Web development has become one of the most popular careers in recent years. With 14,000 available jobs in the market and a $73k+ median salary, web development is currently the 8th best technology job and the 20th best STEM job (US News).
Full-stack web developers are the most valued web dev professionals due to their advanced understanding of both front and back-end technologies.
But how do you get a job as a full-stack web developer in this highly competitive field, especially if you are just considering starting a new career? This guide will help get you started.
Getting hired as a full-stack developer
Full-stack developers are flexible. Their knowledge allows them to work in various positions, so they’re often popular among startups or small businesses. According to a Bureau of Labor Statistics report, there are currently 174,300 job openings in the web development world, with an 8% predicted job growth through this decade.

However, getting hired as a full-stack developer hasn’t gotten any easier. Rather, the job market is becoming more competitive as more candidates enter the game. Therefore, you must understand the right strategy to help you get hired.
What do employers look for?
When building your skillset, be sure to stay on top of the latest trends. For example, knowing Linux, Oracle, and Apache will make you more competitive than someone who only uses one server software.
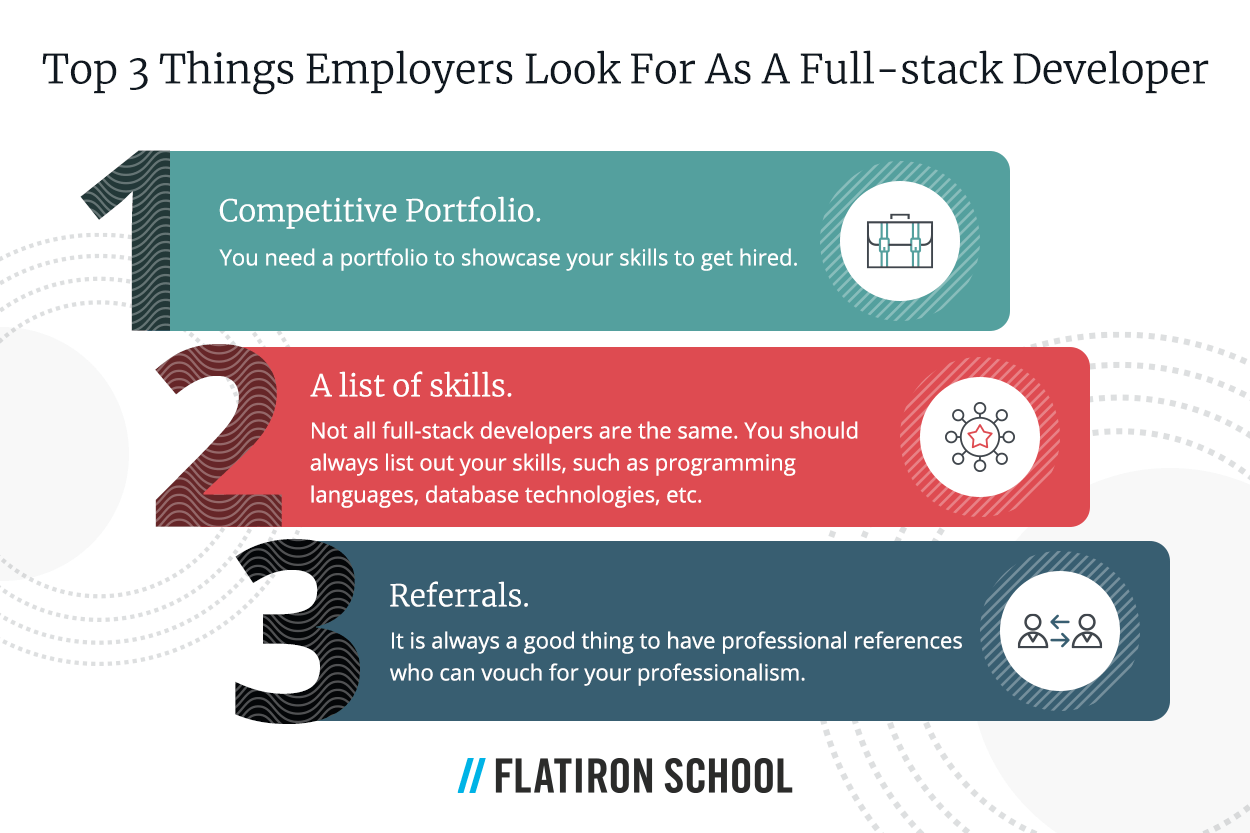
Here’s what you need to get hired as a full-stack developer:
- Competitive Portfolio. Your portfolio is the most crucial piece among your job-hunting materials. We will go over portfolios in more detail later. Right now, just remember you need a portfolio to showcase your skills to get hired.
