In the vast expanse of the digital landscape, transforming a simple idea into a vibrant, fully operational website is an adventure akin to an explorer venturing into new territories. Just as explorers rely on their compass, map, and vessel to navigate uncharted territories, developers embarking on their own journeys must master the tools of Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript. These foundational elements allow you to successfully navigate from an initial concept to the final destination, where your creations come to life on the screen. As you explore and master these essential tools, you’ll find yourself capable of navigating the complexities of the web with confidence and creativity, and be ready to turn your visions into reality. Let’s dive into learning about web development basics.
HTML Basics: Charting the Journey
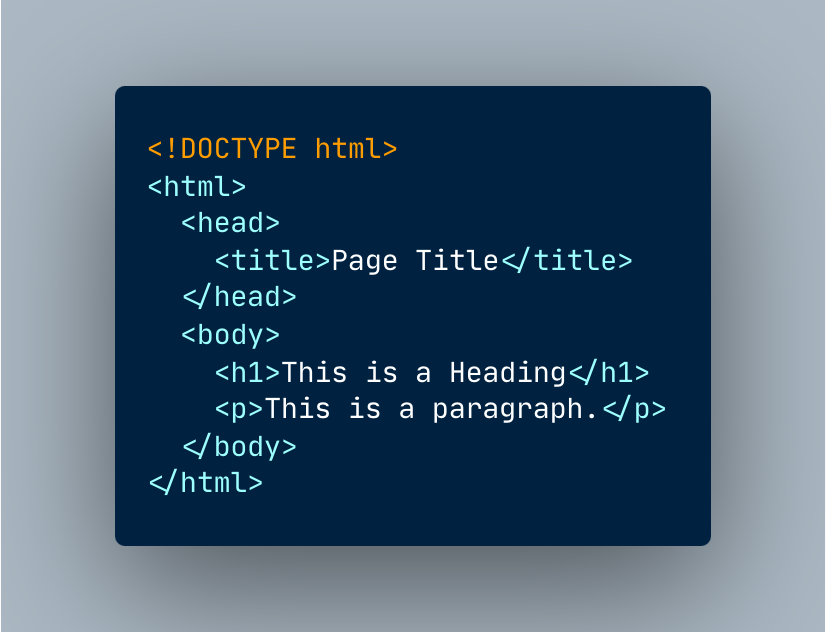
HTML is the standard markup language used to create and structure content on the web. It consists of elements known as tags, which define headings, paragraphs, links, images, buttons, and other content elements. These tags are the building blocks of web development—the first script in bringing your digital visions to screen. Here’s a basic example of what HTML looks like:

Taking a look at this, you may notice how each element serves a specific purpose, much like the components of a map guiding an explorer. The <!DOCTYPE html> declaration defines the document type and version of HTML. The <html> element is the root of an HTML document, encapsulating all content. Within it, the <head> section contains meta-information like the <title> of the page, which appears in the browser’s title bar or tab.
The <body> houses the content visible to users: headings, paragraphs, links, and more. For instance, <h1> tags denote main headings, significantly larger in size for emphasis, while <p> tags are used for paragraphs, marking the text body. This structure is not just for looks. It’s about creating a hierarchy and organizational flow that guides the user through the content, in a consistent and accessible way.
Expanding Your HTML Toolkit
Beyond the basics, HTML offers many elements to enrich your web pages, each serving specific purposes:
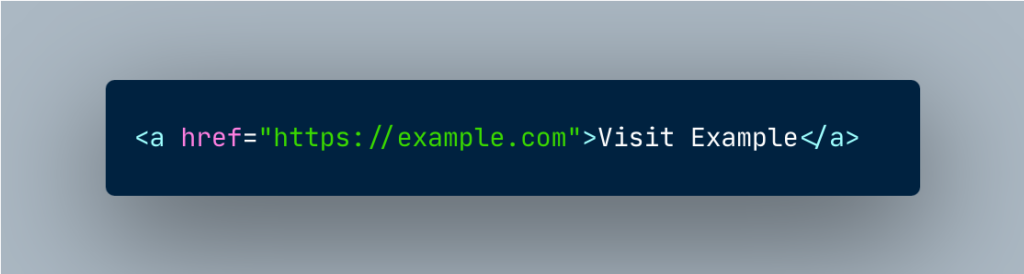
Links (<a>): The cornerstone of the web, links allow you to navigate from one page to another or to resources within the same page. They are the pathways connecting different territories of the digital world.

