What should I know before starting JavaScript?
So you want to learn JavaScript? Great idea! JavaScript is one of the most popular programming languages in the world because of its versatility.
JavaScript is commonly used for adding functionality to web browsers, sites, and web applications. JavaScript is often considered a front-end language, but is popular on both server-side and client-side applications, making it the single most popular programming language.
But even more so, knowing JavaScript will open a world of possibilities when it comes to what you can create with your websites and even new job opportunities.
JavaScript is the foundation that will allow you to start moving towards full-stack web developer roles that offer higher salaries, challenging things to learn, and also work-life flexibility. If this sounds like you, let’s start learning about your journey to JavaScript.
Let’s cover some JavaScript basics. JavaScript is a multi-paradigm programming language, which means that it can be used for both Object-Oriented and Functional Programming styles.

Object orientation lets you deal with complexity by describing an “object” and then giving it actions. Then you can recall the actions for new objects throughout programming.
Facts about JavaScript:
- JavaScript is a multi-paradigm programming language.
- JavaScript was invented in 1995 by a programmer at Netscape named Brendan Eich.
- JavaScript is a popular programming language used to add functionality to websites and web applications.
- JavaScript is a scripting language that adds interactive elements to a website.
- JavaScript is a full-stack language because it can be used on server-side and client-side applications.
- JavaScript is a very versatile programming language to learn.
For example, check out this video clip from a Flatiron School instructor.
Why should I learn JavaScript?
You should learn JavaScript because it’s the single most popular programming language in the world. And if you want to be taken seriously as a web developer, you must know JavaScript.
In fact, 95% of websites are built using JavaScript, so if you want to build them, JavaScript is a safe bet as your first programming language.
While HTML & CSS give structure and style to a page, you can take your website to the next level by using JavaScript to add interactive elements to a web page.
Top 5 reasons to learn JavaScript
1. Use JavaScript to build websites that help gather client leads for your business.
A website without JavaScript is typically just a static site that displays images and text. However with JavaScript, you can add functionality to a website with elements like a fillable contact form.
You can add other elements that help potential clients connect with your business such as interactive maps, show-hide elements with a button click, and more.
2. Use JavaScript to build “the next big thing” website.
Think about Facebook, YouTube, and Twitter. All of these sites allow you to interact by uploading information and content. And then the site continually updates the news feed as you continue to scroll down the site.
These sites are more than just websites. They use JavaScript to respond to how you interact with the site, and they can continue to pull and load content as long as you continue to make requests of them. With JavaScript you could come up with “the next big thing” site like Facebook or Twitch.
3. Use your JavaScript skills to be on the forefront of turning any company into a tech company.
It seems like almost every company has an app these days. But what if you could say “I built that”? Learn JavaScript and you can.
You can use JavaScript to build apps for both Android and iPhone, making great use of your programming and development time. React Native is a popular JavaScript library that software engineers use to build cross-platform apps.
4. Control a drone using JavaScript.
JavaScript was originally created to help add functionality to websites, but now people are using JavaScript with React and Node.js to control drones. JavaScript became common-place for working with Robotics, so it only makes sense that now people would be able to control their own drones using a browser and a node module.
5. JavaScript is a resume-builder for your next job.
JavaScript is a must for your resume if you want a job as a software engineer or web developer.
If you want a job in development, knowing JavaScript is the single most important thing you can do. JavaScript is one of the first languages that serious programmers learn (after HTML & CSS, of course) so most employers will expect you to already know it.
What can I do with JavaScript?
JavaScript is a versatile programming language because it can be used server-side and in front-end web development, making JavaScript a full-stack language.
You can use JavaScript to create interactive elements on a website, like the ability to show or hide information with the click of a button. Or add animation to graphics. Or that handy auto-complete function on forms. You get the idea. JavaScript does a lot.
Without it, you would basically have a stagnant website. JavaScript is so popular for building websites and adding functionality to websites that we really should ask which sites are not built using JavaScript?
What jobs you can get with JavaScript?

Lots of people learn JavaScript because they want to know how to build something for their website. And others learn JavaScript because they want to advance their web development skill set, get a job, and start a career in software engineering.