- A list of skills. Not all full-stack developers are the same. You should always list out your skills, such as programming languages, database technologies, etc. So your employer can see if you’re a good match.
- Referrals. It is always a good thing to have professional references who can vouch for your professionalism. Your bootcamp mentor could be a great reference if you’ve just started your new career.

How to become a successful full-stack developer
The proper education is always the first step to becoming a successful full-stack developer. To become a full-stack web developer, there are three main ways you can learn,
- College Education
- Self-Paced Learning
- Bootcamp
College education
Among the three, a college education is the most expensive and extensive learning. If you want to go the college route, look at programs that offer a bachelor’s degree in computer science.
Additionally, because your degree is in computer science, not web development, you can change your career path down the road if you want.
For example, a career transition to other IT careers, such as cybersecurity or infrastructure management, will be smoother since you already have the fundamental knowledge.
Self-paced learning
Meanwhile, self-paced learning is usually the most affordable and flexible program. You can use online courses, textbooks, podcasts, or interactive programs to teach yourself the necessary skills.
The biggest advantage of self-paced learning is its low cost. However, you won’t have any guidance or resources to leverage. In other words, you will need to find mentors, build connections, and seize opportunities for yourself.
Coding bootcamps
A third option is a web development bootcamp. Bootcamps are short, intensive programs designed to get you job-ready in a limited timeframe. Most of them are three to six months long.
The bootcamp curriculum is carefully designed to provide the most effective learning experience. The instructors and peers in a coding bootcamp are also valuable resources that will help you start your career on the right foot.
Finally, bootcamps often offer scholarships and financing through external partners, but it won’t pull you into the student loan abyss as a college degree would.
How long does it take to become a full-stack developer?
If you choose to go the higher education route, you will likely spend 2-4 years in the program.
Bootcamps are much shorter programs, usually between three to six months. Plus, these programs often include 1:1 career coaching to help you with the job search. It is an excellent place for people to start a full-stack development career as soon as possible.
Jobs titles for full-stack developers
Looking at any job board, you’ll notice there are many names used for full-stack developers. Occasionally, the same job description may be placed under different titles.
So, what are some common job titles for full-stack developers?
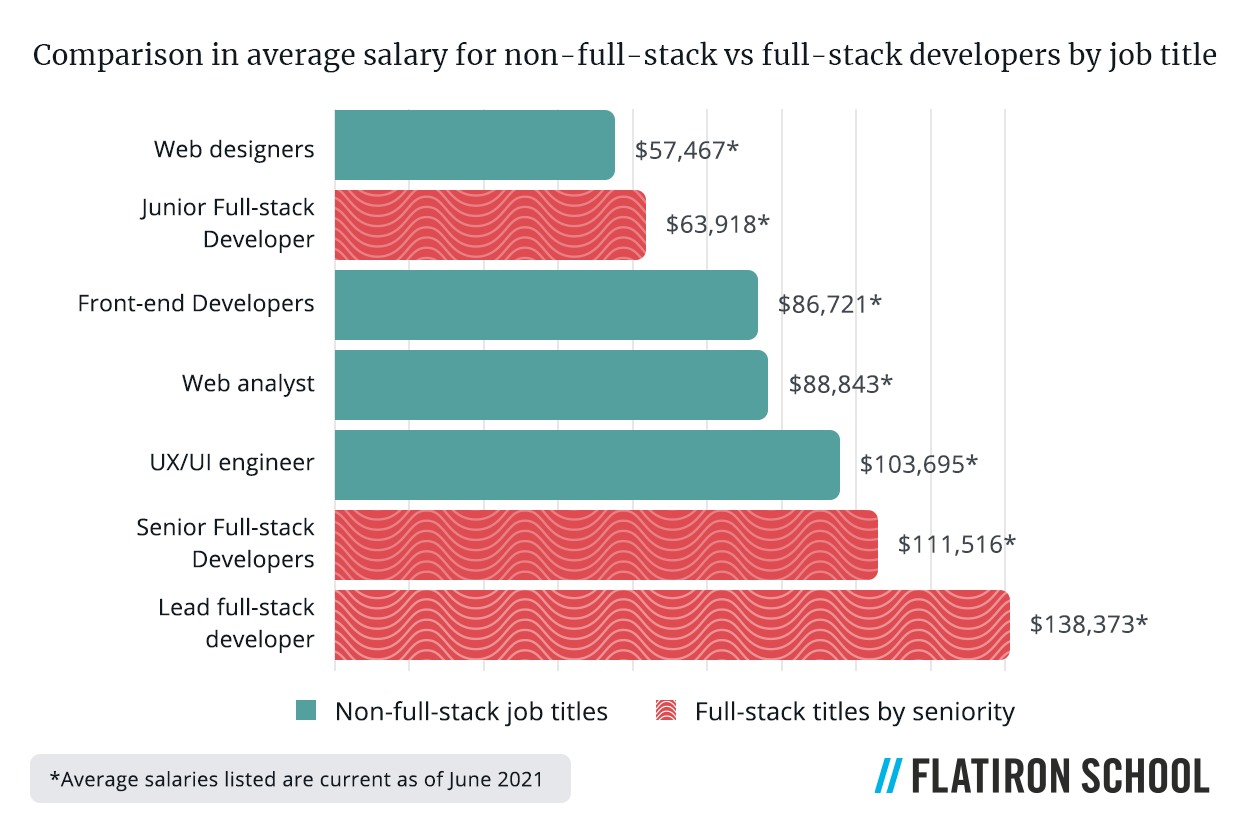
Non full-stack titles
Because full-stack developers can work across different functionalities, many may start with a non-full-stack position. For example:
- Front-end developers, average salary $86,721.*
- Web Designers, average salary $57,467.*
- Web Analysts, average salary $88,843.*
- UX/UI Engineer, average salary $103,695.*
The fact is, you will more likely see these specific job titles compared to the title “full-stack developer” in a job post.

