Hoping to shed light on Spotify’s somewhat mysterious artist payment system, Lucas Moore created $$$potify as a Portfolio Project in Flatiron School’s Online Web Developer Program. Utilizing a Rails back-end and Angular front-end and pulling data from the Spotify and Last.fm APIs, the app estimates artist earnings based on their playcounts—you can even log in and see your personal artists’ estimated earnings. Try it out for yourself here!We were eager to chat with Lucas more about what went into building the project as well as his unique path toward code. He was kind enough to take time away from his new job as a Platform Engineer at Ibotta in Denver, CO to chat with us.
I'd love to hear about your background. Can you tell me more about your interests and the career path you were pursuing prior to web development?
I studied Spanish and advertising in college and then, second semester of my senior year, I decided to join Teach for America instead of pursuing an advertising career. I moved to the border of Mexico and taught bilingual elementary school for two years. I’m a mission-driven person and education seemed like the way to make the world a better place. And it was. TFA was a challenge and the source of a lot of personal growth. After finishing Teach for America, I searched for what I wanted to do next. I realized that I still have this passion to build things and to share stories through web development, so I enrolled in the Flatiron School to jump start a career switch. Technology is reshaping our world so quickly and I want to help build that future.
How did you discover coding? When did you realize it is such a powerful way to, as you say, build things and share stories?
I first started to learn to code when I was about 15. I was curious how the web magically turned lines of code into websites, so I got on W3schools and taught myself everything I could about HTML and CSS. I built silly things at first, like using MS Paint and absolutely positioned DIVS to make my own MySpace theme (which I hope still exists in the archives of the internet). When I’m coding, I’m always learning and I get into this flow where I’m driven by curiosity and solving problems. Hours disappear and something tangible to share with the world is created. The creativity of coding speaks deeply to me.
What brought you to Flatiron School’s Online Web Developer Program in particular?
I loved the online aspect of Learn.co. I had been traveling through South America and across the US and the ability to plug in and work on school anywhere totally rocks. I looked at a bunch of coding bootcamps and Flatiron School stood out to me because of its job guarantee. The best part of the program was the focus on using real world tools like Git and Rspec to drive each lesson. After graduating, I can’t recommend the program highly enough. Honestly.

Lucas Moore making the most of learning to code online.
What was your favorite part of the Learn experience?
The most exciting part of Learn for me was when we started digging into how to utilize APIs. There is so much data freely available online and learning how to interact with all of it felt like a huge breakthrough. I feel like I can build anything now. That said, there were a lot of challenges along the way. I felt overwhelmed by the amount of new knowledge I was trying to learn in a given day or week. Sometimes I had to take breaks just to integrate. At a coding meetup recently someone said that learning to code is like trying to drink from a firehose. There is so much to learn. I had to remember to break things down, take things apart and to keep a positive perspective on my progress.
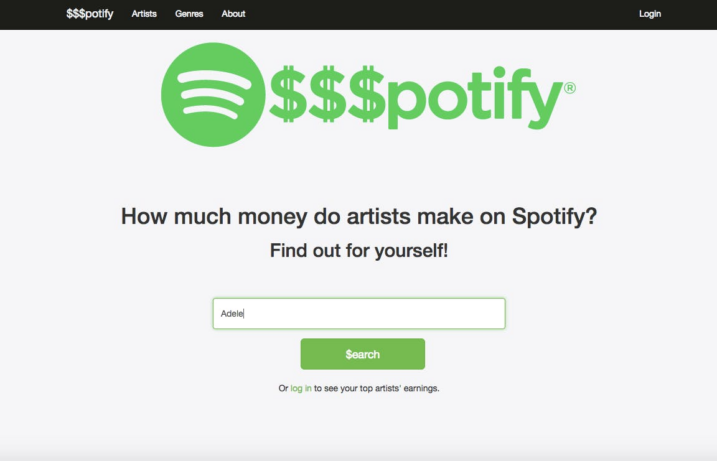
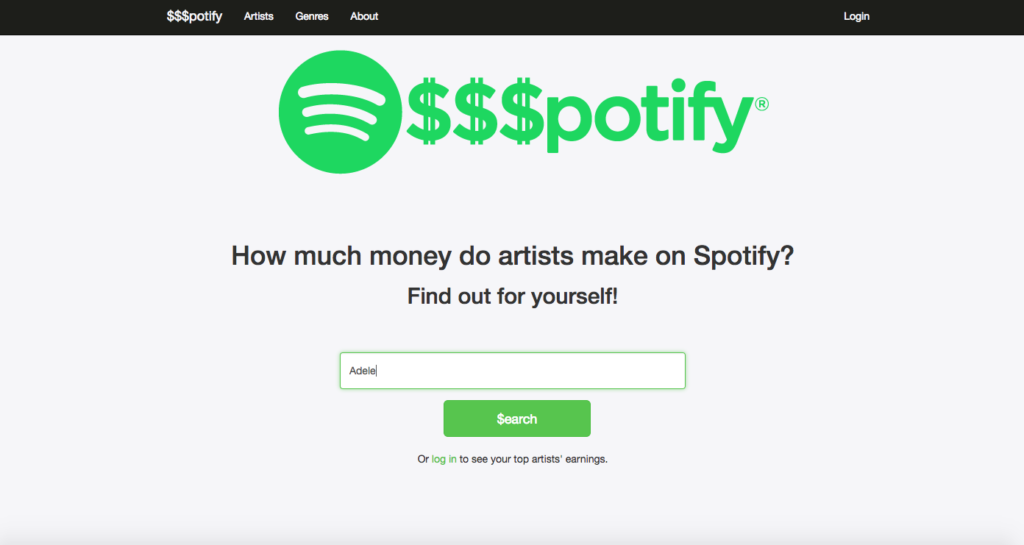
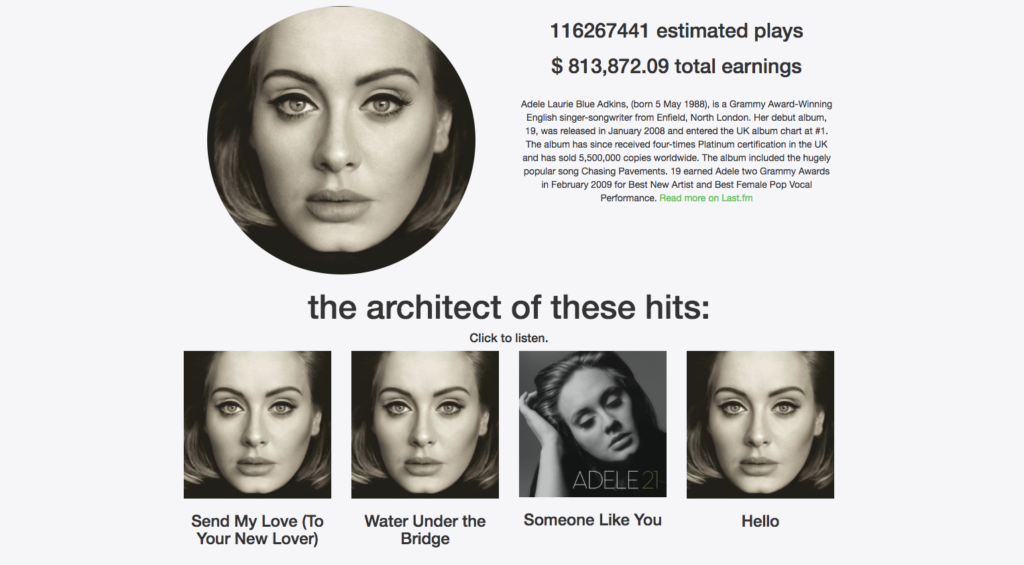
We love your $$$potify app over here. We encourage readers to check it out, but can you give me a basic description of what it does?
Thanks! I’m glad you enjoy it. The app allows people to see an estimation of how much money an artist earns through Spotify (hence the name). You can read the band bio and stream their top songs instantly. It also allows you to authorize your Spotify account and see a chart of how much money all your top artists earn.


