no web apps that allow you to create your own constellations. We built Constellation Playground so that people can make their own constellations in the browser.
How does it work?

The Constellation Playground team showing off their app.
When a user – let’s say “Patty” – visits the Constellation Playground, she is prompted to sign up or log in. An encrypted JWT token is created in Rails and passed back to React to represent Patty’s session on the client side. Once her account is authenticated, Patty jumps to the main sky page, where she sees a night sky populated with clickable stars! The stars’ locations are stored in our PostgreSQL database and represented by circle elements on the HTML5 SVG plane. (We chose SVG over Canvas because of its superior ability to handle user events and its compatibility with React components.)
Patty begins clicking on a few stars to start creating a new constellation. Selected stars are stored in the Redux global state. As stars are selected, React re-renders the page, creating line elements based on coordinates of the selected stars. We store line data in the React local component state instead of the Redux store since it was not necessary to expose that data to the global state. Patty can save her constellation, or undo to remove the most recent star selected.
Soon, she is happy with the result, and upon saving the constellation is prompted by a modal to give her new constellation a name. This sends a post request to our database containing a constellation name, an ordered array of star IDs, and the JWT, which when decoded represents Patty as the current user. Simultaneously, the recently created line components are given a React property containing constellation name. After naming her constellation “Tiny Doggy,” she sees the title displayed when she moves her mouse to hover over the constellation. As an added bonus, Tiny Doggy is highlighted!
Patty decides to continue making new constellations. Once she is finished making constellations, she decides to log out. Upon logging in again at a later date, she’s thrilled to see all of her previously saved constellations displayed on the screen, happily twinkling back at her. Go Patty!”
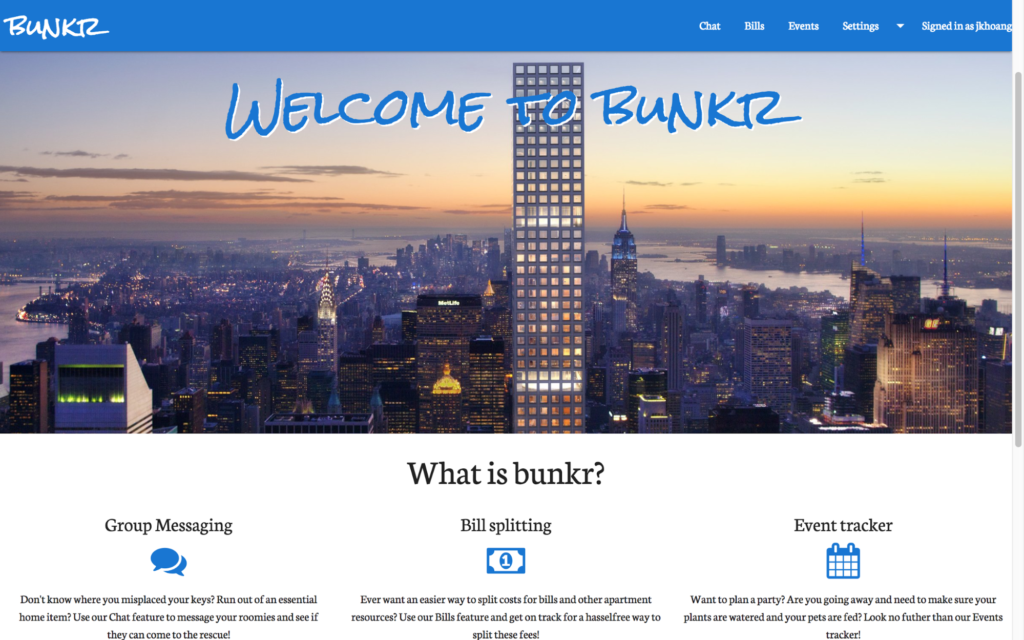
BUNKR

By Vinny Martinez and Jackson Hoang
What is it?
BUNKR is an apartment-based social networking app that organizes users based on their current living arrangements. Our app allows you to organize apartment data such as bills, upcoming events, and group messages. The bill feature updates each roommate's balances accordingly and shows each user how much they owe/are owed.
Technologies used: JavaScript, React.js, Redux, Ruby, Ruby on Rails, ActiveRecord, jQuery, HTML, CSS
Why did you decide to build this app?
We wanted to create a hub for all activities related to an apartment to make it easier for roommates to share and update information. This includes paying each other back, notifying your roommates if you want to use the apartment for an event a certain day, or even just for talking to each other.
How does it work?
Upon creating an account, a user can create a new profile for his/her home, and allow their roommates to join this home. We used Ruby on Rails and ActiveRecord in order to store user data and associate them with homes they create/join. Our features take advantage of React.js' component based framework to build our features. The Chat feature is provided so that users can chat with other users in the same home as themselves. The Bill feature allows users to create transactions (either expenses for the apartment or payment to a roommate) and automatically updates their financial balance with regards to the apartment. Our Event feature lets you create events with starting and ending dates, that is only available to members of your apartment. We used custom HTML and CSS to improve the aesthetics of the website layouts.
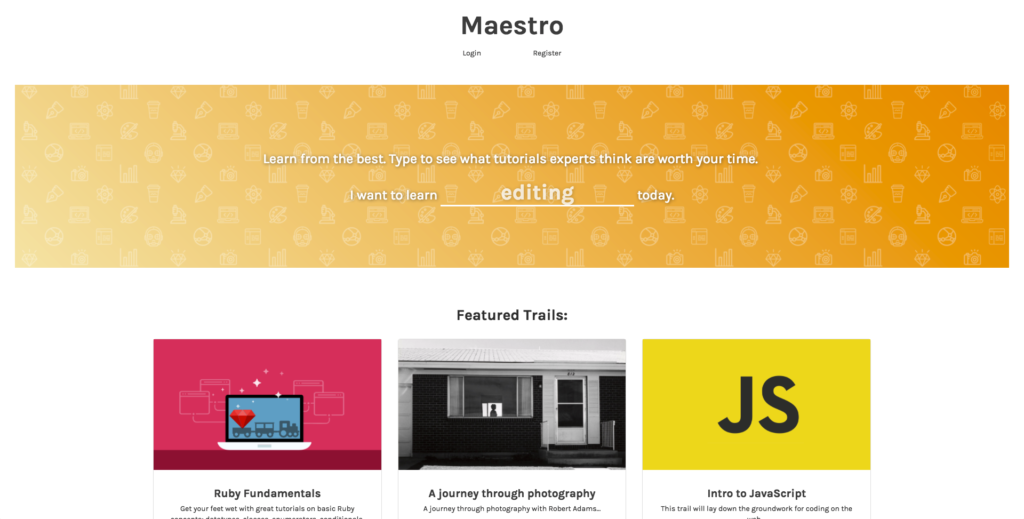
Maestro

