One of the hallmarks of our Learn.co platform is the Learn IDE – the interactive development environment through which students solve labs. Our latest update, Learn IDE 2.5, comes with a bunch of cool new features which we'll dive into in this blog post. In addition to the flashier changes, we also made some foundational changes to make future versions of the Learn IDE even better.
Live on the edge
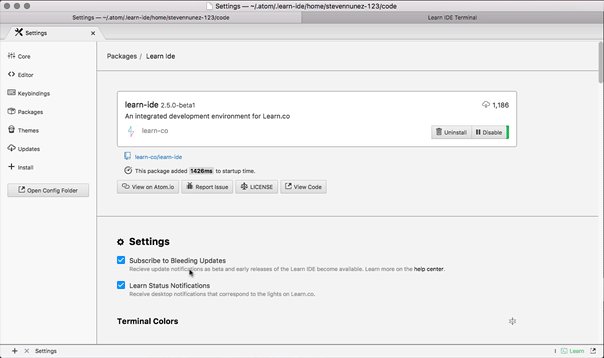
You can now sign up for bleeding updates (beta versions) of the Learn IDE, which means you’ll get the newest Learn IDE features before anyone else. Since some of these changes are still being tested, this option isn't for the faint of heart. Still interested? Check out the gif to see how to live on the edge.

Notifications
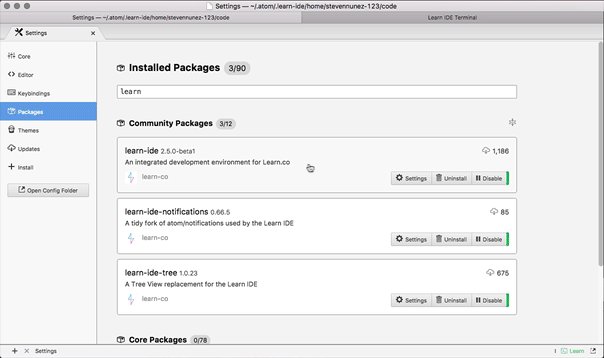
We've added the ability to send you notifications about important things happening on Learn.co right now including service issues or community events you can participate in like Study Groups and a Pairing Sessions.
Babel in your build process
Babel gives developers a way to use the JavaScript features of tomorrow today. The majority of our internal code has been rewritten from CoffeeScript to Plain Old JavaScript. ES2015 has made working with JavaScript a joy. The good news is our Free Intro to JavaScript course covers a lot of those joy-inducing features, so if you’re interested in learning more, sign up for that course.
New terminal library
We've changed the library we used for our terminal emulator from a patched version of term.js to xterm. In addition to making the terminal more stable, this change makes a few new features available, including:
-
Full Screen pop out terminal
Previous versions of the IDE didn't have great support for the full screen terminal. Now you can maximize the screen and read way more tests at a time. This is how a lot of developers work. Terminal in one window, editor in another. Check out the gif below to see how to live in the matrix.

-
Terminal Customization
You can now customize your Learn IDE terminal colors and import themes from terminal.sexy! You'll find hundreds of different styles to choose from. Check out the gif to see how make your terminal (dot) sexy.

In addition to styling your terminal, you can also use custom fonts that may be easier on the eyes.
Behind the scene changes
We deleted a bunch of dead code, added better logging to make it easier to track down errors and bugs you submit to us, and refactored the code to make future, exciting features easier to implement.
Conclusion
Software is made up of a bunch of small moving parts. A lot of them on their own aren't earth-shattering, but these small changes move you towards solid, well-built software you can be proud of.