Here’s a list of the typical jobs you can get if you learn JavaScript:
- Full-Stack JavaScript Developer
- Junior Back-end Web Developer
- Front-End Developer
- Software Developer
And these jobs pay well. The average JavaScript developer salary is $86,000 in the United States. JavaScript developers with 1–4 years of experience can expect to make $72,000 per year, with the salary increasing as your experience grows.
What is a JavaScript framework?
JavaScript frameworks are libraries of code that can be used to perform common functions to make coding easier. These code libraries are created and maintained by the JavaScript developer community. Further, these frameworks can be helpful for automating common tasks.
Popular JavaScript frameworks include Angular JS, Vue, and React. React was originally created by Facebook and is the premier framework for building fast web user interfaces.
Wondering how to learn the JavaScript fundamentals you’ll need for React? Try this free intro to JavaScript tutorial from Flatiron School.
React is the preferred JavaScript framework at coding bootcamps like Flatiron School, and learning React requires knowing JavaScript first.
Can anyone learn JavaScript?
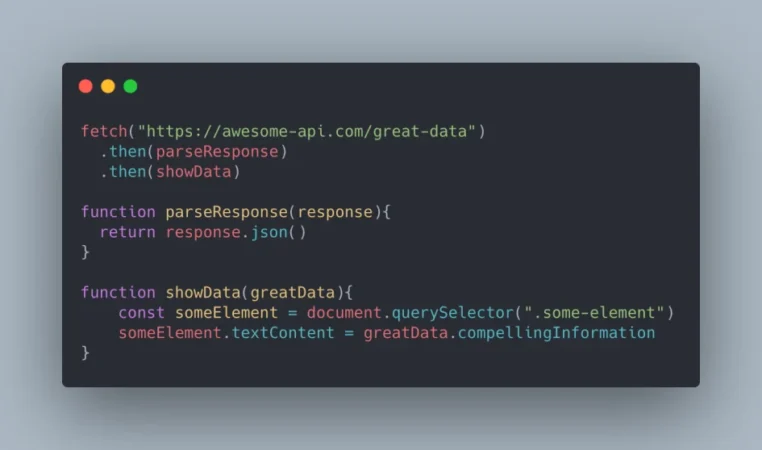
JavaScript can be hard to understand because it has a lot of its own application programming interfaces (or APIs) — prewritten code used to run common functions. It’ll be easier to learn JavaScript if you already know another programming language.
But, it’s not impossible to learn if you have the right mindset and are willing to work hard. As we mentioned, JavaScript is the most popular programming language in the world, so any fluency in JavaScript is necessary to any aspiring engineer.
Anyone can learn JavaScript if they are willing to work hard. JavaScript is a very versatile language for building websites and also server-side applications. So, anyone who wants to build websites should consider learning JavaScript.
There are lots of resources available online to learn JavaScript, or even traditional textbooks. But, since JavaScript is updated each year, it’s best to learn JavaScript online to ensure that you are learning current standards and best practices.
How do you start learning JavaScript?
There are several ways you can learn JavaScript, but the method you use should depend on your personal goals and why you want to learn it. For example, if you want to learn JavaScript so you can build better websites, and don’t plan to use it as a career, then teaching yourself may be the right way to go.
However, if you want to learn JavaScript because you are interested in starting a career as a software engineer or a web developer, then a more formal training program may be the best option because it will look official on your resume.
Some coding bootcamps offer free tutorial lessons as a way to see if you are interested in the program. This is a great way to learn programming languages — like JavaScript — for free.
Start learning JavaScript with this free lesson.
For example, consider this free JavaScript lesson from Flatiron School.
What will you learn in the free JavaScript lesson?
- Data Types
- Boolean Expressions
- Variables
- Working with Strings
- Logical Operators
- And more, of course.
Not sure if you’re cut out for JavaScript? That’s okay! The workshop is designed for beginners and doesn’t require any previous programming experience.
How to learn JavaScript for your career goals
1. Go to college
Pros of learning JavaScript in college:
- This is the most formal route to learning a new skill like JavaScript and will look ‘official” on your resume.
- Some employers may prefer that you have a four-year degree in a related field, if you are applying for coding or developer jobs.
Cons of learning JavaScript in college:
- College takes two to four years depending on the level of degree you’re pursuing.
- The average university tuition is around $20,000 per year (depending on if you select in-state, out-of-state, or private university), before room and board.
