Flatiron School
Page 72 of 87

Flatiron School
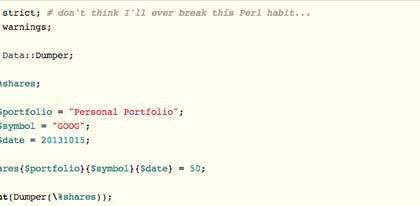
Autovivification in Ruby
Autovivification is the concept that a hash style data structure can make inferences about its internal structure as it is being created

Flatiron School
MapKit and ESRI ShapeFiles
The following is a guest post by Al Tyus and originally appeared on his blog. Al is currently in the iOS-000 class at The Flatiron School. You can follow him on Twitter here. Why Use ShapeFiles? While MapKit provides a super easy way for we dev folk to utilize geographical data in our apps, you’ll quickly realize that […]

Flatiron School
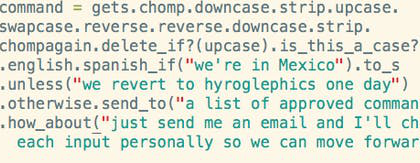
Making a Good Lookin’ CLI
The following is a guest post by Tiffany Peon and originally appeared on her blog. Tiffany is currently in the Ruby-003 class at The Flatiron School. You can follow her on Twitter here. Ever since starting at Flatiron my friends have been asking me on a regular basis whether or not I can “make cool stuff” yet. So […]

Flatiron School
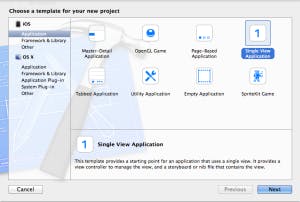
Flatiron Day 14: ARC and UI Tricks
The following is a guest post by Dulio Denis and originally appeared on his blog. Dulio is currently in the iOS-000 class at The Flatiron School. You can follow him on Twitter here. Another geofencing Morning Assessment. This time I put in a button to switch between jumping in and out of the region I set-up so I wouldn’t […]

Flatiron School
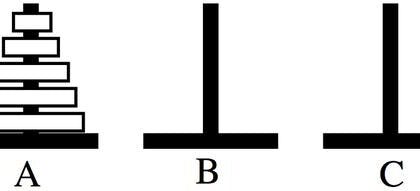
Tracing Recursion Through the Towers of Hanoi Problem
The following is a guest post by Christopher Lee and originally appeared on his blog. Christopher is currently in the Ruby-003 class at The Flatiron School. You can follow him on Twitter here. During my second week of learning how to code at the Flatiron School, we were given the Towers of Hanoi problem to apply our new […]

Flatiron School
Creating Custom Map Annotations using MKAnnotation Protocol
The following is a guest post by Basar Akyelli and originally appeared on his blog. Basar is currently in the iOS-000 class at The Flatiron School. You can follow him on Twitter here. This week at Flatiron School, we learned how to create custom UIMapView annotations using the MKAnnotation protocol. Even though at first I found it to be […]