The following is a guest post by Alex Au and originally appeared on his blog. Alex is currently a student at The Flatiron School. You can follow him on Twitter here.
Javascript Basics: Variables, Functions, and Scopes//plus comments!
First Experience
I’m learning Javascript after learning Ruby. Below are my notes from http://jqfundamentals.com/chapter/javascript-basics. Feel free to follow along!
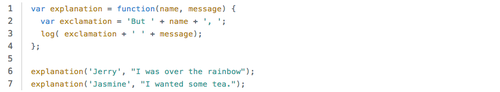
My First Original Function

3 Lessons:
-
Define a variable using var variable_name =
-
A function takes parameters that you can use inside that function
-
All variable assignments or methods end with a ;
1 Minute Assignment:
Write an original function using the basic pattern above.
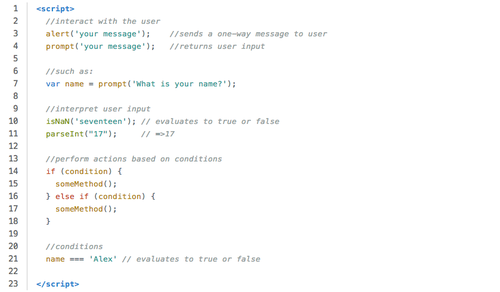
Comments
-
// is used to make a comment
-
-
is used to begin a multi-line comment
-
-
*/ is used to end a multi-line comment
Variables
-
Variables do not begin with a number or hyphen
-
Functions can only be called when defined as a variable
-
Define a function as a variable using var or function

2 Takeaways:
-
For functions within a function, the nested functions should use the parameters provided in the outer functions and not introduce new parameters.
-
“Function Expressions” begin with a var, and are superior to “function declarations” because the former they are more predictable and can be used in larger scopes. See http://javascriptweblog.wordpress.com/2010/07/06/function-declarations-vs-function-expressions/ for more detail.
1 Minute Assignment:
Write a function inside a function like above and successfully call it.
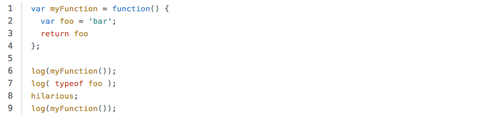
Return Value
-
Use return to perform math
-
Wrap a command in the log(); method to print the return value in the console
-
There can be no return values after errors.

Above, the return values are bar and undefined. The command hilarious; is not defined and also breaks the Javascript, preventing it from reprinting bar.
If you’re not using a dynamic editor, use console.log() to print Javascript into your browser’s console.
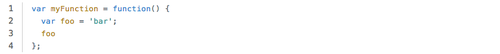
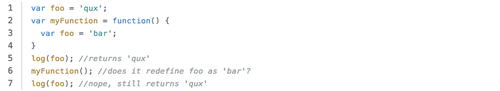
Scope
-
Functions create a scope wherein variables defined within are not acknowledged wihtout. This is why
log( typeof foo)returns undefined, because foo is undefined outside of myFunction. It’s worth noting that the same function without ‘return’ will return undefined because it is outside scope.

-
Because of variable scope, you can have different variables that share the same name, but exist in different scopes.

-
Therefore it’s best to name variables uniquely and descriptively to avoid confusion between scopes.
-
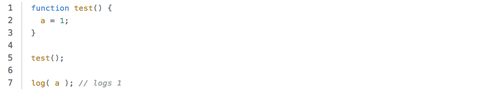
Generally, use var to assign all variables because otherwise, the variable you define will default to a global scope.

Don’t do the above because if you set the variable a in other places in your code, there will be conflict.
To solidfy your understanding, try the following exercise:
Culminating Exercise
Build an “ATM” using only javascript. Create a file called atm.html and insert your code within two script tags. Your ATM should tell you what your starting balance is and allow you to deposit, withdraw, and exit the ATM. Assuming that you’re new to Javascript, aim for a minimal ATM program in 45 minutes.
Try the following methods in your browser’s console, as they will prove very useful. Good luck!