Full-Stack Titles by Seniority
When it comes to the actual full-stack developer career path, you will likely go through a few titles, and your salary could be drastically different depending on your seniority.
For example:
- A junior full-stack developer, often the first job many new grads get, has an average national salary of $63,918.*
- Senior full-stack developers have an average salary of $111,516.*
- A lead full-stack developer makes $138,373* a year on average.
*salaries listed are current as of June 2021.
Skills and tools used by full-stack web developers
To get a job as a full-stack web developer, you must have the full-stack developer skills and know what tools to use.
Skills you need to have are:
- Front and back-end programming languages
- Front and back-end technologies
- Hardware and framework knowledge
- Understanding of popular professional software and tools
Some developers will also venture into the designer’s world and equip themselves with creative skills. While a developer doesn’t need to be artistic, it is helpful to have some creative edge since you may be working closely with a design team.

Front-end programming languages
Popular front-end languages to learn are HTML5, CSS3, and JavaScript. Knowing the first two allows you to handle basic front-end development tasks. However, most jobs today prefer JavaScript knowledge because it is needed to create a more robust user experience.
Also, while JavaScript used to be a front-end language, with the introduction of Node.js, it can now be used in the back-end environment, which is another reason why JavaScript should rank high on your learning list.
Back-end programming languages
Other back-end languages to learn are:
- Python
- JSON
- Ruby
- PHP
- Golang
- Java
- C#/C++
- SQL
You can find more ideas on what languages to learn in our guide of the most popular development languages for cybersecurity and backend purposes.
Version control systems
Web development is an ongoing process. You and your team will continue to write new codes or work on existing codes. How do you keep track of everything you’ve done? And what if you need to take a look at codes before a certain update? This is where version control systems come in.
The most popular and widely used version control tool is Git. It is an open-source project initially developed by Linus Torvalds. Throughout the years, Git has become the dominating version control system for commercial and open-source projects alike. Git also is supported by a cloud-based hosting platform, GitHub, where you manage Git repositories.
Server management skills
Because back-end developers work actively on the server end, knowing how to diagnose, maintain, manage, and recover servers is critical. This includes knowledge of security compliances and data privacy regulations. You also need to know how to handle a hosting environment.
Logic and algorithms
The algorithm determines how your program thinks. As a back-end developer, many of your tasks will surround algorithm development. For example, how is sponsored content shown on your website? When searching, how are the pages crawled, and in what order do they receive their results?
Some well-known algorithms are:
- Google’s PageRank
- Boolean Algebra
- Quick Sort
- QR Algorithm
Algorithm development skills are essential for anyone working in the machine learning or artificial intelligence field.