- Most college degrees require you to spend a considerable amount of time in what is called “core curriculum” classes, so your path to learning coding languages is quite delayed.
- College courses may not be aligned to current industry trends.
2. Enroll in a coding bootcamp
Pros of a coding bootcamp:
- Coding bootcamps are much shorter than completing a traditional four-year college degree. Some bootcamps can be completed in as little as 15 weeks
- Bootcamp is less expensive, and the average total cost is typically under $18,000
- Bootcamps are crafted with the job search in mind. You will learn programming languages, like JavaScript, quickly and you will begin creating portfolio-ready projects after only a few weeks.
- A bootcamp curriculum can be more agile and responsive to current industry trends and demand.
Cons of a coding bootcamp:
- These programs are intensive and immersive so you should plan to set aside several hours per week, depending on the type of program that you choose.
- Some employers might prefer you have a full software engineering-adjacent degree
How to learn JavaScript for total beginners?
1. Teach yourself
It is possible to teach yourself JavaScript skills. And this might be the most efficient method if you do not intend to use JavaScript to jumpstart a career.
If you want to learn and use JavaScript for your own projects or even small projects for clients, you likely won’t need to “prove” your education and experience. If this is the case, learning quickly and jumping into making pieces for your portfolio is totally fine.
Plus, even if you decide you want to learn JavaScript in college or at a bootcamp, it’s good to have a basic understanding of JavaScript fundamentals — data types, functions, variables, syntax, etc. — before you start the course.
Here are some popular books that you can use to learn JavaScript:

- A Smart Way to Learn JavaScript, by Mark Myers
- Eloquent JavaScript: A Modern Introduction to Programming, by Marjin Haverbeke
- JavaScript: The Definitive Guide, by David Flanagan
2. Start with a free online tutorial
There are a lot of free online resources to help you get started learning JavaScript code.
At Flatiron School, we’ve created our free Intro to JavaScript workshop to help you get started.
- Data Types
- Variables
- Boolean Expressions
- Logical Operators
Workshops and tutorials like these are also great ways to better understand if a career in code is right for you.
How to learn JavaScript if you have some prior knowledge?
If you already know a little bit of coding and are confident that you want to pursue a new software engineering career, then you should consider a coding bootcamp.
A coding bootcamp is an intensive, immersive program where you can learn programming from instructors and build a job-ready portfolio. It does require a financial investment, but you can finish the program in as little as 15 weeks.
Some coding bootcamps even offer flexible pacing options if you are working a job or need to fit learning into your already-busy schedule. See if coding bootcamps are right for you.
Curious if this course is right for you?
Frequently Asked Questions
Most JavaScript experts will tell you it takes 6-9 months to learn JavaScript. Of course some of that includes your time practicing and using JavaScript in real life.
If you want to learn JavaScript fast, consider immersing yourself in a program where you can learn JavaScript online in a structured environment. For example, try the Learn JavaScript Online lesson from Flatiron School. This lesson is free and you can learn JavaScript fundamentals in about 4 hours.
These free lessons teach you the basics of JavaScript through tutorial and real-world developer tools.
Python and JavaScript are both popular programming languages. But JavaScript can be used to design both the back-end and the front-end of an application, where Python is mostly used for back-end development. For that reason, JavaScript is a very versatile programming language and it’s a good idea to learn JavaScript before you learn Python.
Python is a very popular data science programming language, so if you’re interested in a data career, learning Python is a smart choice.
Java is used for server-side applications, while JavaScript is a server-side and client-side programming language that is used to add functionality and interactivity to a website. You should learn Java if you want to build software such as Android apps, and you should learn JavaScript if you want to build websites.
You can take the free “Intro to JavaScript” tutorial from Flatiron School. You can finish this free lesson in about 4 hours, and you will learn:
- Data Types
- Variables
- Boolean Expressions
- Logical Operators
Not sure if you are ready for 4 hours of JavaScript? Check out our free HTML & CSS introductory workshop that covers some of the basics you need to know about JavaScript.
You don’t need any prior experience to learn JavaScript. But, most people will agree that it will be easier to learn a new language if you are already familiar with HTML and CSS. Of course, you’ll need a personal computer with a text editor.
If you don’t already know HTML and CSS, start with our free Coding for Beginners Workshop that covers HTML & CSS basics. The workshop will also touch on some of the basics you need to know about JavaScript.