By Clinton Nguyen and Jason Decker
What is it?
Maestro lets you build out resource repositories for learning skills. If you ever felt lost on a Google search when learning something new, Maestro's learning trails will lead you down the right path.
Technologies used: ReactJS, Redux, Ruby on Rails, Cloudinary, web scrapers
Why did you decide to build this app?
If you're a newbie to any technical skill, where's the first place you go? Google. In a lot of cases, the first few search results might be enough. But if you wanted someone to lead you through the rabbit hole of web learning, there's no clear cut path.
Maestro is the answer to this. Sign up to post your own educational trails and follow them, or simply search through on the main page for user-submitted trails that are already out there. Consume, learn, and enjoy!
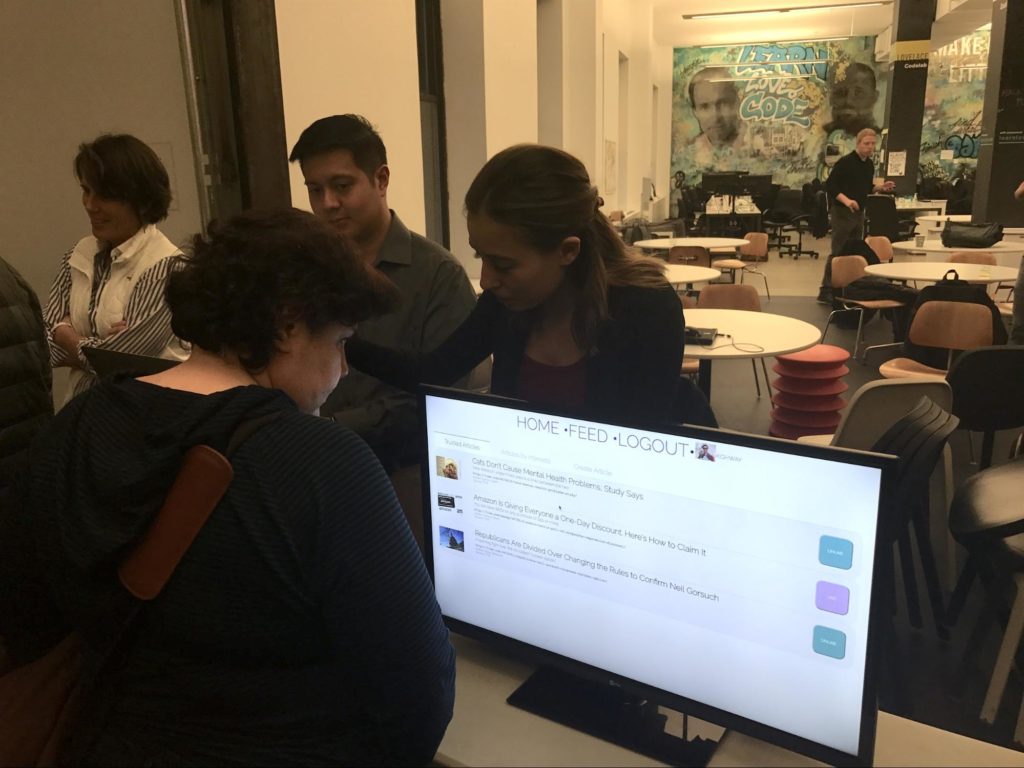
Collective

By Jenny Kats, Andrew Nease, Kyle Tulod
What is it?
Collective is a social network that allows you to curate a personal news-feed based on your connections and interests.
Technologies used:Ruby on Rails, Javascript, Redux, React, NPM, git
Why did you decide to build this app?
As an alternative to the viral and unreliable content that often floods most social networks, we created a social network that allows users to curate a relevant and interesting news feed based on trusted connections and personal interests.
The user creates an account that allows them to manage their connections and add relevant interests. They interact with a modern single page UI implemented in React/Redux. Their feed then becomes populated from a data store maintained on the front-end containing articles that have been liked by their connections or are relevant to their interests. This data is fetched by API calls to a public-facing API written with Ruby on Rails that executes user authentication and database management.
Inspired to program your own apps? The best way to get started is Flatiron's free Bootcamp Prep course.
This post originally appeared on SwitchUp.




