It’s an often asked question, is Javascript hard to learn, mainly because JavaScript has developed a reputation of being difficult. However, it’s not nearly as complicated as you might think.
What is JavaScript and what does it do?
Ten years ago, the answer to this question would have been much simpler. JavaScript started as a way of bringing us out of the basic HTML dark ages of the early 1990s. Netscape engineer Brendan Eich realized that the web needed a core programming language capable of performing calculations. That idea eventually led to the creation of JavaScript.
Today, JavaScript is no longer just a client-side scripting language. It’s used to create more interactive web content and is the foundation for a variety of frameworks. You can now use JavaScript for server-side development the same as you would C# or Python. Many developers also use JavaScript in native application development and machine learning processes.
It’s also used as a big part of front-end web development, almost always in tandem with HTML & CSS. Where HTML is the backbone of the website, and CSS is its styling, JavaScript puts the finishing touches on web pages, making them interactive and a joy to use.
In fact, because of its versatility, JavaScript is one of if not the single most important programming languages to learn. Essentially, there’s not much you can’t do these days when it comes to JavaScript.

Is JavaScript worth learning in 2023?
It’s hard to think of a language more valuable in 2023, and beyond, than JavaScript. You can find some form of JavaScript in 98% of all websites. The advertising widgets and other interactive elements that appear on website pages are all likely built with JavaScript.
Learning JavaScript means getting an education on all things programming. You’ll learn about different aspects of object-oriented programming. And, once you know JavaScript, you’ll be eligible for a lot of full-stack developer positions, opening your world to a host of in-demand jobs in tech.
Most popular browsers like Chrome and Internet Explorer provide tools that let you work with and evaluate JavaScript code. That means there’s no complex setup required. You launch your browser, navigate to the Developer tools, and start coding.
JavaScript should be one of the languages you learn while you progress as a developer. It’s also a good stepping stone to object-oriented concepts if you’re coming over from a functional programming language like C and are looking to expand your knowledge base.
Why Should I Learn JavaScript?
JavaScript is a highly versatile language that’s user-friendly for beginners, despite what you might have heard. You’ll find a large community of JavaScript developers online willing to offer advice and help you when you get stuck on a specific coding problem.
Web developers can create an entire front and backend application using only JavaScript. Once you master JavaScript, you’ll find yourself capable of working with JavaScript frameworks like Vue, React, and Angular.
Your JavaScript knowledge can also help you speed up backend processes. For example, you can use JavaScript Object Notation (JSON) files to transfer data back and forth. Once you get more experienced, you can install Node.JS and build your servers. There are numerous JavaScript libraries available that help you build templates you can reuse for development purposes.
You can leverage your JavaScript in areas other than web development. Libraries like Tensorflow.js, built by Google, provide you with a framework for creating machine learning models to use in a browser. That gives you the ability to build and deploy your ML models inside client-side applications. In addition to creating unique models, you can work with existing ML models and retrain them to use for other purposes.

Learning JavaScript puts you in a position to forge a career in fields like:
- Artificial Intelligence
- Full-stack Web Development
- Game Development
- Information Security
- Machine Learning
The flexibility of the JavaScript language is one reason why it continues to explode in popularity. You’ll find that JavaScript experts are in high demand in many different industries. Many organizations need developers with JavaScript skills, who will be tasked to create new business applications or enhance the functionality of existing ones.
Is JavaScript Hard to Learn?
JavaScript is easy to learn if you take it one step at a time. Don’t get caught up in trying to learn every framework ASAP. Remember, JavaScript is more than just a language. It’s a toolset you can utilize in different ways.
Focus on the basics of JavaScript
The simplest way to start learning JavaScript is to focus on the basics. Before you go picking up an item you may not know how to leverage properly, master the fundamentals. This makes it easier to learn as you move on and absorb more complex JavaScript topics.
If this is your first time with any programming language, it can take you some time to grasp concepts like syntax and programming style. You’ll likely have an easier time with JavaScript if you already have experience with another programming language.
Getting started
Again, all you need to start learning and applying JavaScript is a web browser. While you can start using some of the functionality right away, it’s going to take time to learn the intricacies of the language. You may be tempted to blast through the fundamentals and get to the “good” stuff. If you do that, you could find yourself struggling when you can’t remember something simple to get your complex application running.
Thankfully, there are a lot of online JavaScript resources available. The sheer volume of help available can get overwhelming. Try sticking to a few at first like Stack Overflow, which offers advice from fellow developers.
Or, if you want a little more structure, try this free learn JavaScript course.
What are the fundamentals of JavaScript?
Below are just a few of the concepts you’ll need to grasp to truly become proficient at JavaScript. One reason some people find JavaScript difficult is because you must learn these concepts as a beginner.
Once you do, you’ll reap the benefit as you’ll come across these basics again and again as you build more powerful JavaScript applications.