The $$$potify app in action.
What inspired you to build the app? Where do you stand on the big streaming royalties conversation going on at the moment?
I love music and wished a site like this existed. When I couldn’t find it, I realized I had to build it. There is definitely some controversy about streaming payments being too low, like Taylor Swift removing her music from Spotify. I think that the ability to stream almost any song instantly facilitates the discovery of new musical groups. Streaming is also cutting down on music piracy, so the payments are small but are greater than zero. I believe concerts and buying merch directly from an artist are the best ways to support them. What I like most about Spotify is the ability to pay your way out of advertisements interrupting your day. I like knowing that my money goes to artists I love in some way.
Readers can read your technical blog post on how you built the app, but anything you’d like to share about the process? Any challenges you ran into that you had to solve?
The app is built with Ruby on Rails as an API and AngularJS for the front end. This is the first Single Page Application I’ve built and I love the simplicity of Rails stripped down to just an API. The API mode of Rails 5 makes a lot of sense after building this project. The UI uses Bootstrap and I designed the logo myself by tweaking the official Spotify logo.The big challenge I ran into was that Spotify doesn’t actually release the number of artist streams, nor the play count of tracks for a particular user. So I had to find a place to grab an estimation of the data, which I found with the Last.fm API. So I ended up incorporating two APIs in the project in addition to my own backend API. This actually came up in my interview with Ibotta. I was asked about how I overcame a programming issue and I talked about creatively solving for the missing information from the Spotify API. I wanted to still build out the concept I envisioned, but had to adapt it after learning a user's play count for a particular artist isn't available. That's where the Last.fm data came in.

A peek at the Ibotta office.
Congrats on the job at Ibotta, by the way! Can you tell us more about what you’re working on over there?
I’m a Platform Engineer, working on Ibotta’s Ruby on Rails API. We have two teams who work on different parts of the database and both implement new features and do maintenance—identifying and optimizing bottlenecks, for example. Test coverage is also a huge part of the team, so the Test Driven Development strategy at Learn.co helped prepare me for that.
Wrapping up—any tips you'd like to share with newer programming students, especially those learning online?
You can definitely learn to code. The key is to keep at it, to build something tangible with your skills. That moves things from the theoretical to the concrete. Don’t be afraid of breaking things, that turns out to be most of coding. Take time away from learning to let the mind digest things. Get good sleep. Seriously.
Want to learn to code and build your own apps like this? Get started with Bootcamp Prep for free today.