The following is a guest post by David Baker and originally appeared on his blog. David is currently a student at The Flatiron School. You can follow him on twitter here.

Octopress is an awesome blogging framework built on top of Jekyll. This post will show you how to add a custom theme.
The Default Classic Theme
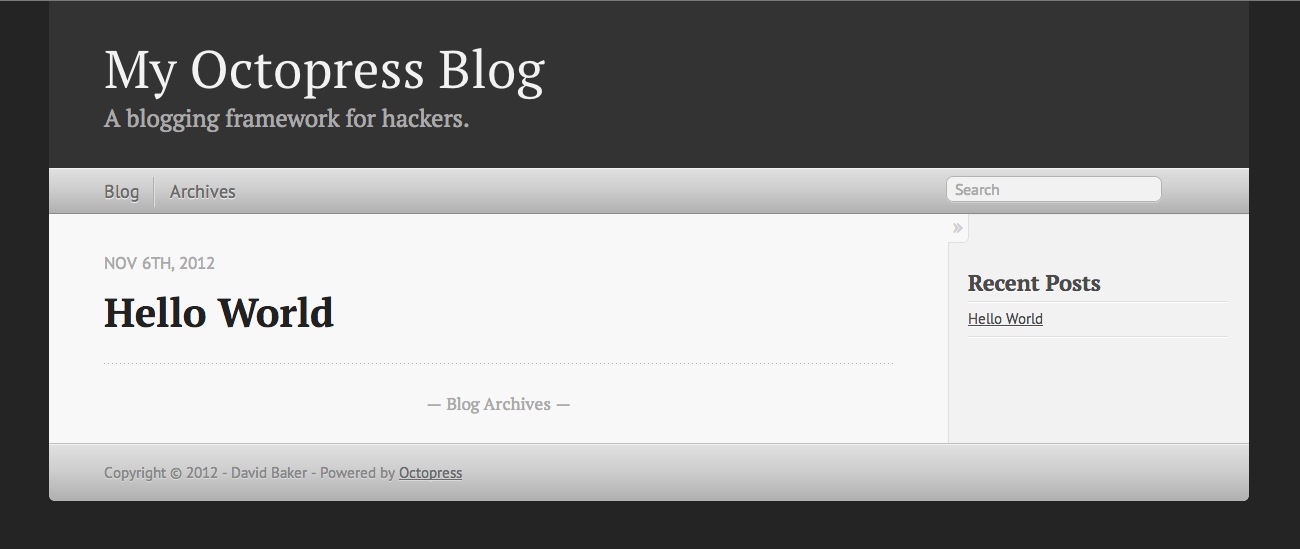
When you launch your octopress blog it will look like this:

The classic theme has been used for so many octopress blogs it’s a good idea to customize the look to stand out from the crowd.
Find a new custom theme
The first step is to find a custom theme that you like. The best list I found was on imathis’ github: click here for a list of custom themes. Once you find a theme you like, it’s time to install it.
How to install a new theme
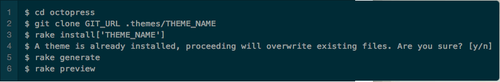
With a few quick steps you can install a new theme to drastically improve the look and feel of your blog. Below are the sample commands along with the explicent commands for three of my favorite themes. You need to change directories into your octopress installation, clone the repo of the new theme, run a rake task to install the theme, then generate and preview… it’s that easy!