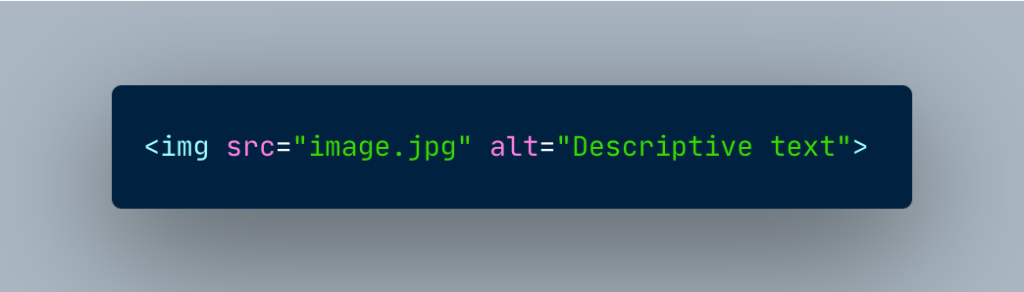
Images (<img>): Images bring visual appeal and context to your content, acting as windows to the world you’re creating.

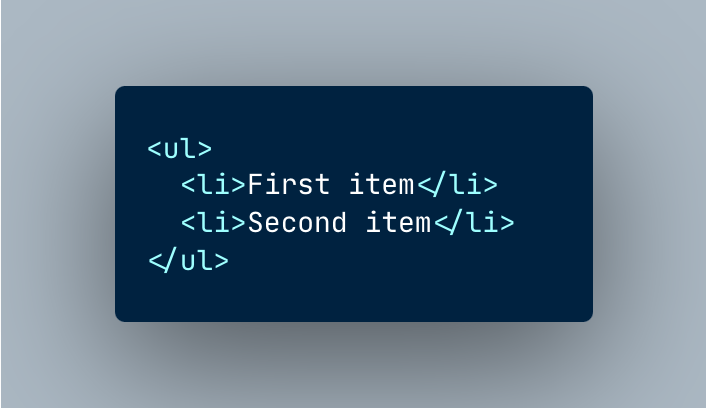
Lists (<ul>, <ol>): Whether unordered (<ul>) or ordered (<ol>), lists are essential for structuring information in an easily digestible format.

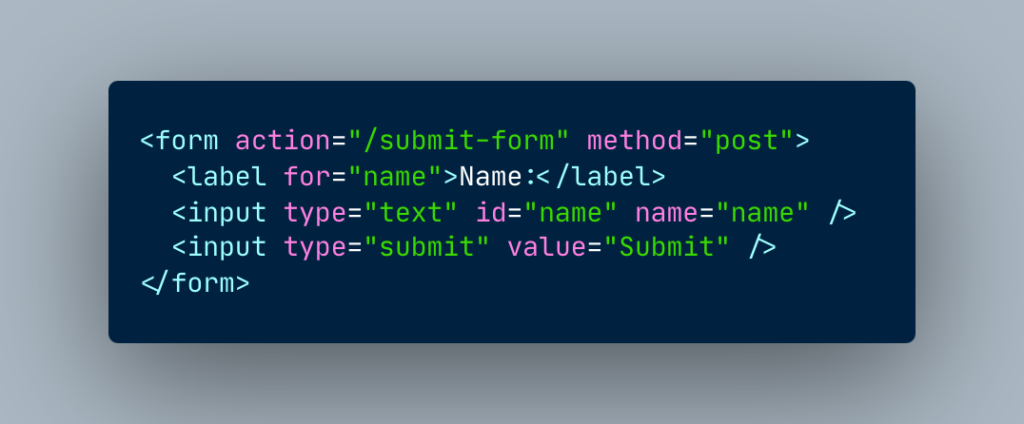
Forms (<form>): Forms are your way of gathering input from the voyagers of your site, be it for newsletter subscriptions, feedback, or inquiries.

Best Practices in HTML
As you chart your journey through web development, adhering to best practices in HTML is crucial.
Semantic HTML
Use HTML elements according to their intended purpose. Refer to documentation on MDN to learn how to choose the right tags for the job. As you become more familiar with HTML, you should know when to use elements like <article>, <section>, and <aside> to structure your content meaningfully.
Accessibility
Ensure your web pages are accessible to all users, including those with disabilities. Use alt attributes for images and structure your content for screen readers. MDN is also an excellent resource for accessibility information.
HTML: Laying a Foundation
Understanding HTML is the first step in the web development journey, allowing you to lay down the foundation upon which all else is built. As you progress, remember that each tag and element is a step towards bringing your digital visions to life. From script to screen, HTML is your map and compass, guiding you through the intricate landscape of web development.
CSS Basics: Styling the Journey
CSS introduces aesthetics to the journey of web development. It’s the language used to style HTML documents, dictating how elements should appear on the screen. CSS basics cover the use of selectors, properties, and values to design layouts, set fonts, and apply colors, transforming the bare-bones structure into a visually appealing experience.
Consider this brief CSS example:

In this snippet, the body selector targets the entire body of the HTML document, setting a universal font, removing default margins and padding, and applying a base text color. The h1 selector then specifically targets all <h1> elements, assigning them a distinct color. This is just the beginning of what CSS can accomplish.
Selectors: The Starting Point
Selectors are the means by which CSS targets HTML elements to apply styles. Beyond targeting element types like h1, CSS allows for more complex targeting using classes, IDs, and attributes, enabling precise control over the styling of individual elements or groups of elements.
Properties and Values: The Building Blocks of Style
CSS properties are the specific aspects of elements that you can style. Some examples of these are color, font family, margin, and padding. Each property is given a value, which dictates how that property should be displayed on the page. For example, color: #1167b1; sets the text color of the selected element to a specific shade of blue.
Layouts and Positioning: Structuring Your Space
One of the most powerful aspects of CSS is its ability to control the layout and positioning of elements. With properties like display, position, flexbox, and grid, you can define how elements are organized and interact with each other on the page. This allows for the creation of complex, responsive designs that look great on any device, even if users adjust their window sizes.

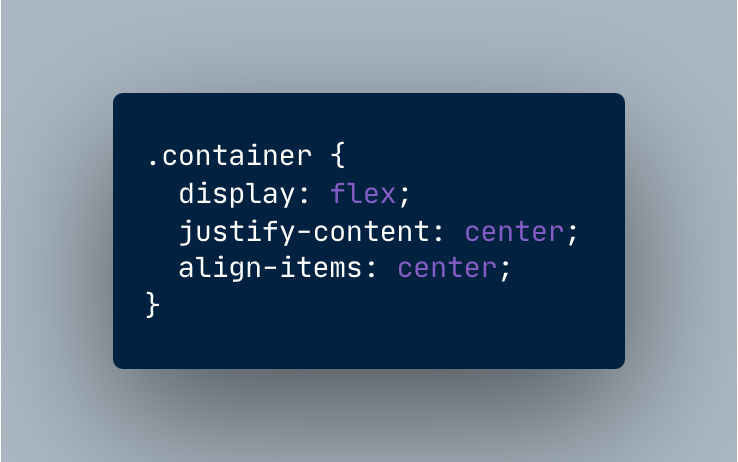
In this example, the .container class is used to create a flex container that centers its children both horizontally and vertically.
Styling Beyond the Basics: Transitions and Animations
CSS also offers the ability to add transitions and animations, bringing interactivity and motion to your designs. Transitions allow styles to change smoothly over a specified duration, while animations enable more complex sequences of style changes.

This code snippet demonstrates a simple transition effect, changing the background color of a button smoothly when you hover the mouse over it. While it’s simply to learn a few basics on CSS animations, the sky’s the limit for what you can do with it, given dedicated practice and study.
Responsive Design: Adapting to Screens
A critical aspect of modern web design is responsiveness, ensuring that web pages look good and function well on a variety of devices and screen sizes. CSS facilitates responsive design through media queries, which apply styles based on specific conditions like screen width.

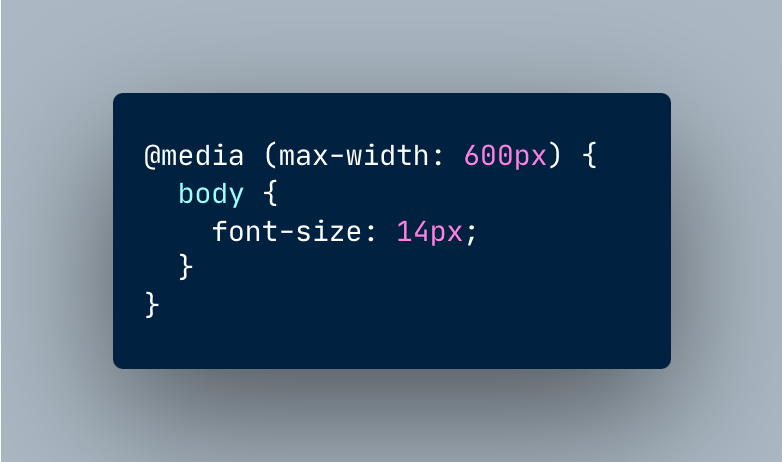
This media query adjusts the font size for screens smaller than 600 pixels, improving readability on mobile devices. You can tailor your styling using multiple different media queries for different sizes.
Mastering CSS requires a lot of experimentation and trial and error. It’s essential for anyone looking to make their mark in web development. It allows you to bring your HTML structures to life with style, creating engaging and effective web experiences. As you continue your journey in web development, it will help you turn your creations into beautiful works of art.
JavaScript Basics: Bringing the Adventure to Life
JavaScript adds interactivity and functionality to the web development voyage. It’s a programming language that allows developers to implement complex features on web pages. From dynamic content updates to interactive maps and animated graphics, JavaScript basics are about breathing life into the static pages created with HTML and CSS.
Here’s a one-line example of some JavaScript code:

This line of JavaScript finds an HTML element with the id “demo” and changes its content to “Hello, World!” This is how JavaScript can manipulate the content of a web page. This allows you to write scripts that automatically change content in response to things users are doing—turning a static document into something truly interactive. As you delve into this part of your journey, programming fundamentals become a key element for you to develop, and begin to apply.
Variables and Data Types
At the heart of JavaScript are variables and data types. Variables are used to store information that can be referenced and manipulated by the program. JavaScript supports various data types, including numbers, strings, and arrays, allowing for the storage and manipulation of a wide range of information.

Functions: The Building Blocks of Interactivity
Functions are fundamental to JavaScript, allowing you to encapsulate code for reuse. They can take inputs, process information, and return outputs. Functions are what make it possible to add interactivity to web pages, responding to user actions such as clicks and keystrokes, and even scrolling.

Events: Reacting to User Actions
JavaScript’s power lies in its ability to react to user events, such as clicks, mouse movements, and keyboard input. By attaching functions to these events, you can create interactive and dynamic user experiences.

The Document Object Model (DOM)
The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. JavaScript uses the DOM to interact with and manipulate web pages dynamically. Think of this as a virtual representation of your HTML tag elements that JavaScript is able to reference and interact with more directly.

Asynchronous JavaScript: Enhancing User Experience
Asynchronous JavaScript, including Promises and async/await, allows for performing long network requests without blocking the main thread. This is crucial for creating smooth, user-friendly web applications.

JavaScript: Building Off the Basics
JavaScript is the spirit of modern web development, infusing static HTML and CSS with the breath of life. It enables the creation of rich, interactive web experiences that engage users. As you delve deeper into JavaScript basics, you’ll discover a world of possibilities for innovation and creativity in web development. This is where the adventure really starts and can go in almost any direction. Remember, JavaScript is not just a programming language; it’s a tool for bringing your digital adventures to life.
Charting the Course: Building Websites
With an understanding of HTML, CSS, and JavaScript, the journey from script to screen in web development becomes a tangible reality. Building websites is the ultimate adventure, a process that combines creativity with technical skill to produce digital experiences that engage and delight users.
Introduction to Web Development: The First Step
As you approach your introduction to web development and learn the essential tools of the trade, you’re preparing to chart your course for your journey. This involves understanding the web development basics, familiarizing yourself with the tools and technologies, and starting to think like a developer. This takes practice above all, and collaboration with others can also be a big help. Gaining these skills and foundational knowledge is crucial for navigating the challenges and opportunities of the digital landscape.
“Script to screen” web development is about using a creative and technical process to turn your ideas into digital realities for all to see. It’s about writing the code that brings designs to life, ensuring that every element works in harmony to create a seamless user experience. This phase of the journey emphasizes the importance of a solid understanding of web development basics, as it’s the skill that translates vision into reality.
Start with writing some documents in HTML, to organize the content and be sure to take advantage of semantic elements for their specific purposes. Then add CSS to customize and enrich its appearance. Finally, add JavaScript to provide some interactivity and functionality. The more you repeat this process, the more complex and beautiful your creations will become.
Web Development Basics: Conclusion
The journey from script to screen in web development is both challenging and rewarding. It offers the opportunity to create, innovate, and impact the digital world in meaningful ways. By mastering the web development basics of HTML, CSS, and JavaScript, you equip yourself with the tools needed to navigate this journey successfully. As you embark on this adventure, remember that the path from concept to creation is a journey of continuous learning and discovery. The standards and trends on the web are constantly evolving, and so too are the possibilities for those who dare to explore it.
Gain an Education in Web Development at Flatiron School
You can learn HTML, CSS, JavaScript and more in Flatiron’s Software Engineering Bootcamp. Our graduates have been hired by such companies as Microsoft, Intel, Apple, and Spotify. Take the leap today and apply, or schedule a 10-minute call with our Admissions team!