1. Structuring code
Every programming language has its specific syntax. JavaScript consists of a series of statements typically ended with a semicolon. While it’s not necessary to end with a semicolon, many developers find it makes the code easier to read.
It’s also a good idea to add comments throughout your code using either a double backslash (//) or enclosing a statement in the following way:
/** This is a block of commented JavaScript Code. You use it when you want to comment out multiple lines of code or add a large comment block. Start a statement with a backslash and star symbol, then add a single star symbol and slash to conclude the statement. */
Adding comments helps other developers understand the thought process that went into different code sections. You can also use comments to mark out sections of code that you want to render non-functional without deleting them entirely.
2. Variables
Variables function as memory placeholders for information used within your program. For example: If you wanted to create a place to store a person’s name, you could declare a variable with the statement let firstName = “Fred”, then use the firstName variable throughout your program.
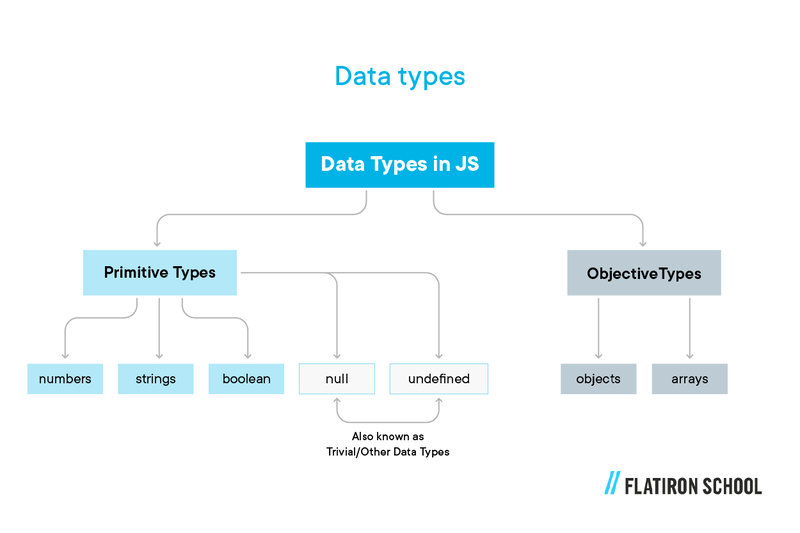
3. Data Types

JavaScript uses two basic types of data, primitive and objects. JavaScript is what is called a loosely typed language. For example, other languages like C# ask you to define numbers in a specific way by using syntax like decimal newCost = 25.00 or int value = 5. JavaScript only requires the use of the let or var keyword, then automatically determines the variable type.
For example, JavaScript interprets a declaration like let fruit = ‘orange’ to be a string of letters because you enclosed the word orange in quotes. If you declared let count = 5, JavaScript would understand that the variable count is meant to hold the number 5.
4. Alert, prompt, and confirm
Alerts, prompts, and confirms allow you to either provide messages to the user or take in information. For example, you can use the statement alert(“Hello there”) to send a greeting to someone when they take an action like clicking a button or hovering over a link.
Prompts allow you to pass information to the user and ask for a response that allows the program to proceed. Confirms ask the user if they agree or disagree with a specific action before proceeding.
5. Conditionals
You’ll find that conditionals form the backbone of many beginning JavaScript programs. Conditionals evaluate the status of a code condition and take specific actions based on what it finds. For example: If you write code asking if a variable named fruit is equal to “banana”, and that is the string of letters it holds, you can send an alert to the screen stating “The fruit is a banana.”
6. Loops
Loops are a more complex conditional that repeats an action if the condition of a JavaScript statement meets specific criteria. It only stops running once the condition is no longer valid.
7. Functions
Functions are where you start building more complicated pieces of a JavaScript program. You’ll find functions in every library, framework, and application written using JavaScript. An alert is an example of a function.
8. Making HTTP requests with RESTful JSON
Hypertext Transfer Protocol (HTTP) is the protocol used to structure requests and responses sent between a client and server. It’s how the internet pulls up internet pages when you enter an address. Representational state transfer (REST) works on top of HTTP to make it more powerful.
Using REST with JSON helps it provide more support to client browsers. You’ll find RESTful JSON takes up less bandwidth and integrates easier into websites.
What’s beyond the basics of Javascript?
Once you feel like you have a solid handle on fundamental JavaScript, start learning about different frameworks like React and Angular. The easiest way to describe a JavaScript framework is libraries of pre-written code that provide you with a skeleton from which you can start your development.
Frameworks set you up with the basics that take care of the more repetitive coding requirements. That helps you get started more quickly on the more complicated aspects of your application.
A lot of developers see frameworks as a way of bypassing the need to learn the core JavaScript language. If you don’t understand the language, you’ll never have a solid understanding of your framework, which limits how much you can accomplish.
Below is a brief overview of some of the more popular JavaScript frameworks.
React
React is less of a framework and more of a library that contains components that allow you to quickly build fast, interactive user interfaces for web and mobile applications. The open-source front-end library was created by a Facebook engineer. Applications like Instagram were built entirely with React components.
If you understand JavaScript and basic HTML, you’ll experience a quick learning curve when getting into React — which is why it’s the most popular framework on the market.
Angular
Angular is a true JavaScript framework built by Google back in 2012. The idea behind Angular was to break apart the dependencies that often exist between application logic and manipulating elements within the DOM. That allowed for more dynamic page updates without being too intrusive.
The biggest difference between Angular and React is that you can build an entire application with Angular, while React is geared more toward creating web components
Vue.js
Vue.js is a full JavaScript framework used to build user interfaces and single-page applications (SPAs). It’s even easier to learn than React, which accounts for its growing popularity. You can get started relatively quickly with Vue if you have a solid HTML, CSS, and JavaScript foundation. Some feel that it combines the best features of React and Angular.
What’s the easiest part of learning JavaScript?
While JavaScript isn’t necessarily as difficult to learn as you may have heard, it may take some time to get up to speed. The easiest aspect of learning JavaScript is finding online resources. There are tons of online courses available that teach you the basics of JavaScript programming. You can also find courses that dive into working with specific frameworks.
How to learn JavaScript: Where do I get started?
Here are some available resources to get you started on your JavaScript educational journey. You can find some free beginner courses online, such as:




