
The JavaScript landscape changes constantly, making it harder to know which frameworks deserve your attention. This guide will help you pick the JavaScript frameworks most beneficial to you in 2021.
What is a JavaScript framework?
A JavaScript framework provides developers with tested tools that help them rapidly scale up the development of new applications. They help you expand the functionality of JavaScript to work with the front and back-end of web applications.
Why should I use a JavaScript framework?
Frameworks help you with the DRY rule: Don’t Repeat Yourself. Frameworks remove the need to write repetitive sections of code. You have access to reusable sections of code to use for prototypes, mockups, and web applications. That makes you a more efficient coder.

Incorporating frameworks into your development provides consistency between the components used within your application. There’s a lot of excellent supporting documentation around the more popular frameworks to help you troubleshoot different issues.
Using JavaScript frameworks also makes it easier for you to test and debug your website. You spend less time tracking down elusive bugs by drilling through different application components. Site deployments and upgrades are also made easier with JavaScript frameworks.
If your goal is to find work in an IT department, you’ll likely be involved in Agile software development. That involves working on different features in timed sprints. JavaScript frameworks make it easier for developers to get through sprints without spending a lot of time on redundant coding.
What are the different types of JavaScript frameworks?

Each specific framework comes with individual features that offer different advantages.
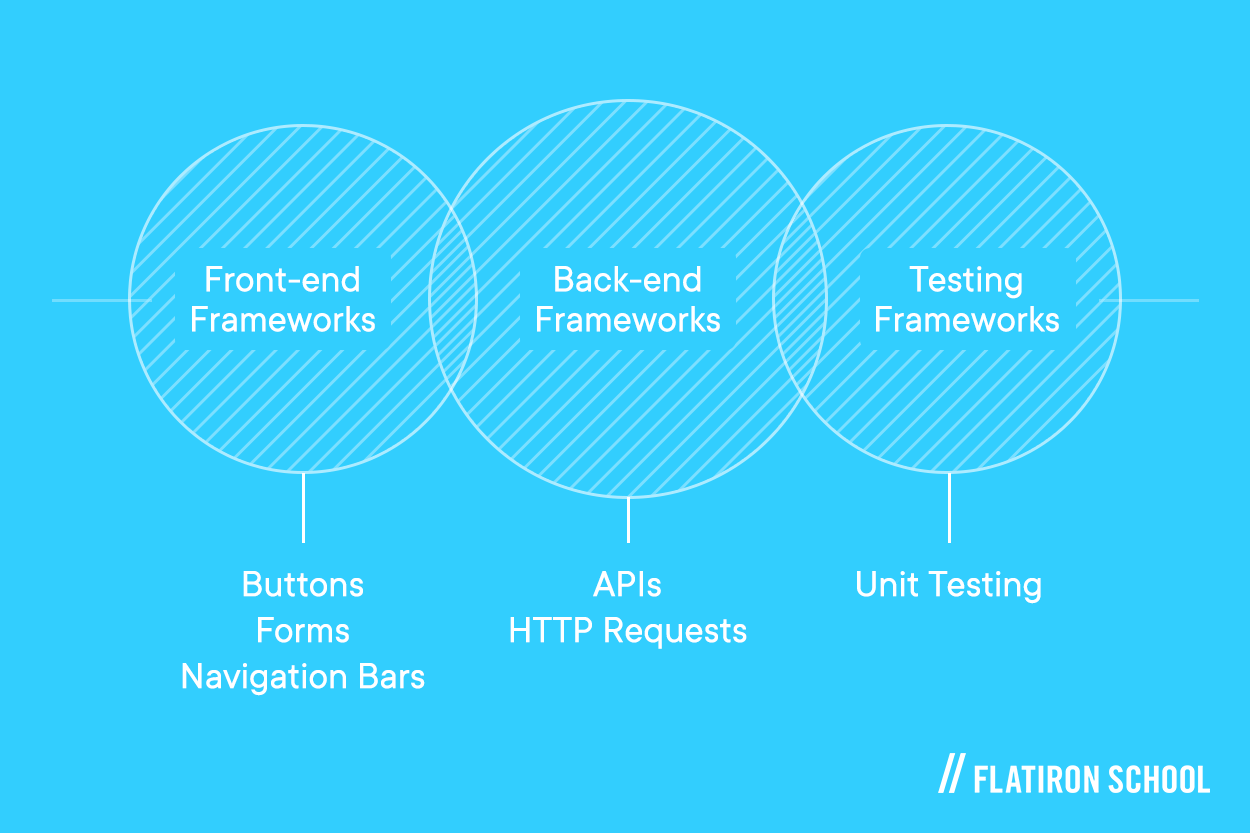
Front-end frameworks
Front-end frameworks are collections of pre-built code that help you quickly build interface components. You can use a front-end framework to organize various elements of your application like:
- Buttons
- Forms
- Navigation bars
They help developers with quick prototyping and help organize code into more manageable segments. Front-end frameworks help with tasks like data fetching, binding, and more complicated routing. Frameworks give you a direct link between the data you’re working with and its presentation.
Back-end frameworks
Back-end frameworks help you create APIs and handle multiple HTTP requests. You can also use them to work with different web services and databases.
Testing frameworks
A testing framework is a set of tools used for conducting unit testing. They provide you with specific rules and set conventions for outlining and organizing test cases. Testing frameworks automate the execution of your tests and provide you with the results.
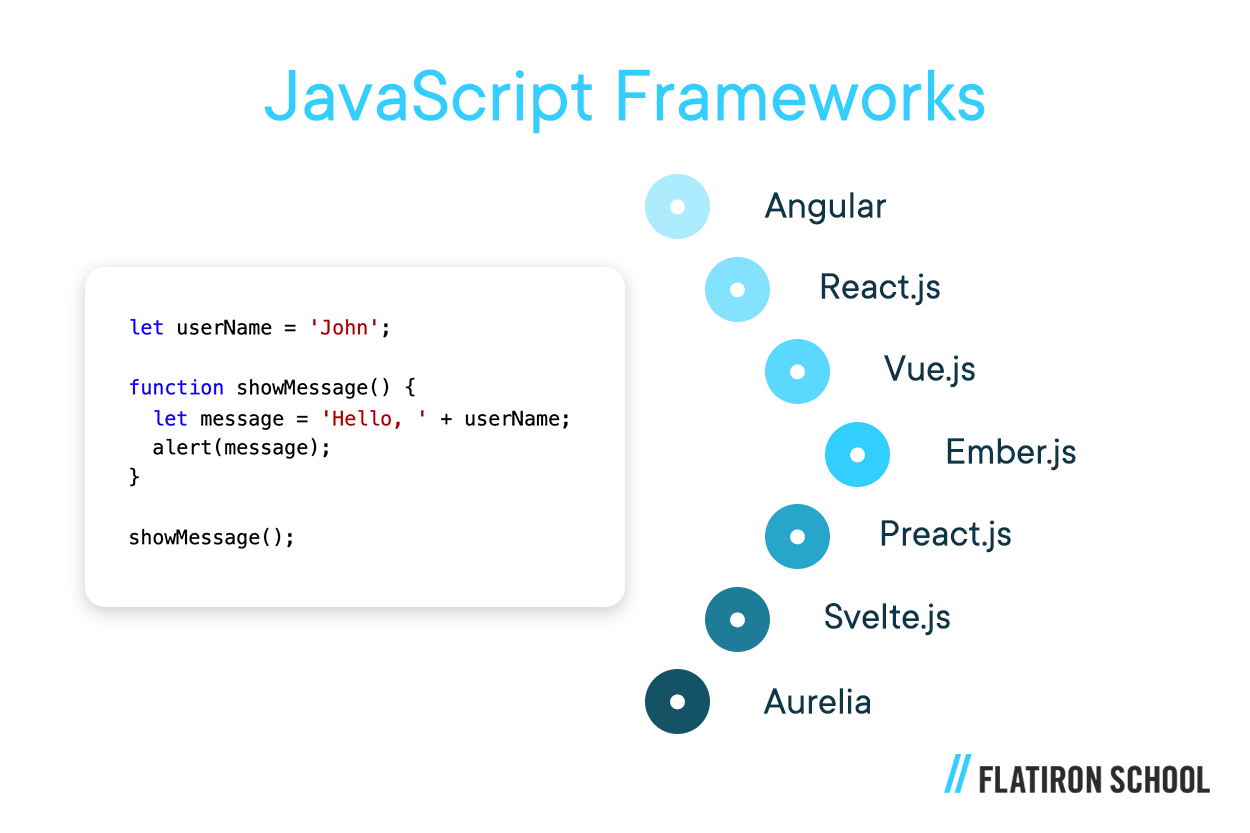
What are the top front-end JavaScript frameworks to learn?

If you’re looking to establish a career as a software engineer, understanding how various JavaScript frameworks work is essential to advancing your chosen career path. Below is a list of the best front-end JavaScript frameworks.
Angular
Angular is the oldest JavaScript framework, initially developed by Google in 2010. Angular 2+ — or just Angular — is a complete development framework, not just a collection of libraries. It’s built using TypeScript and is primarily used to create single-page applications (SPAs). Angular is component-based, with app development elements broken down into additional modules and services.
All Angular templates are written using HTML, which may include some Angular template syntax that includes directives that output reactive data and render elements. Services are distinct to Angular and used for coordinating business tasks like validating user input.
Angular separates business logic from the manipulation of various elements in the DOM. That allows developers to create pages capable of more dynamic page updates.
Angular usage statistics 2020
The Angular framework averaged 1.5 million downloads per day throughout 2020. That number has increased to over 2 million per day throughout 2021.
Prominent websites built with Angular:
- Samsung
- Forbes
- Upwork
- Delta
Pros and cons of using angular
Here are the benefits of using Angular:
- Lots of documentation around templates, forms, and bootstrapping
- Allows for seamless two-way data binding
- Incorporates the model-view-controller architecture
- Comes with a built-in module system
- Takes a lot less time for the initial load time of web pages
- Wide selection of third-party integrations
- Customizable framework
Here are the disadvantages of using Angular:
- A low number of SEO options and low accessibility for search engine web crawlers
- Steep learning curve due to the complexity of the framework
- Not suitable for smaller development projects
- May have trouble migrating from an old version of Angular to a new one
React.js
React is less a framework and more a library for writing “components” — interactive elements of the user interface. Each Reach component is self-contained and capable of rendering a specific type of output. Examples of interface elements you can create with React include buttons or input fields. It’s possible to embed one React component in the output of another.
Every React app you create corresponds to specific interface elements. You define the structure of your React application by organizing smaller components into higher-level abstractions. React requires strict data management for each component.
React usage statistics 2020
React averaged between six and nine million downloads per day throughout 2020. There’s no threat to its status as the most popular JavaScript front-end framework. Potential challengers have a lot of ground to make up.
Prominent websites built with React:
- Netflix
- DropBox
- New York Times
- Atlassian
- Reddit
Pros and cons of using React
Here are the benefits of using React:
- Modular structure makes coding more flexible
- Allows for high performance in complex applications
- Component structure makes code maintenance easier in front-end apps
- Supports development of native applications for both Android and iOS
- SEO friendly
- Easier to learn than JavaScript frameworks that provide end-to-end development capabilities
Here are the disadvantages of using React:
- No support for anything other than UI control
- Requires you to learn JSX to use JavaScript with HTML, which many developers consider to be too complex
Vue.js
Vue is a full-scale JavaScript framework. It offers the same two-way binding and use of components found in other frameworks. The progressive design of the Vue framework allows developers to migrate existing applications piece by piece.
You can use Vue to build a complete application or to create smaller elements. Vue allows developers to use either HTML or JSX templates. You can track dependencies in Vue and prevent any unnecessary re-rendering of components.
Prominent websites built with Vue:
- Louis Vuitton
- Google Career Platform
- Behance
- Trustpilot
Pros and cons of using Vue
Here are the benefits of using Vue:
- The small size of Vue makes the framework easier to download
- Vue doesn’t require a lot of optimization
- Can update virtual DOM elements without reloading the entire DOM
- Vue makes it easy to access functions for customization
Here are the disadvantages of using Vue:
- Relatively small developer community
- Not a high level of market adoption in comparison to more popular frameworks
- Lack of scalability makes it hard to use in larger projects
- There are fewer plugins available vs. React and Angular
- Apps built with Vue often have performance issues in older iOS and Safari mobile browsers
Ember.js
Ember is a complete JavaScript framework capable of creating web applications with a lot of moving parts. It provides an advanced control system for its different platforms. Ember comes with tools that help developers integrate old and new versions.
You don’t have to write a lot of code in Ember, meaning you can jump right into application development. Because it relies on text manipulation, it doesn’t have to know much about the DOM, making it easier to render dynamic HTML documents. Ember utilizes the model-view-view-model (MVVM) architecture.The Ember CLI tool helps developers create new components and controllers through automatic generation. You can also use Ember CLI to install third-party dependencies.
Prominent websites built with Ember:
- PlayStation Now
- Apple Music
- Square
- Twitch
Benefits of using Ember:
- Extremely scalable
- Simple mechanism for working with APIs
- Clear and well-structured documentation
- Allows for high productivity
- Supports URL-oriented development
Disadvantages of using Ember:
- Strict regulations around the structure of applications
- No standard user interface elements
- Steep learning curve
- Lack of interaction with DOM may lead to disconnected components that make UI challenging to navigate
Preact.js
Preact is a lightweight JavaScript that functions as an alternative to React. It’s lightweight and enables high performance when used in different applications. Even though it’s only 3kb in size, you get much of the functionality provided by React. Preact uses a component-based development approach similar to React when working with the Virtual DOM.
It’s compatible with React, meaning developers can integrate React packages without losing out on Preact’s advantages regarding speed and performance.
Preact usage statistics 2020
Developers seemed to discover the benefits of using Preact throughout 2020. Daily downloads for Preact doubled from around 200,000 at the beginning of the year to almost 500,000 in December 2020.
Prominent websites built with Preact:
- Semrush
- Saucony
- Invision
- Shipt
Pros and cons of using Preact
Here are the benefits of using Preact:
- Functions as a small and lightweight JavaScript library alternative
- Provides access to advanced command-line interface for new project creation
- Uses memory more efficiently than React
Here are the disadvantages of using Preact:
- Not as large a development community as Preact
- Only 20k live websites online, showing there’s room to grow regarding popularity
- Offers no support for propTypes, a key React feature
Svelte.js
Developed by Guardian front-end developer Richard Harris, Svelte is an open-source component JavaScript framework written in TypeScript. The front-end framework has steadily increased in popularity since its introduction in 2016.
Svelte allows you to create components using JavaScript, HTML, and CSS. They get compiled into smaller, standalone modules that put less stress on the web browser. That speeds up both your coding and the resulting web apps.
Svelte usage statistics 2020
Svelte downloads rose steadily throughout 2020, ending with almost 75,000 downloads in December, up from 35,000 at the start of the year.