Note: there will always be a theme already installed and saying “yes” to overwriting it is nessasary to install the new theme. This does NOT remove the old theme permanently, so if you don’t like the new theme you can always reinstall the old one.
A few of my favorite themes
Below are screenshots and installation instructions for three of my favorite themes.
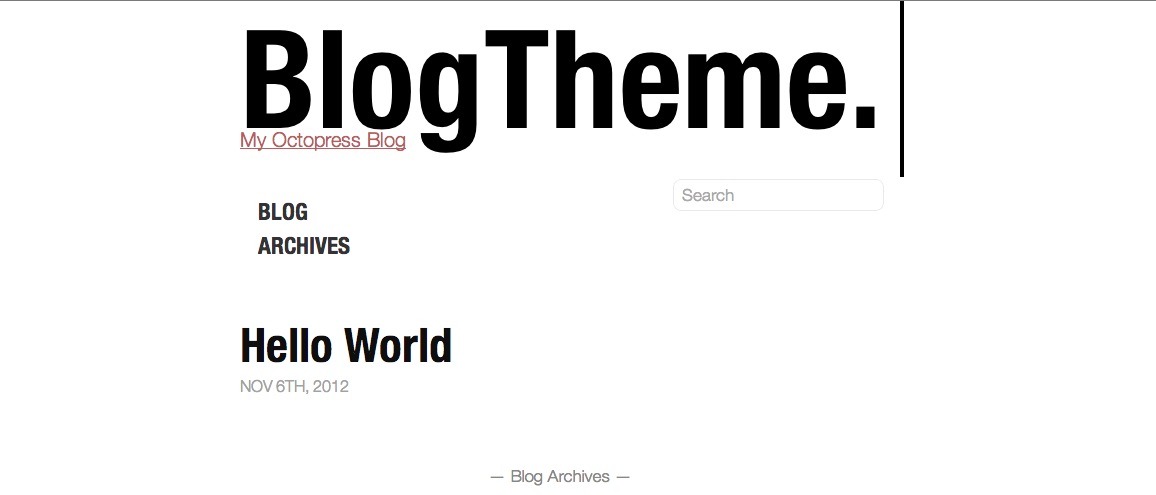
BlogTheme

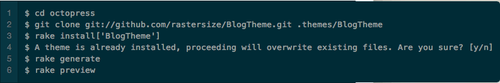
BlogTheme is a bold white theme that highlights pages in one easy to read column. To install BlogTheme use the commands below:

Slash

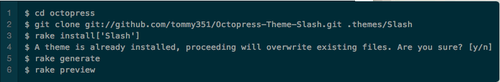
Slash is a grey minimal blog theme that highlights your posts by removing the sidebar. To install Slash use the commands below:

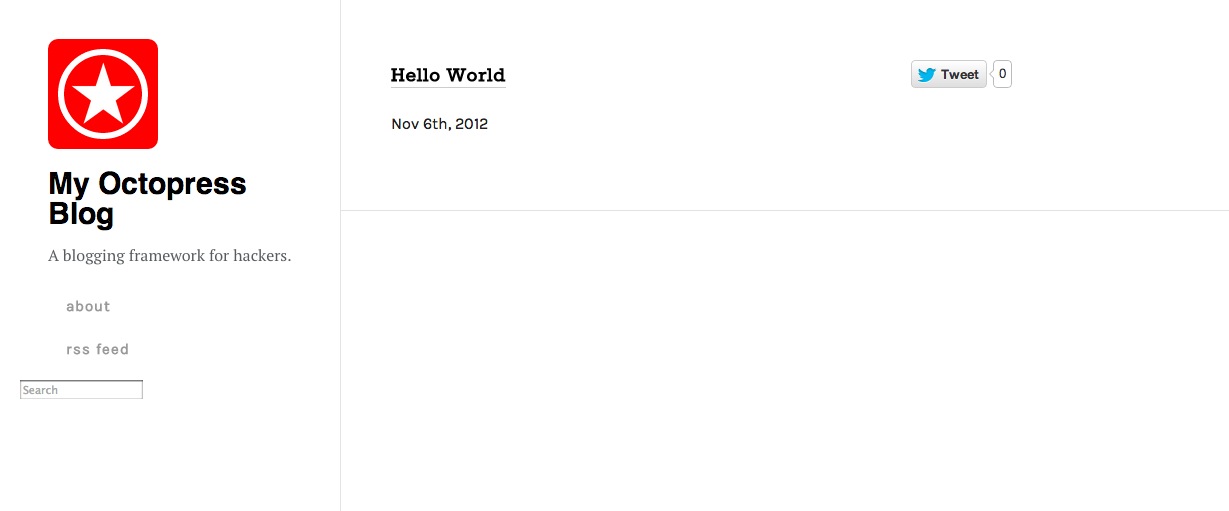
Villainy

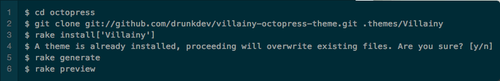
Villainy is inspired by the super popular svbtle design including a static left sidebar and clean white background. To install Villainy use the commands below:

Changing the default theme colors.
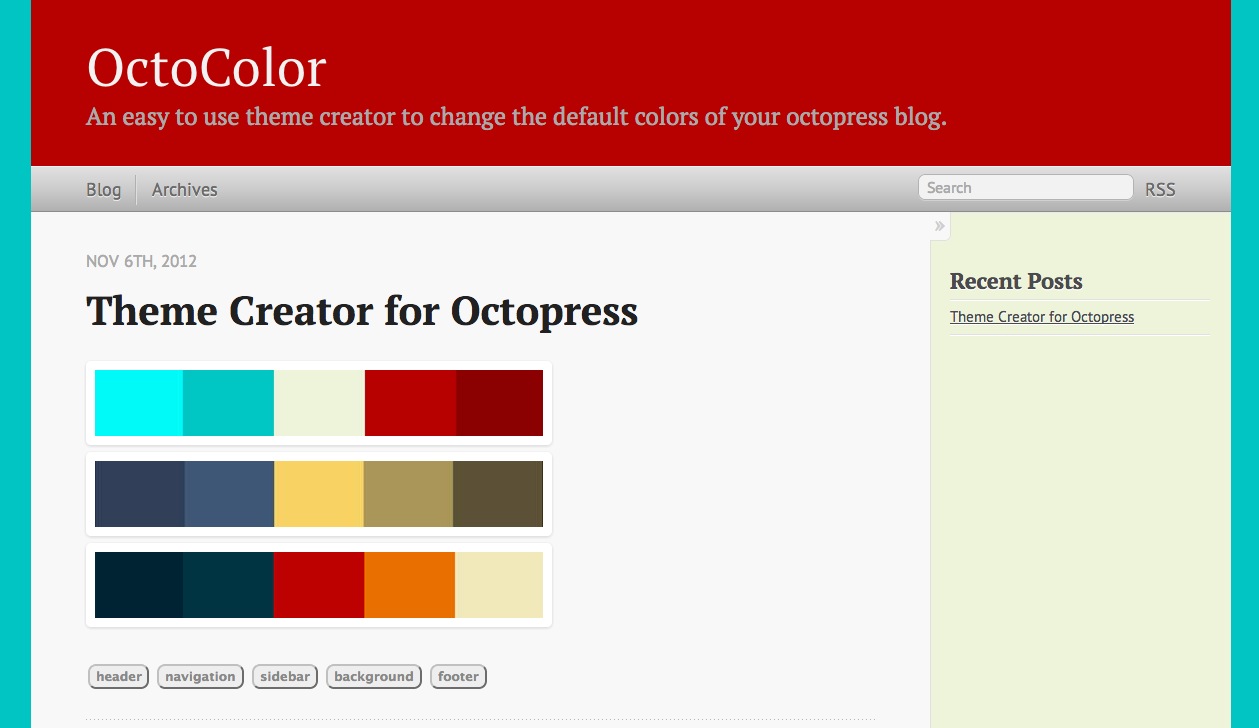
There’s a handful of awesome custom themes for octopress, but if you want to stick with the default “classic” theme, I strongly suggest changing the colors. Since there’s no easy way to do this using a predefined color palette to make sure everything matches and looks good, I decided to build a tool for this. It’s called OctoColor and is launching later this month (November 2012).

Shout out to the talented and lovely Ericka Ward for proofreading this post.