Popular Software and Tools
Some popular items in a developer’s toolkit include:
- Server environment
- Databases
- Hosting tools
- Question boards and online community
- Version control tools
- Coding software
Another tool frequently used nowadays is Stack Overflow, a Q&A board for developers, programmers, and engineers. Of course, in the rapidly developing IT world, nobody could know it all. But it is almost guaranteed someone on Stack Overflow has the answer you’re looking for.
Other software and tools used by full-stack engineers include GitHub, Redis, Oracle, Apache, and more.
Communication Skills
Many people picture full-stack developers as loners buried in front of a computer screen. However, the life of a developer isn’t always about losing themselves in code.
Soft skills are just equally important compared to your technical skills because most developers need to collaborate and communicate with others, such as graphic designers, the marketing and sales team and sometimes directly with the clients. Therefore, people skills and communication skills are also critical to becoming a successful full-stack developer.
Create an Outstanding Full-Stack Portfolio
Your portfolio is your platform to showcase your skills in a practical setting. Often, employers can tell how skilled a developer is simply by looking at their portfolio.
What to Include in Your Portfolio
Nowadays, you must think of your portfolio or website as an interactive resume. It needs to have all the necessary information for someone to decide to hire you.
The core pieces you should include on your website are:
- Contact information
- Personal summary
- Certificates and skills
- Previous clients or employment history
The bottom line is, treat your website as a lead generation tool, not just a static digital business card or resume. Create a user experience with your portfolio like you would with any other client projects.
Developer Portfolio Best Practices
After viewing some of the top web developer portfolios, we summarized these best practices for you to implement on your website. Basically, treat your online portfolio as your biggest passion project. Use it to demonstrate your most robust design and development skills.
Talk About Who You Are
First, always include a simple summary of who you are and why you’re passionate about web development. You can create a separate “about me” page, but make sure people can know who you are right off the bat as they land on your home page as well.
Make Skills Easy to Read
When listing your skills, separate them into categories: front-end, back-end, languages, frameworks, etc. This allows visitors to quickly determine whether you have the right skill set for their project.
Showcase Your Best
If you’ve worked with any established enterprise clients, such as Google, Amazon, or Microsoft, make sure to put them in the spotlight. These clients will bring you more credibility and social proof.
Always create a dynamic, interactive showcase page. Link your projects to a live setting instead of using static pictures so your visitors can see the browser experience you’ve created by themselves.
Maintain a good mixture of client projects where you follow the rules and client requirements and passion projects to test your skills and let your creative juices flow.
A Bold and Clear CTA
Finally, create a bold and straightforward call to action (CTA). Make sure it is distinguishable and accessible, and simplify the contact process as much as you can.
Use an interactive contact form or project onboarding form to gather information on any potential project. Alternatively, you can also synchronize your calendar and allow visitors to book a call with you.

FAQs
How long does it take to become a full-stack web developer?
If you sign up for a web developer bootcamp, it will take you three to six months to become a full-stack web developer. This approach is more flexible and effective than a Bachelor’s degree, but still provides enough intensity and structure to get you fully equipped with the knowledge and skills you need to succeed.
Interested in learning more about coding bootcamp at Flatiron School? Download our syllabus and find out what you will learn.
Can you get a coding job without a degree?
The answer is yes. Coding jobs pay more attention to your actual skills than your education credentials. Therefore, a certificate of completion from an established training program or bootcamp can very well get you into the development world.
Many of our alums had no previous tech education or background but found their dream development job after completing our programs.
Can I become a full-stack developer in 6 months?
Yes, you can complete the coding bootcamp at Flatiron School in as little as 15, 20, 40, or 60 weeks. The 15-week program is a full-time pace schedule, and the flexible pace schedule allows you to set your own schedule and finish within 20,40, or 60 weeks. Either way, you have access to the same curriculum.
How do I become a full-stack developer with no experience?
The most efficient way to become a full-stack developer without any experience is to complete a coding bootcamp. You will learn the skills you need to get a web developer job. Employment history or experience is not the only thing that will get you a job. You can make up for your lack of experience with a solid portfolio. Incorporate any projects you completed during your learning journey. And, of course, point to your education in your portfolio.
If you don’t have a robust portfolio you can participate in development contests and challenges if you run out of passion project ideas. You can also start off by freelancing and slowly build up your experience with smaller projects.