Prominent websites built with Svelte:
- Spotify
- Ikea
- New York Times
Pros of using Svelte:
- No need to manipulate the DOM
- Uses similar component-based model as Vue or React
- Easy to learn
- Lets you access variables directly from the markup, simplifying app creation
- Small bundle size
- No bulky JavaScript framework runtime overhead
- No need to use JSX or TypeScript
Cons of using Svelte:
- Small ecosystem
- Less IDE support than more widely used JavaScript frameworks
- Not a lot of dev tools available
Aurelia
The Aurelia framework relies on convention over configuration. It’s mainly used in developing web, mobile, and desktop applications. Aurelia is a collection of various open-source JavaScript modules accessible from one place. It’s written with ECMAScript and lets developers code in either TypeScript or vanilla JavaScript. One of the advantages of Aurelia is that the components can be used in other JavaScript projects.
Aurelia usage statistics 2020
Aurelia ended up being one of the less prominent JavaScript frameworks used in 2020, ending the year with around 1,700 downloads.
Prominent websites built with Aurelia:
- Microsoft Careers site
- Qualtrics
- The Lott
Benefits of using Aurelia:
- Makes for easy modular development
- Provides a simple and easy to learn the structure
- Offers high extensibility
Disadvantages of using Aurelia:
- Small ecosystem
- Lack of third-party components
What are the top back-end JavaScript frameworks to learn?

Understanding how various back-end JavaScript frameworks work is important, too.
Express.js
Express is an open-source framework designed to run Node.js, allowing developers to create and maintain robust servers. It comes with various add-ons that provide better functionality to developers and better security while speeding up development. Express also provides a robust routing mechanism for handling highly dynamic URLs. It’s the most-used back-end JavaScript framework.
Express usage statistics 2020
Express averaged at least 10 million downloads per day in 2020, hitting a high point of 15 million in December.
Prominent websites built with Express:
- Fox Sports
- IBM
- Uber
- Accenture
Benefits of using Express:
- Mature framework with a lot of community support
- Easy to learn
- Integrates easily with other frameworks
- Gives you insights into the architecture of web servers
Disadvantages of using Express:
- It may be too complex for simple use cases
- Security depends on the skill of the developer
- No defined structure to serve as guidance for beginners
Next.js
Next is an end-to-end server-side rendering framework based on React. You can build everything from web apps to progressive apps. Next provides built-in CSS support that supports a variety of styling methodologies. Developers also receive automatic TypeScript Support and support for both Static Site Generation and Server-Side Rendering techniques. Next uses your file system to navigate from one page to the next, meaning you don’t have to rely on specific libraries for routing.
Next usage statistics 2020
Next downloads reached a peak of nearly 1 million by December 2020.
Prominent websites built with Next:
- Docker
- Github
- Netflix
Benefits of using Next:
- Provides out-of-the-box server-side rendering
- A good option to use with smaller blogs
- Renders HTML before JavaScript finishes downloading, making the website available more quickly for users
One big disadvantage of using Next is that it doesn’t reach the performance benchmarks of alternatives like Gatsby or Next.
Gatsby.js
Gatsby is a static site generator built on the React framework. It leverages React to help developers build high-performance websites and applications. Sites built with Gatsby run faster and have implied security because of the lack of a server or database. They’re great for SEO because web crawlers have an easy time finding content.
Gatsby usage statistics 2020
Gatsby downloads averaged between 200,000 and 500,00 throughout 2020.
Prominent websites built with Gatsby
- React Library
- Impossible Foods
- Airbnb Engineering and Data Science Site
- Nike Just Do It Website
Benefits of using Gatsby:
- Easy to use
- SEO friendly
- Supports multiple data sources
- Works well with small or medium-sized applications
Disadvantages of using Gatsby:
- Not suitable for building larger websites
- You must know React and GraphQL
- Gatsby doesn’t enable straightforward website hosting
Nuxt.js
The Nuxt framework enables the development of server-based Vue applications. It allows Vue developers to use more advanced technologies in an easy and organized fashion. Nuxt abstracts the configurations involved in handling middleware, routing, and asynchronous data.
Nuxt usage statistics 2020
Nuxt downloads peaked at around 300,000 downloads in December 2020.
Prominent websites built with Nuxt:
- GitHub
- GitLab
- Nespresso
- Ubisoft
Benefits of using Nuxt:
- Enables a framework for building Universal Apps
- It comes with pre-configured structures for projects
- Rising in popularity
Disadvantages of using Nuxt:
- Limited documentation
- Small development community
- Not capable of handling heavy server strain
- Hard to debug as applications evolve in complexity

Along with front-end and back-end frameworks, you also have various testing frameworks to choose from.
Jest
Jest is the #1 JavaScript testing framework according to a survey conducted by StateofJS. It comes from Facebook and can test any JavaScript library, though it functions best when used with React and React Native. Jest is widely used for Selenium for JavaScript automated testing. It offers good cross-browser support for automated browser testing.
Jest usage statistics in 2020: Jest usage continues to grow within the JavaScript development community, hitting a high of around 10 million downloads in December 2020.
Mocha
Mocha is a simple, extensive testing library for Node.js. Developers can also use it for unit and integration testing. Mocha’s also suitable for those who use a behavior-driven development approach. It runs in Node.js and your browser and is capable of testing both synchronous and asynchronous code. By running tests serially, Mocha can provide more accurate and flexible reporting while mapping any uncaught exceptions to specific test cases.
Mocha usage statistics in 2020: Mocha thrived as a testing platform throughout 2020, hitting over 5 million downloads in December 2020.
Jasmine
Jasmine is an open-source JavaScript testing framework that is compatible with any JavaScript application. It checks every line of the JavaScript statements within an application to ensure the developer used proper syntax. Jasmine functions by testing the smallest unit of apps versus testing the whole thing at once. It doesn’t require interactions with the DOM and is not dependent on other JavaScript frameworks.
Jasmine usage statistics in 2020: Jasmine averaged at least 2 million downloads per day throughout 2020.
Which JavaScript framework is the most popular?
No other framework, front or back-end, comes close to the popularity of the React framework. The ease of developing components makes it a top choice among developers.
Vue continues to run neck-and-neck with Angular, though both have a ways to go to catch up to React. Preact appears to be the next framework poised to break out of the pack, no doubt due to its seamless integration with React.
Which JavaScript framework should I learn?

It all depends on where you want to go in your career. You don’t want to burn yourself out trying to learn every new emerging framework. Still, you want to maintain awareness of an emerging JavaScript framework that might make a big difference in your development and overall productivity.
If you want to become a full-stack software engineer, learn these JavaScript frameworks:
- Angular
- React
- Vue
- Node.js
- Express
Knowing all these frameworks will make you more flexible and capable of dealing with apps built using different technologies. Full-stack engineers will be called to deal with issues on the front and back-end.
If you want to become a front-end engineer, learn these JavaScript frameworks:
- Angular
- Vue
- React
- Node.js
While Node.js is a back-end framework, even front-end developers should have a working knowledge of how it works. We’d also recommend shoring up your jQuery knowledge, as it’s likely that you’ll come across older apps that incorporate that library.
How to learn JavaScript: Ready for the basics?
Many colleges offer JavaScript courses as part of their curriculum. Because of the fast-moving pace of the development, they may not be updated to encompass the latest frameworks currently in use in many IT shops.
However, there are various online sources — like coding bootcamps — available for those interested. It pays to learn a lot about the JavaScript language and the more popular JavaScript frameworks.
You should ask those in the field about the tools they rely on each day and what seems promising in the world of JavaScript development. Things change thanks to advancements in technology. Staying aware of emerging trends is essential to building a successful career as a software engineer.
Want to get started for free? Try Flatiron School’s free Intro to JavaScript.
Want to get started on career development?
Are you interested in learning more about the intricacies of JavaScript? Learn everything you need to know to become a proficient software engineer by enrolling at Flatiron School’s flagship coding bootcamp.
Further reading:




